
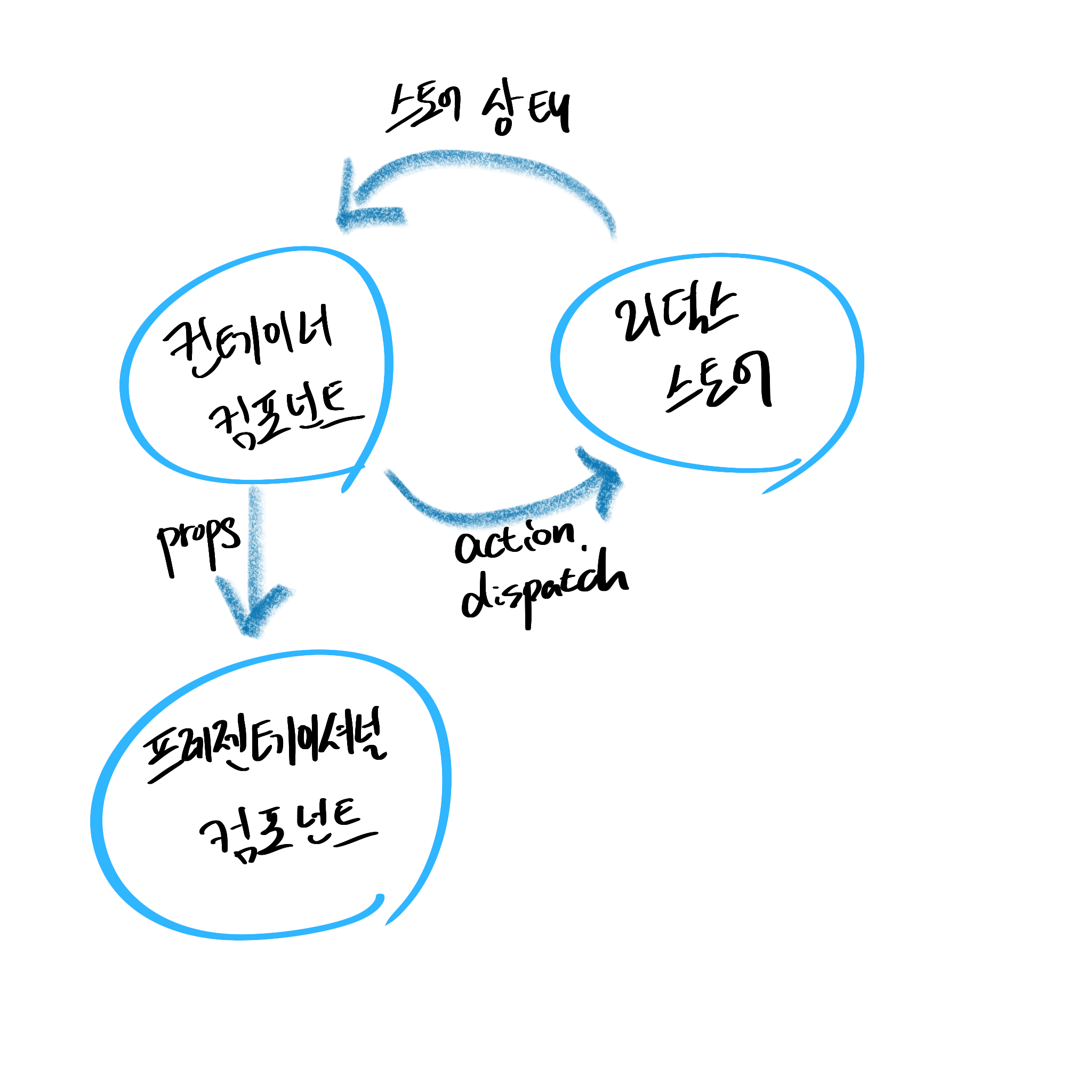
리액트 프로젝트에서 리덕스를 사용할 때 가장 많이 사용하는 패턴은 프레젠테이셔널 컴포넌트와 컨테이너 컴포넌트를 분리하는 것이다.
-
프레젠테이셔널 컴포넌트
상태 관리가 이루어지지 않고, 그저
props를 받아와 화면에 UI를 보여주기만 하는 컴포넌트
즉, 오직View만 담당하는 컴포넌트이다. -
컨테이너 컴포넌트
리덕스와 연동되어 있는 컴포넌트.
리덕스로부터 상태를 받아 오기도 하고 리덕스 스토어에 액션을 디스패치 하기도 한다.
즉, 리덕스에 직접 접근이 가능하며, 스타일을 가지고 있지 않아야 한다. 스타일들은 모두 프레젠테이셔널 컴포넌트에 정의되어야 한다.
이런 패턴은 리덕스를 사용하는 데 필수 사항은 아니지만, UI와 Data가 분리되어 프로젝트를 이해하기 쉬워지며, 컴포넌트의 재사용률도 높여준다.

프레젠테이셔널 컴포넌트는 src/components에 작성하고
컨테이너 컴포넌트는 src/containers에 작성하면 깔끔하게 정리할 수 있다.
