[정보처리기사] 인터페이스 기능 구현 - 인터페이스 기능 구현 기술
인터페이스 기능 구현 기술
JSON ( Javascript Object Notation )
- 속성-값(Attribute-Value Pair) 쌍 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해
인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다.
JSON의 특징
- AJAX(Asynchronous JavaScript and XML)에서 많이 사용되고, XML(eXtensible Markup Language)를 대체하는 주요 데이터 포맷이다.
- 언어 독립형 데이터 포맷으로, 다양한 데이터 프로그래밍 언어에서 사용된다.
- 사람이 읽고 쓰기에 용이하며, 기계가 분석하고 생성하기에 용이하다.
JSON 표현 자료형
1. 숫자(number)
- 기본 자료형의 수는 정수, 실수(고정소수점), 실수(부동소수점)로 표현
- 74, 3.14, 3.4e+4
2. 문자열(String)
- 항상 큰 따옴표(" ")로 묶어야 하며,
그 안에는 유니코드 문자들이 나열
- "ABCD", "1234"
3. 배열(Array)
- 배열은 대괄호[]로 표시,
배열의 각 요소는 기본 자료형이거나 배열, 객체.
- 각 요소들은 쉼표(,)로 구별되고 각 요소가 나타나는 순서에 의미가 있음
- [10, {"v":20}, [30, "마흔"]]
객체(Object)
- 객체는 이름/값 쌍의 집합으로 중괄호{ }를 사용
- 이름은 문자열이기 때문에 반드시 따옴표를 하며, 값은 기본 자료형
- 각 쌍들은 쉼표(,)로 구별되고, 각 쌍이 나오는 순서는 의미가 ㅇ벗음
- {"name2": 40, "name3" : "값3", "name1": true}
JSON 문법
- 구조
- name/value 쌍으로 구성
- '{'로 시작하고 '}'로 끝남
- 배열은 대괄호[ ]로 나타냄.
JSON 관련 도구
- Parser : JSON text 파일을 해석하고 자바 오브젝트로 변환
- Renderer : 자바를 text로 표현
- Serializer : POJO를 JSON 표현으로 직렬화
- Mapper : POJO와 JSON을 매핑
- Validator : JSON 스키마를 이용해서 파일 내용 유효성 체크
JSON 장점 및 단점
- 장점
- XML보다 가볍고 빠름
- 자료 종류에 큰 제한이 없음.
- XML은 모두 String이고, JSON은 String, Number, Array, Boolean 등 다양
- Javascript 코드 안에서 JSON 객체에 대한 접근이 쉬움
- 단점
- 태그가 없어서 가독성이 떨어짐
- DTD 같은 것이 없기 때문에
데이터 형식이 틀렸을 때 체크가 쉽지 않음.
Document Type Definition (문서 유형 정의): DTD는 XML 문서의 구조와 요소를 정의하기 위한 표준 문서 유형 정의 언어입니다. XML 문서의 구조와 유효성 검사에 사용됩니다.
XML(eXtensible Markup Language)
개념
- HTML의 단점을 보완한 인터넷 언어
- SGML의 복잡한 단점을 개선한 특수한 목적을 갖는 마크업 언어
특징
- XML은 송,수신 시스템 간 데이터 연계의 편의성을 위해서 전송되는 데이터 구조를 동일한 형태로 정의한다.
- 인간과 기계가 모두 이해할 수 있는 텍스트 형태로 마크업 포맷을 정의하기 위한 메타언어
- 사용자가 직접 문서의 태그를 정의할 수 있으며,
다른 사용자가 정의한 태그를 사용할 수 있다.
XML의 문서 구조
- 작성 규칙
- 트리 구조로 구성되어 있어 상위 태그는 여러 개의 하위 태그를 가질 수 있음.
- 모든 태그는 종료 태그를 가져야 하고, 시작 태그와 종료 태그의 요소명칭은 동일해야 함.
- XML 태그의 여닫는 순서는 반드시 지켜져야 하고, 띄어쓰기는 인식
- 속성값은 반드시 큰따옴표(" ")로 묶어줘야 하고, 대/소문자는 구분
XML 구성
- XML 프롤로그 부분과 XML 요소로 구성됨.
