Component
컴포넌트는 재사용 가능한 ui를 말한다.
똑같은 html코드를 작성할 필요없이, 하나의 component로 만들어서 같은 형태가 필요한 곳마다 재사용할 수 있다.

컴포넌트의 특징
- 코드 유지보수에 좋다.
- 페이지 내의 구조 파악에 용이하다
- 재활용하여 사용가능하다.
함수같은 컴포넌트
자바스크립트 함수와 매우 비슷한데 input을 받아서 값을 리턴하는 함수처럼, component는 props를 받고 화면에 보여진 element를 반환한다.
Component 생성
클래스형 또는 함수형으로 component를 만들 수 있다.
예전에는 클래스형만 state와 lifecyle을 가질 수 있었지만, 16.8 업데이트에서 react Hooks 등장으로 함수형으로 관련 기능을 사용할 수있게 되었다.
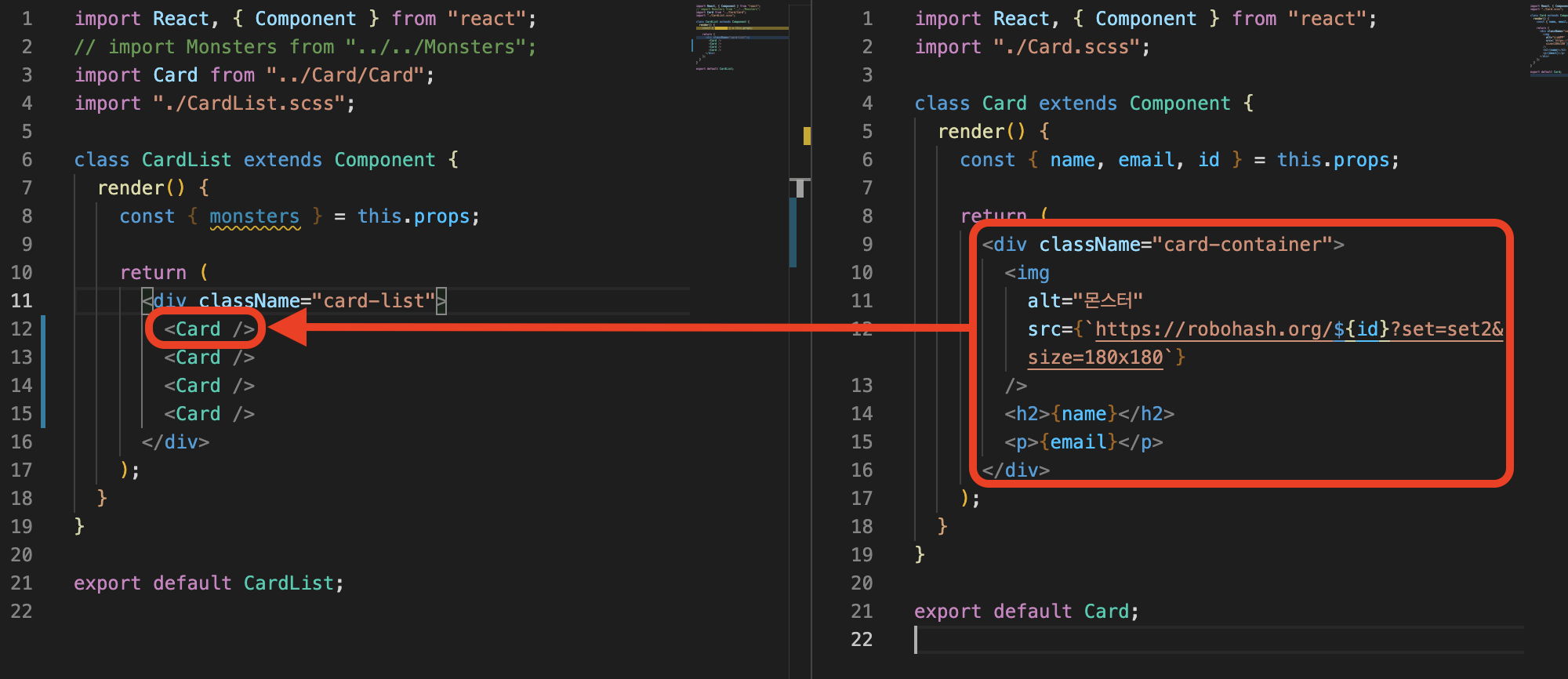
Class Component

- render 함수 안에서 원하는 엘리먼트를 return 해야한다!
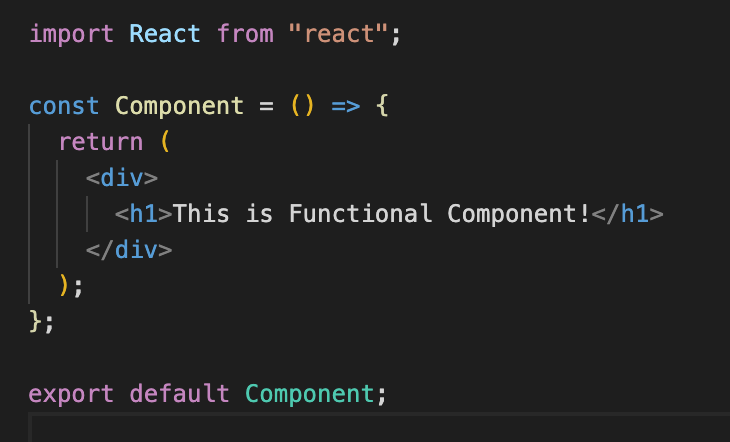
Function Component

- 훨씬 간결한 모양의 함수형 컴포넌트
