
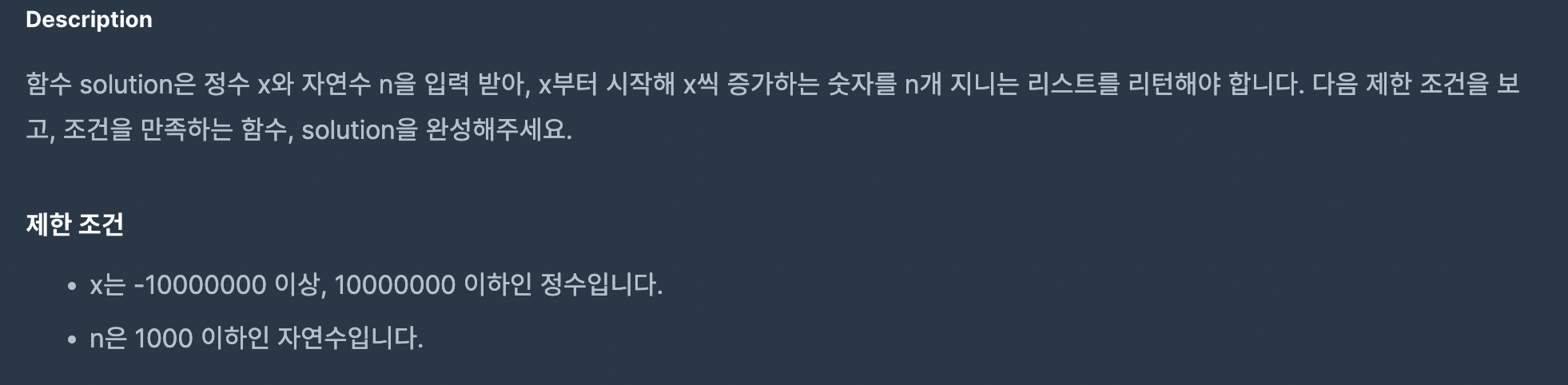
function solution(x, n) {
var answer = [];
for (let i = 2; i<=n; i++){
answer.push(x*i);
}
return answer;
}
// alternative
return Array(n).fill(x).map((v,i) => (i+1)*v)feedback: 내 코드는 근본 중의 근본. Array(n)을 미리 만들어 x로 채운 후 안의 값을 map을 이용해 바꾸는 게 신박하다.

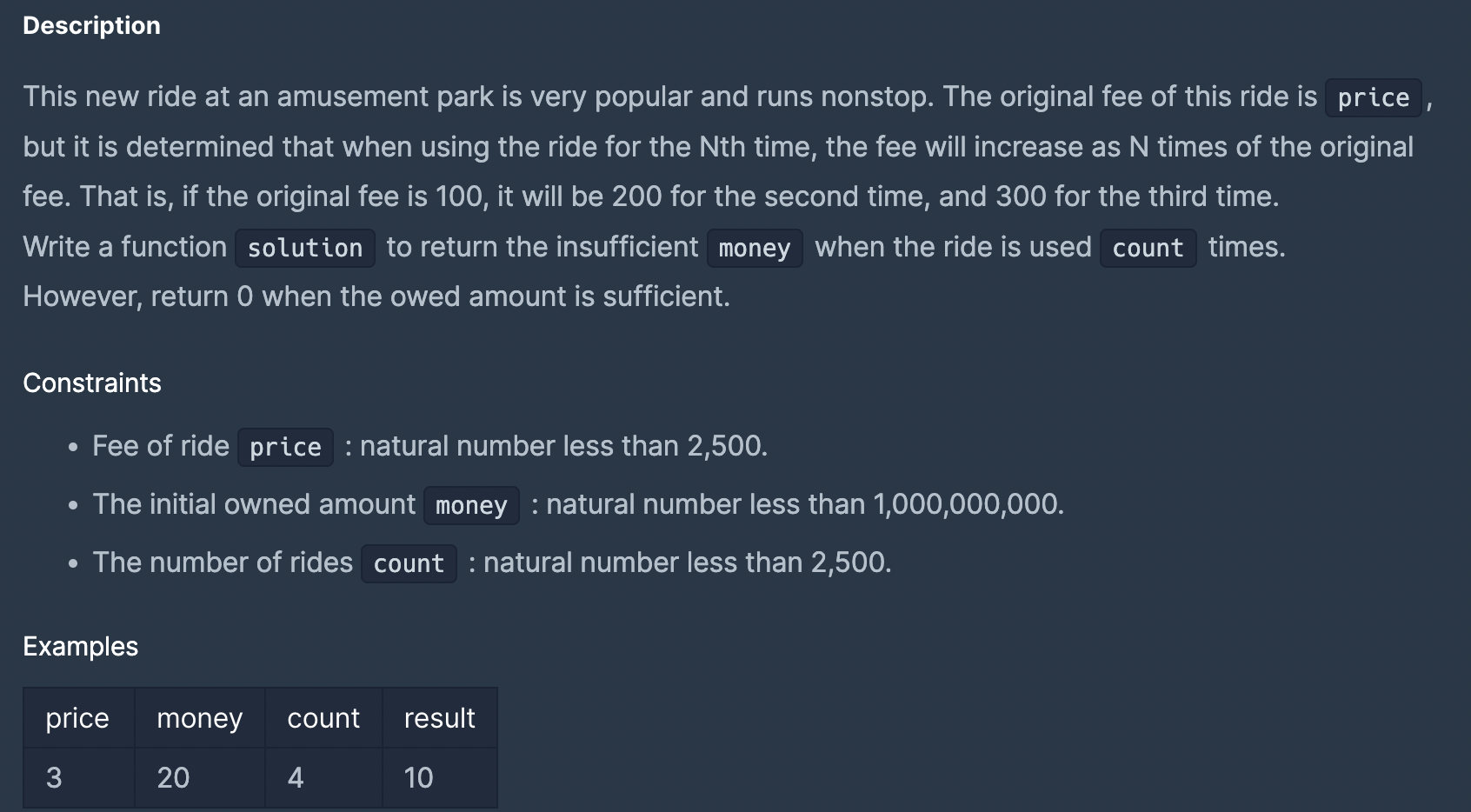
function solution(price, money, count) {
var answer = 0;
let accum_array = Array(count).fill(price).map((p,i) =>
(i+1)*p);
let accum = accum_array.reduce((a,b) => {return a + b;})
accum > money? answer = accum - money : answer=0;
return answer;
// alternative
function solution(price, money, count){
const tmp = price * count * (count+1)/2 - money;
return tmp > 0? tmp: 0;
}
}feedback: Algorithm(하)에서 새로 배운 개념들을 적용했다는 것에서 유의미했던 문제(reduce. fill. 화살표 함수, map) 등차수열의 합을 이용하면 코드가 훨씬 깔끔해진다. 크기게 일정하게 증가하는 수들의 합은 앞으로 등차수열로 생각을 해봐도 좋을 것 같다.

