🎯 스토리보드(Storyboard)
- 개념
- UI 화면 설계를 위해서
정책이나 프로세스 및 콘텐츠의 구성, 와이어 프레임(UI, UX),
기능에 대한 정의, 데이터베이스의 연동 등 구축하는 서비스를 위한 대부분 정보가 수록된 문서
- 디자이너와 개발자가 최종적으로 참고하는 문서
- UI 화면 설계를 위해서는
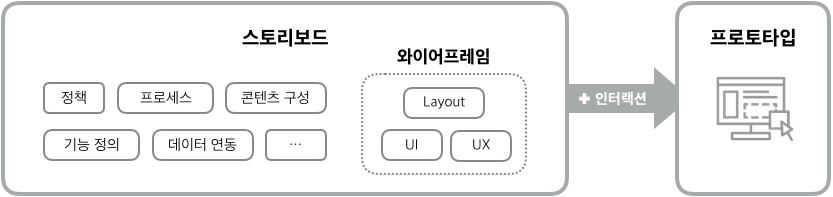
와이어 프레임, 스토리보드, 프로토타입이 활용됨.
UI 화면 설계 구분
와이어 프레임 ( Wireframe )
이해 관계자들과의 화면구성을 협의하거나 서비스의 간략한 흐름을 공유하기 위해 화면 단위의 레이아웃을 설계하는 작업
- 도구 : 파워포인트 / 키노트 / 스케치 / 일러스트스토리보드 ( Storyboard )
정책, 프로세스, 콘텐츠 구성, 와이어 프레임(UI, UX), 기능 정의, 데이터베이스 연동 등 서비스 구축을 위한 모든 정보가 담겨 있는 설계 산출물
- 도구 : 파워포인트 / 키노트 / 스케치프로토타입(Prototype)
정적인 화면으로 설계된 와이어 프레임 또는 스토리보드에
동적 효과를 적용하여 실제 구현된 것처럼 시뮬레이션할 수 있는 모형
- 도구 : HTML / CSS
🤔 스토리보드 작성 절차
전체 개요 작성 -> 서비스 흐름 작성 -> 스타일 확정 -> 메뉴 별 화면 설계도 작성 및 상세 설명 -> 추가 관련 정보 작성
1. 전체 개요 작성
- 문서명, 개정 이력, 디렉토리, 작성 일자, 업데이트 기록, 기재해야 할 중요사항 등에 대한 전반적인 개요를 명시
- 주요 목적과 대상, 어떠한 기능을 제공할지, 가장 핵심적인 개념만 대표 화면과 함께 요약해서 작성
2. 서비스 흐름 작성
- 메인 페이지로부터 각각의 서브 메뉴들이 어떤 화면들을 거쳐서 진행되는지 과정을 보여주는 화면 작성
- 서비스 흐름 작성을 통해 와이어 프레임 상에서 발견하지 못한 서비스 흐름상의 문제 점검 가능
3. 스타일 확정
- 레이아웃이나 글자 모양, 크기, 색상, 그래픽에서의 일관성을 유지해야하는 스타일 확정
4. 메뉴별 화면 설계도 작성 및 상세설명
- 각각의 화면에 대한 상세 설명 페이지를 작성
5. 추가 관련 정보 작성
- 메뉴별 화면 설명은 구체적이고 이해하기 쉽게 설명
- 연결되는 서버가 있다면 해당 URL이나 관련 정보도 같이 작성
- 프로그램 요소나 스크립트 기능, ASP나 PHP 등의 프로그램 등을 표시하고 그 기능에 대해 설명
스토리보드 작성 시 유의사항
- 일관된 기호의 표시
- 공통 영역의 정의
- 영역별 세부 설계
- 버전 업 관리
일관된 기호의 표시
- 내용을 작성하는 방법이나 기호, 번호 등에 일관된 방식을 사용하여 내용에 대한 명확한 전달 필요
공통 영역의 정의
- 상단 메뉴나 하단 내용, 퀵 메뉴 등 화면 내의 공통 영역은 페이지마다 같은 형태로 구성
영역별 세부 설계
- 스토리보드의 영역별 세부 설계 시 각각의 영역을 명확히 구분한 다음 세부적인 설명 기술
버전 업 관리
- 갱신 시 버전과 날짜를 기록하여 효율적인 관리 필요
UI 프로토타입 제작 및 검토
프로토 타입 개념
- 프로토 타입은 컴퓨터 시스템이나 소프트웨어의
설계 또는 성능, 구현 가능성, 운용 가능성을 평가하거나
요구사항을 좀 더 잘 이해하고 결정하기 위하여
전체적인 기능을 간략한 형태로 구현한 시제품.
- 사용자의 요구사항이 정확하게 반영될 때까지
지속적으로 개선하고 보완해서 최종 설계를 완성한다.프로토 타입 의의
- 사전에 프로토타입을 먼저 제작하고
이를 기반으로 UI의 적정성을 평가, 수정 보완함으로써
추후 발생 가능한 오류들을 사전에 방지하는 효과가 있다.
- 시스템 설계 및 개발에 소요되는 총 비용과 노력을 절감할 수 있다.
프로토타입의 장점 및 단점
장점
- 사용자 설득과 이해가 쉬움
- 개발 시간 감소
- 오류 사전 발견을 통한 예방 가능
단점
- 수정 과정 증가 시, 작업 시간 증가 위험 존재
- 요구사항에 대한 적절한 타협 필요
- 자원 효율성 관점에서는 필요 이상의 많은 자원 소모
UI 프로토타입 유형
- 아날로그
- 개념 : 종이와 펜을 활용하여 화면의 구조를 스케치하는 프로토타입
- 도구 : 화이트보드, 펜, 종이 | 포스트 잇 사용
- 특징
제작 기간이 짧은 경우 적용
제작 비용이 적을 경우 적용
업무 협의가 빠른 상황일 경우 적용- 디지털
- 개념 : 디지털 편집기, HTML 등의 프로토타이핑 도구를 활용해
화면의 구조를 만드는 프로토타입
- 도구 : Keynote, UX Pin, HTML
- 특징
재사용이 필요한 경우 적용
산출물과 비슷한 효과를 필요로 할 경우 적용
숙련된 전문가가 있을 경우 적용