XML 프롤로그 : xml 문서는 맨 첫 줄에<xml> 태그를 사용하여 XML 문서임을 명시하는 선언부, <xml> 태그의 이름은 소문자로만 사용.
xml 프롤로그 문법 :
<?xml version="XML문서버전" encoding="언어셋" standalone="yes|no"?>
xml 프롤로그 문법 구성요소
version : XML 문서에 사용된 XML의 버전을 명시
encoding : XML의 언어 셋 명시, 생략이 가능하며, 생략 시 기본 값은 UTF-8
standalone : XML 문서를 해석할 때 외부 문서의 참조 여부 명시, 생략이 가능하며, 생략 시 기본값은 no로 외부 문서를 참조한다는 의미
xml 요소
xml 요소 문법 :
<요소이름 속성1="속성값" 속성2="속성값" ...> 내용 </요소이름>
XML 요소 문법 구성요소
- 요소 이름
- 요소의 이름은 사용자가 임의로 지정 가능
- 속성 - "속성값"
- XML 요소의 속성은 속성명-"속성값"의 형태로 정의
- 내용
- 요소의 내용으로 생략이 가능
AJAX ( Astnchronous Javascript
And XML )
- AJAX는 자바스크립트를 사용하여
웹 서버와 클라이언트 간 비동기적으로 XML 데이터를 교환하고 조작하기 위한 웹 기술
- 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용하여
전체 페이지를 새로 로드하지 않고, 필요한 일부 페이지의 데이터만을 로드하는 기법
- 하이퍼텍스트 표기 언어(HTML)만으로는 어려운 다양한 작업을
웹 페이지에서 구현해서 이용자가 웹 페이지와 자유롭게 상호 작용할 수 있도록 구현하는 기법
AJAX의 주요 기술
- XMLHttpRequest
- 웹 브라우저와 웹 서버 간에 메서드가 데이터를 전송하는 객체 폼의 API
- 비동기 통신을 담당하는 자바스크립트 객체
- JavaScript
- 객체 기반의 스크립트 프로그래밍 언어
- 웹 브라우저 내에서 주로 사용, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능 소유
- XML(Extensible Markup Language)
- HTML의 단점을 보완한 인터넷 언어, SGML의 복잡한 단점을 개선한 특수한 목적을 갖는 마크업 언어
- DOM ( Document Object Model )
- XML 문서를 트리 구조의 형태로 접근할 수 있게 해주는 API
- 플랫폼/언어 중립적으로 구조화된 문서를 표현하는 객체지향 모델
- XSLT ( Extensible Stylesheet Markup Language )
- XML 문서를 다른 XML 문서로 변환하는데 사용하는 XML 기반 언어
- W3C에서 제정한 표준, XML 변환 언어를 사용하여 XML 문서로 바꿔주며, 탐색하기 위하 XPath 사용
- HTML(HyperTest Markup Language)
- 인터넷 웹(WWW) 문서를 표현하는 표준화된 마크업 언어
- CSS(Cascading Style Sheets)
- 마크업 언어가 실제 표시되는 방법을 기술하는 언어
- 운영체제나 사용 프로그램과 관계없이 글자 크기, 글자체, 줄 간격, 색상 등을 자유롭게 선택할 수 있는 스타일 시트
