Display 속성
css를 통해 레이아웃을 컨트롤할 수 있는Display속성 중 가장 많이 사용되고 있는block, inline, inline-block에 대해서 알아보자!
1) block
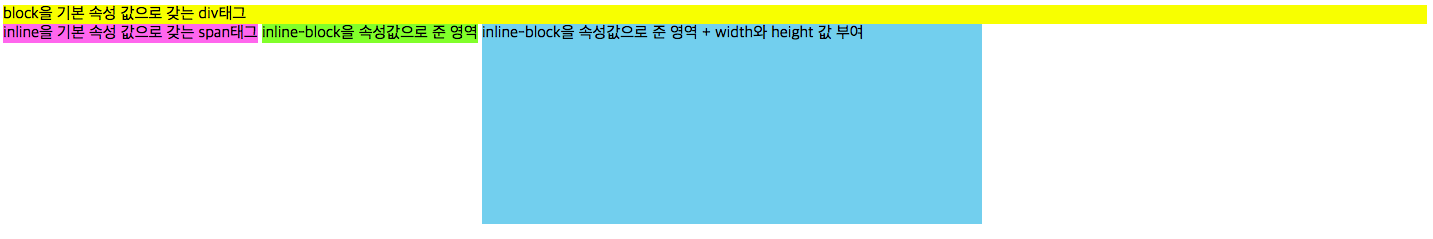
block은 한줄의 영역을 모두 사용하는 박스형태이며, 기본적으로 width값이 100%이다. 그렇기 때문에 요소들은 위에서 아래로 차곡차곡 쌓이게된다. 또한, width와 height, margin과 padding값을 지정해 줄 수 있다.
block을 속성으로 갖는 대표적인 태그로는 div, p, header, footer 등이 있다. (block 요소와 margin: 0 auto;가 만나면 중앙정렬 끄읕, 최고!)
2) Inline
inline은 텍스트를 삽입하기 위해 주로 사용하며, 텍스트 값만큼의 width를 갖기때문에 다음 요소 추가시 다음줄이 아닌 같은 줄의 옆으로 차곡차곡 쌓인다. height또한 폰트 크기와 같게 설정이 된다. 따라서, width와 height 값은 따로 지정해 줄 수 없으며, margin-top, margin-bottom은 적용이 되지 않는다.
3) Inline-block
inline-block은 inline과 block의 특징을 모두 가진 요소이다.
block처럼 width와 height을 지정할 수 있지만, 만약 width와 height을 지정해 주지 않으면 inline처럼 텍스트 만큼의 영역만 지정이된다. 또한, inline과 같이 줄 바꿈이 이루어지지 않아 옆으로 차곡차곡 쌓이게 된다.