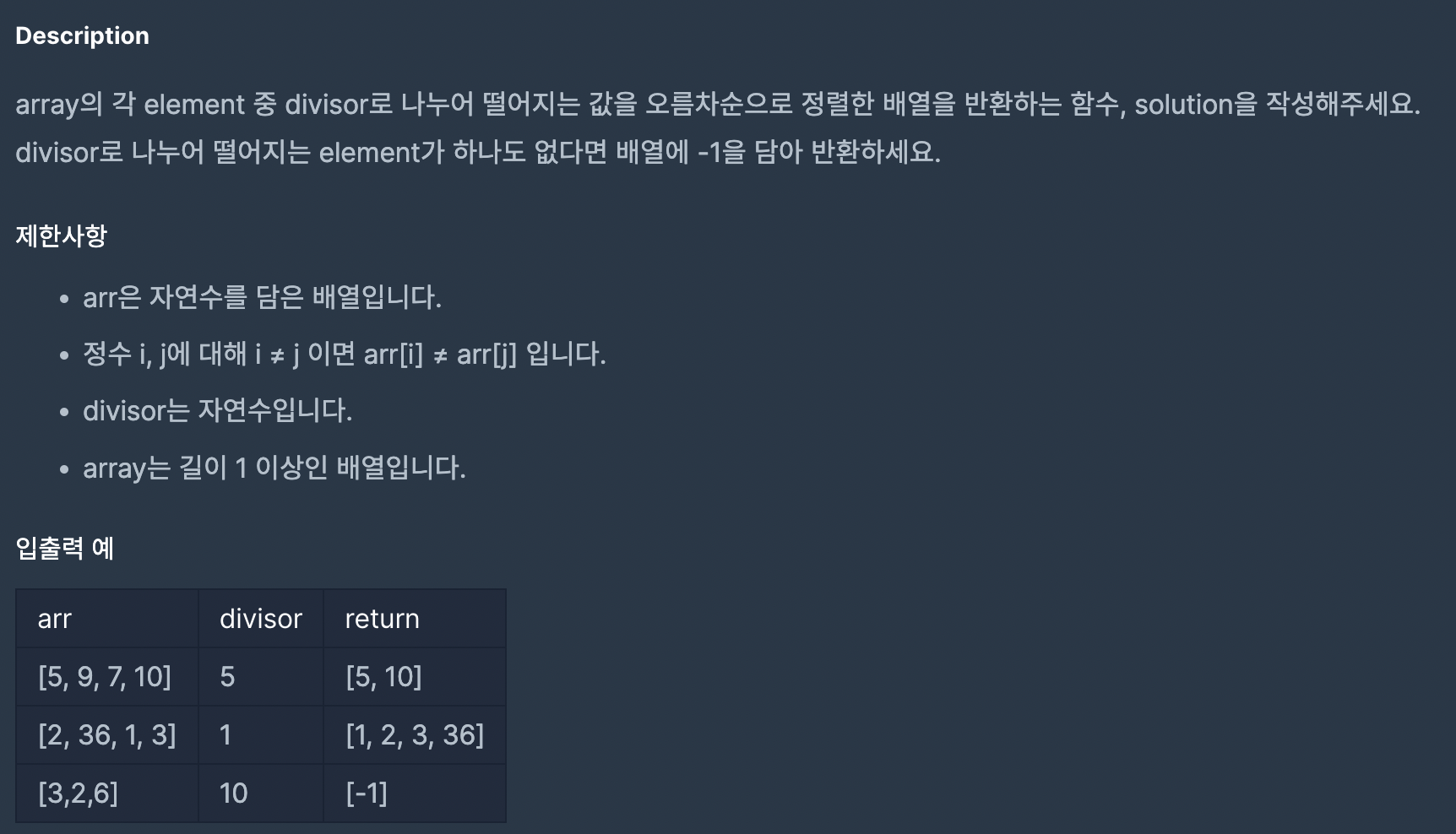
function solution(arr, divisor) {
let answer = [];
answer = arr.filter(a => a%divisor == 0);
//console.log(typeof(answer));
// 초기 코드: answer = answer ? answer.sort((a,b) => a-b): [-1]: return answer;
answer = answer.length ? answer.sort((a,b) => a-b): [-1];
return answer;
}feedback: 한 가지 짚어보면 좋을 문제라 쓰게 되었다. 계속 3번째 케이스에서 [-1]이 뜨지 않고 []가 결과값으로 나와서 한 30분 대체 왜...? 라는 물음을 가졌던 것 같다. typeof(answer)을 치면 object라고 뜨는데 object는 Js에서 항상 true임으로 [-1]이 output으로 나오지 않는 것이었다. array에서 주의해야 할 부분이다.answer.length를 사용해서 문제를 해결했다.