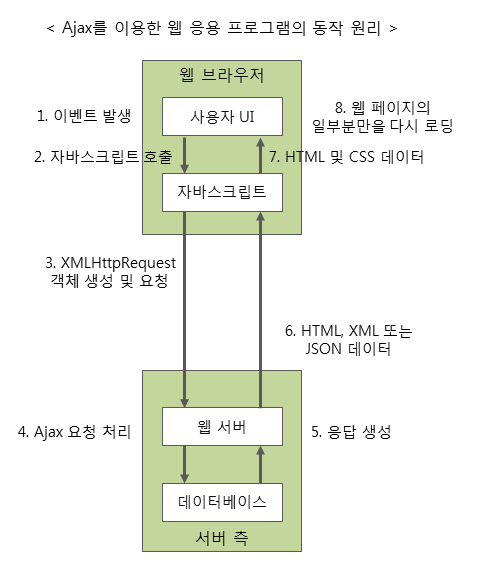
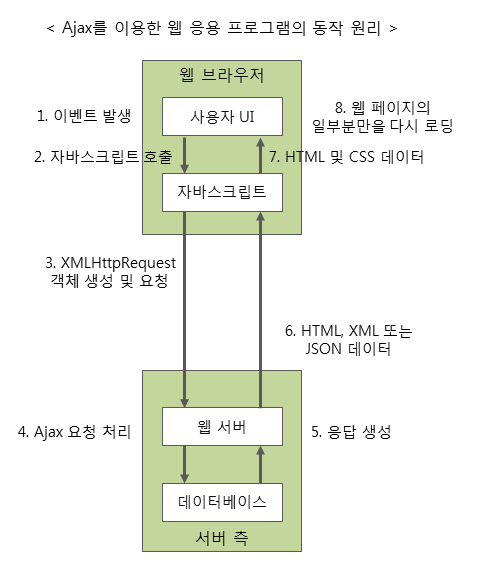
AJAX 동작 원리

1. 사용자에 의한 요청 이벤트 발생
2. 요청 이벤트가 발생하면 이벤트 핸들러에 의해
자바스크립트 호출
3. 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청, 이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업 처리 가능 ( 비동기 )
4. 서버는 전달받은 XMLHttpRequest 객체를 가지고 AJAX 요청을 처리
5. 서버는 처리한 결과를 HTML, XML, JSON 형태의 데이터로 웹 브라우저에 전달
6. 서버로 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출
7. 결과적으로 웹 페이지의 일부분만이 다시 로딩되어서 표시
REST
( Representational State Transfer )
개념
- REST는 웹과 같은 분산 하이퍼미디어 환경에서
자원의 존재/상태 정보를 표준화된 HTTP 메서드로 주고받는
웹 아키텍처
- REST는 웹의 창시자(HTTP) 중의 한 사람인 Roy Fielding의 2000년 논문에 의해 소개되었다.
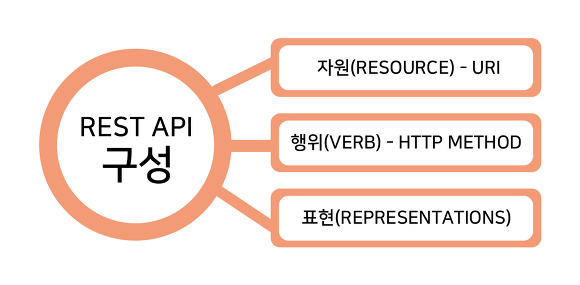
REST의 기본 형태
- 크게 리소스(자원), 메서드(처리), 메시지
3가지 요소로 구성된다.

2. 처리(동사) : HTTP Methods
ex> GET, POST, DELETE, PUT, PATCH
3. 콘텐츠 타입 : XML, JSON
행위에 대한 메서드
- REST는 행위에 대한 메서드를 HTTP Method 중 CRUD에 해당하는 4가지 메서드를 사용한다. ( = 사실 PATCH도 상요하지 않나? HEAD나 다른 Method 도 사용한다.. )
- Create : POST
- Retrieve : GET
- Update : PUT
- Delete : DELETE
REST 리소스
- REST는 모든 것을 리소스, 즉 명사로 표현을 하며, 각 세부 리소스에는 id를 붙인다.
REST 특징
- 클라이언트/서버 구조
- 역할이 명확히 구분되기 때문에, 클라이언트와 서버는 독립적으로 구현되어야 하고, 서로 간 의존성은 축소
- 무 상태성
- 작업을 위한 상태 정보를 따로 저장하고 관리하지 않기 때문에 API 서버는 들어오는 요청만 단순히 처리함.
- 서버에서 불필요한 정보를 관리하지 않음으로써 구현이 단순
- 일관된 인터페이스
- HTTP 표준에만 따른다면 특정 언어나 기술에 종속되지 않고 모든 플랫폼에 사용할 수 있으며, URI로 지정한 리소스에 대한 조작이 가능한 아키텍처 스타ㅣㅇㄹ
- 캐시 처리 가능
- HTTP가 가진 캐싱 기능 적용 가능
- HTTP 프로토콜 표준에서 사용하는 Last-Modified 태그나 E-Tag를 이용하면 캐싱 구현 가능
- 자체 표현 구조
- API 메시지 자체만 보고도 API를 이해할 수 있는 구조를 가짐
- 리소스와 메서드를 이용해서 어떤 메서드에 무슨 행위를 하는지를 알 수 있으며, 또한 메시지 포맷 역시 JSON을 이용해서 직관적으로 이해가 가능한 구조