
얼마전에 맥과 데스크탑을 포맷을 해서 VScode 와 기존에 쓰던 익스텐션들을 설치하였는데 변수와 주석의 색깔이 마음에 안 들었다.
변수 마다 색상 지정이 안되어있어서 가독성도 안좋고 무엇보다 코딩 할 맛이 안났기 때문에 꼭 바꿔야 했다.
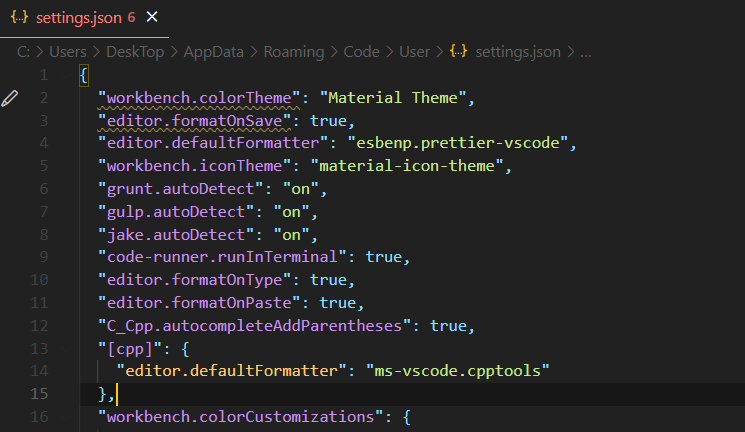
1. 설정 > Color customization > Edit in setting.json

설정(window:ctrl+, mac:command,) 에서 color customization을 검색하면 세개가 뜰텐데 아무거나 Edit in setting.json 을 클릭하면 위의 화면과 같은 json 파일이 뜰것이다.
2. 속성 적용
"editor.tokenColorCustomizations": { "textMateRules": [ { "scope": "스코프 범위", "settings": { "foreground": "색상", "fontStyle" : "글씨체" } } ], }
변수의 색상과 글씨체를 바꾸기 위해서는 editor.tokenColorCustomizations의 속성을 정의해주어야 한다.
위 코드에서 scope 부분에 원하는 변수의 scope 범위, foreground 에 원하는 색상(ex. #ffffff)과 글씨체를 입력하여 json 파일에 넣으면 된다.
3. scope 범위 찾기

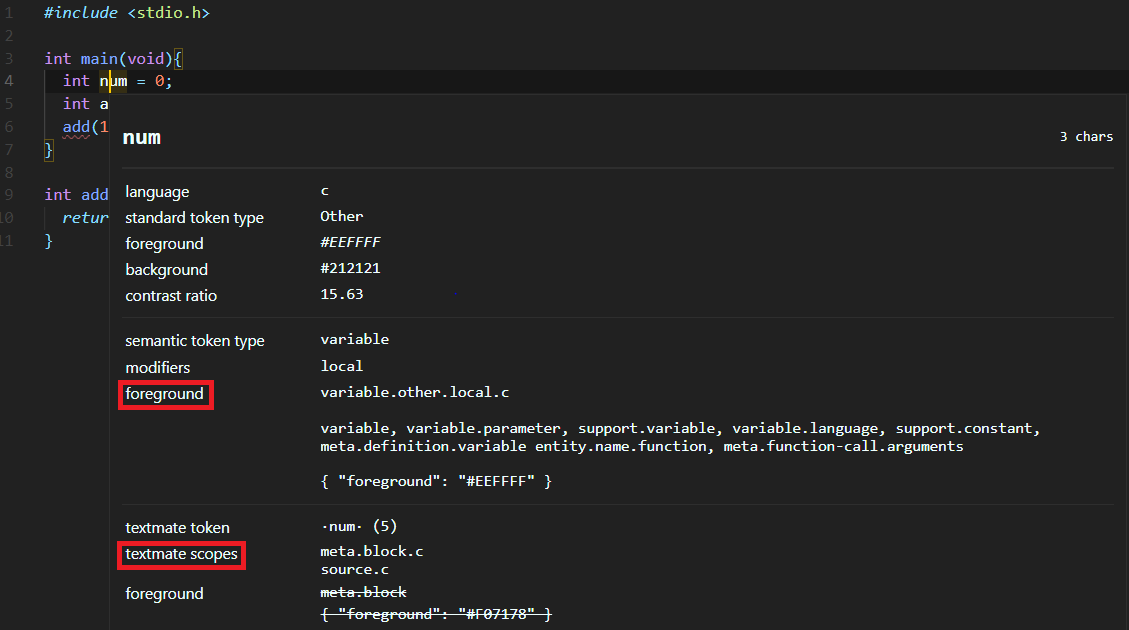
코드 작성 화면에서 ctrl shift p (mac: command shift p)를 누르면 명령어 입력 창이 뜨는데 inspect editor tokens and scopes 검색후 클릭한다.
원하는 변수나 함수 주석부분을 클릭하면 위와 같은 창을 볼 수 있는데 textmate scopes에 해당하는 부분이 scope 범위 이다. 저 부분이 없거나 뭔가 이상한 경우도 많았는데 그럴땐 foreground 부분을 적으면 됐다.
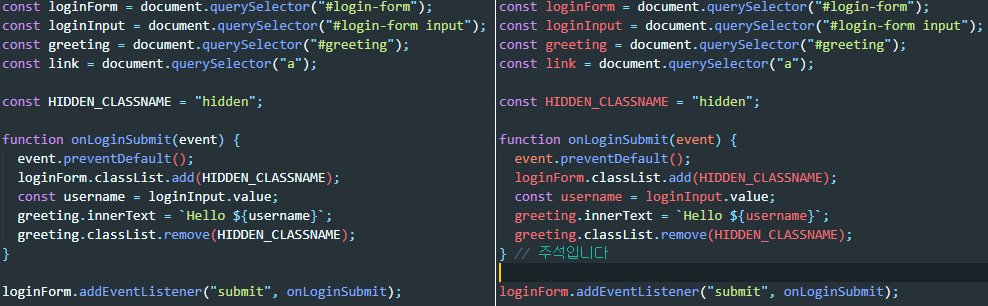
마치며

전과 후를 비교 했을때 친구들은 눈 아프다며 기존 설정을 그대로 쓴다고 하는데 변경 후의 모습이 더 가독성 있고 코딩할 맛 난다고 생각하는 사람들이 분명 있을거라고 생각한다.
난 만족 👍 다음번엔 iTerm 커스터마이징 관련 글도 올려봐야겠다.
예시
"editor.tokenColorCustomizations": { "textMateRules": [ { "scope": ["variable.other.constant", "variable.parameter", "comment"], "settings": { "fontStyle": "" } }, { "scope": ["variable.parameter"], "settings": { "foreground": "#F78C6C" } }, { "scope": ["variable.other.constant"], "settings": { "foreground": "#F07178" } } ], "comments": "#16bda7" }