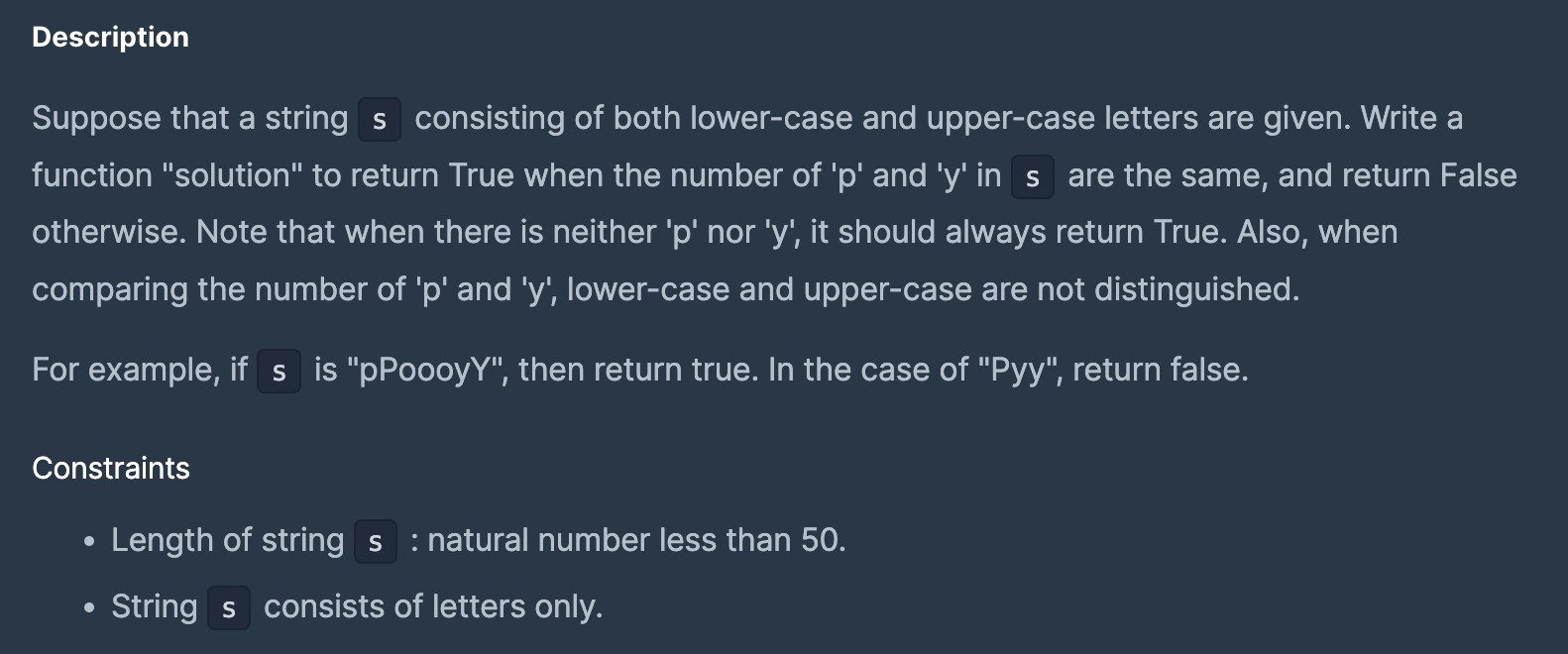
function solution(s){
var answer=true;
let countp = 0;
let county = 0;
for (let i=0; i<s.length; i++){
if (s[i]=='p'||s[i]=='P') countp++;
console.log(countp);
if (s[i]=='y'||s[i]=='Y') county++;
console.log(county);
}
return answer = countp==county ? true : false;
}
// alternative
function solution(s){
return s.toUpperCase().split('P').length === s.toUpperCase().split('Y').length;
}feedback: P의 개수와 Y의 개수가 동일하다면 split을 할 때 동일한 길이 만큼의 문자열이 남게 될테니깐 이를 비교하면 10줄 가량의 코드가 1줄로 줄어들게 된다. 처음 볼 때 아..이런 방법이를 외쳤던 풀이법. 나는 계속 string이나 array를 볼 때 for loop을 돌려서 각각의 index에 접근하려고 하는 습관이 있는데 전체적으로 (예를 들면 길이를 비교한다던가) 문제를 크게 보는 습관이 필요할 듯하다.
