Sementic Web?
Sementic은 의미론적인, 의미의라는 뜻을 가지고 있다. 그렇다면 의미있는 웹이라는 뜻인 Sementic Web은 정확히 어떤 웹을 나타내는지 그 개념에 대해 알아보자
인터넷이 활성화되면서 웹의 사용이 늘어남에 따라 웹상의 정보가 축적되는 양이 방대해져 많은 문제에 직면하게 되었다. 따라서 정보를 검색할 때 불필요한 정보를 제외시킬 필요성이 증가되었는데 이를 위해 Sementic Web이라는 웹 기술이 제시되었다. Sementic Web은 사용자가 모든 정보를 직접 개입해서 처리할 필요없이 자동화된 기계가 그 의미를 해석하고 정보간의 관계를 이해시키는 역할을 한다.
Sementic Tag?
단어의미 그대로인 의미가 있는 태그를 말한다. 즉 div나 span같은 기본적으로 특별한 의미가 없는 태그들과 달리 의미가 있는 Sementic Tag들은 내용을 명확하게 정의하여 검색엔진의 최적화(SEO)를 효율적으로 하게 한다.
 '
'
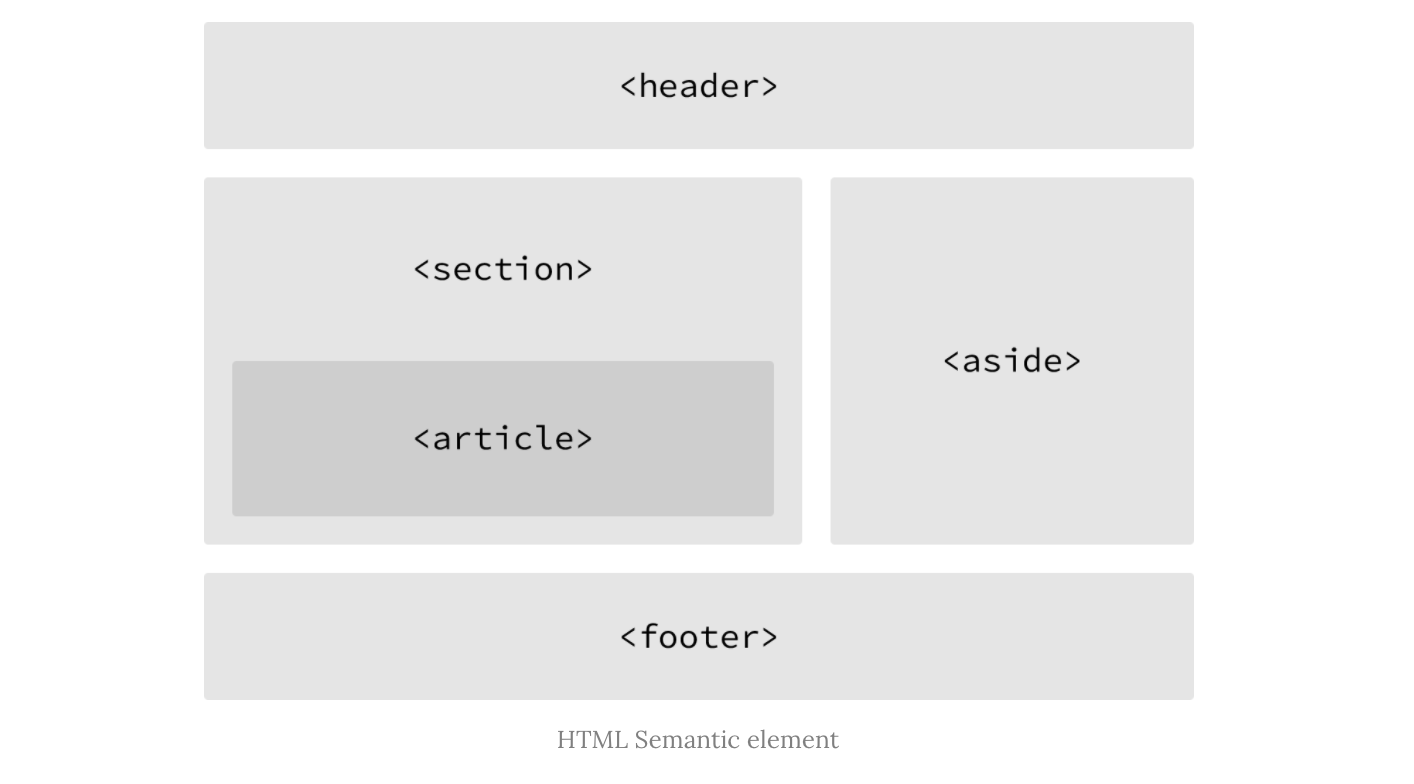
주요 Sementic Tag의 종류는 위의 웹사이트의 구조의 사진처럼
<header>, <section>, <aside>, <nav>, <main>, <article>, <footer> 등이 있다.
사이트에 이미지를 넣는 방법에는 태그를 사용하는 것과 태그에 background-image속성을 추가하는 두 가지 방법이 있는데 두 방법은 각각 어떠한 경우에 사용하면 좋을까?
앞서 Sementic Web과 Sementic Tag의 개념을 알아본 결과 img태그는 Sementic Tag라는것을 알게되었다. 그러므로 정보간의 관계를 이해시켜서 이미지의 정보를 효율적으로 검색할 수 있게 하려면 img태그를 사용하는게 좋다. 또한 img태그는 alt속성을 사용할 수 있어서 컨텐츠의 이해에 더욱 도움을 줄 수 있다. 그 외 순수하게 디자인적 요소를 추가할 때는 background-image를 사용하는게 좋다.