
FlexBox 정복하기 3
마지막으로,
flex-growflex-shrinkflex-basis를 통해 브라우저 크기가 커지거나 작아질때 요소의 크기도 변화할 수 있도록 만들어보자.
그리고 진짜 진짜 마지막으로 FLEXBOX FROGGY로 마무리!
(1) 기본틀 만들기
html 파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex box 연습</title>
<link rel="stylesheet" href="index2.css">
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>css파일
.container {
background-color: beige;
height: 100vh;
display: flex;
}
.item {
width: 80px;
height: 80px;
}
.item1 {
background-color: #ffcdd2;
}
.item2 {
background-color: #e1bee7;
}
.item3 {
background-color: #d1c4e9;
}

(2) flex-grow & flex-shrink
flex-grow와 flex-shrink는 브라우저 창의 크기에 따라 요소의 크기를 변화 시켜준다. 이름에서 유추할 수 있듯, flex-grow는 창 크기가 커질때, flex-shrink는 창크기가 작아질때 요소크기를 어떻게 변화 시킬지 정해준다!
flex-frow기준으로 확인해보자.
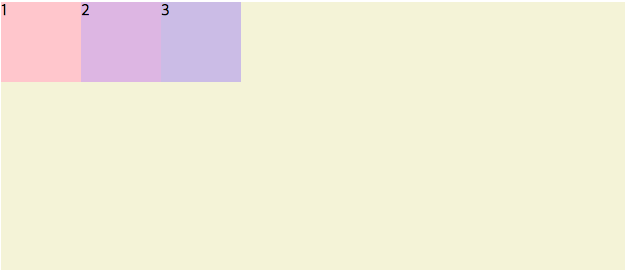
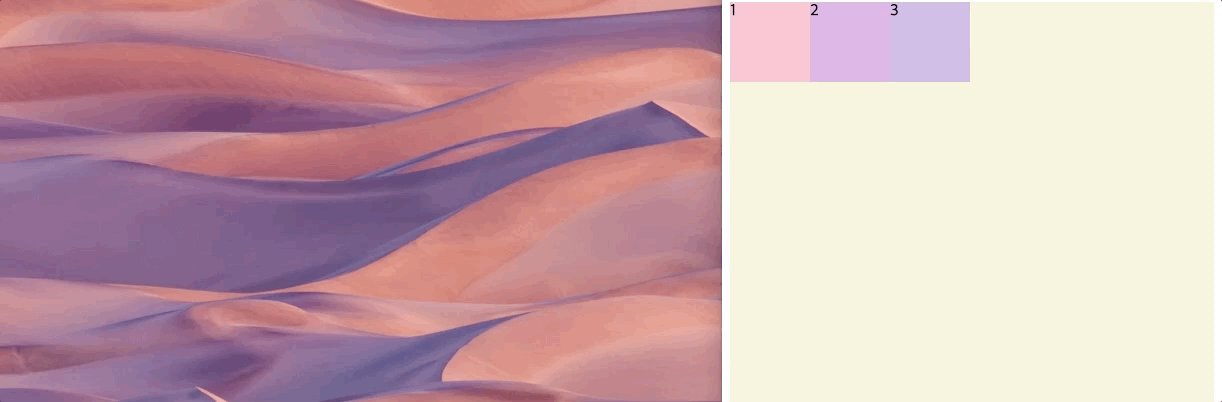
flex-frow가 적용되지 않는 경우, 아래와 같이 아무리 브라우저 창을 크게 해도 요소의 크기가 달라지지 않는다.

flex-grow값을 아래와 같이 각각1로 준다면?
.item1 {
background-color: #ffcdd2;
flex-grow: 1;
}
.item2 {
background-color: #e1bee7;
flex-grow: 1;
}
.item3 {
background-color: #d1c4e9;
flex-grow: 1;
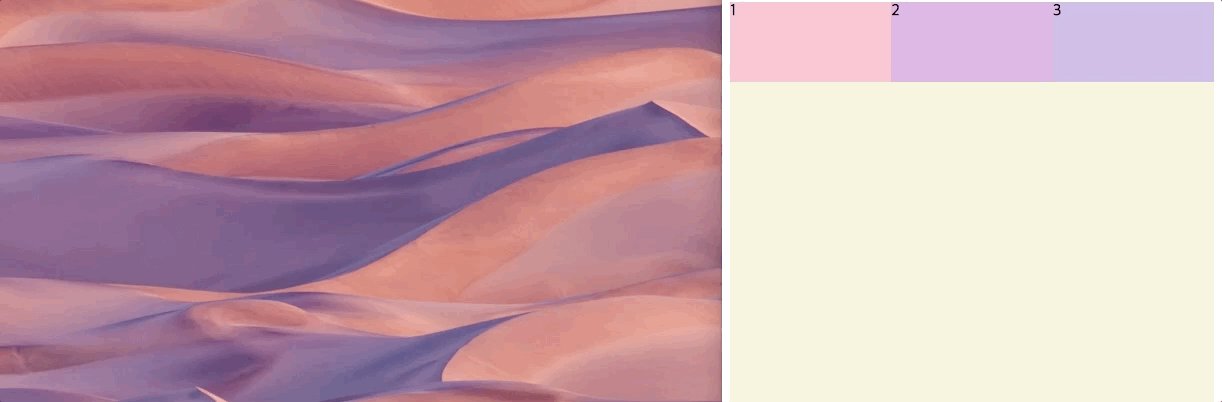
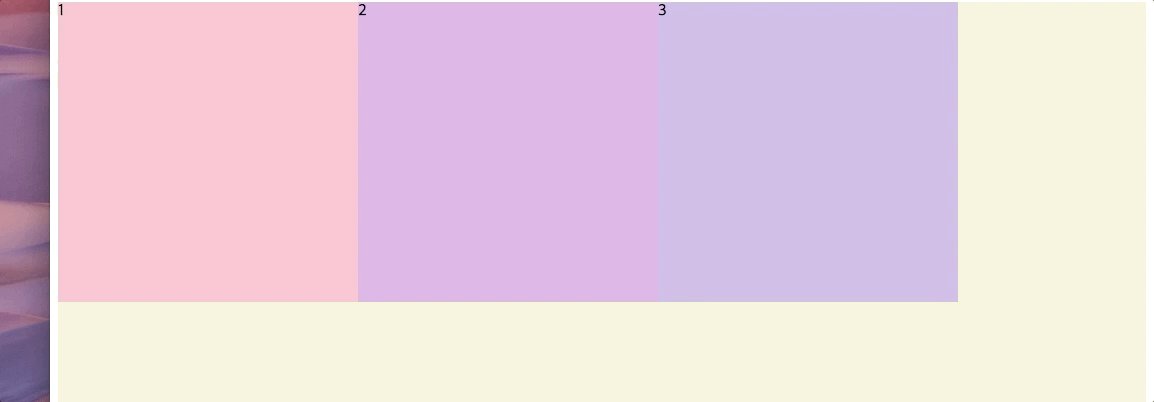
}브라우저 창이 커짐에 따라 박스1,2,3이 같은 비율로 예쁘게 잘 커진다!

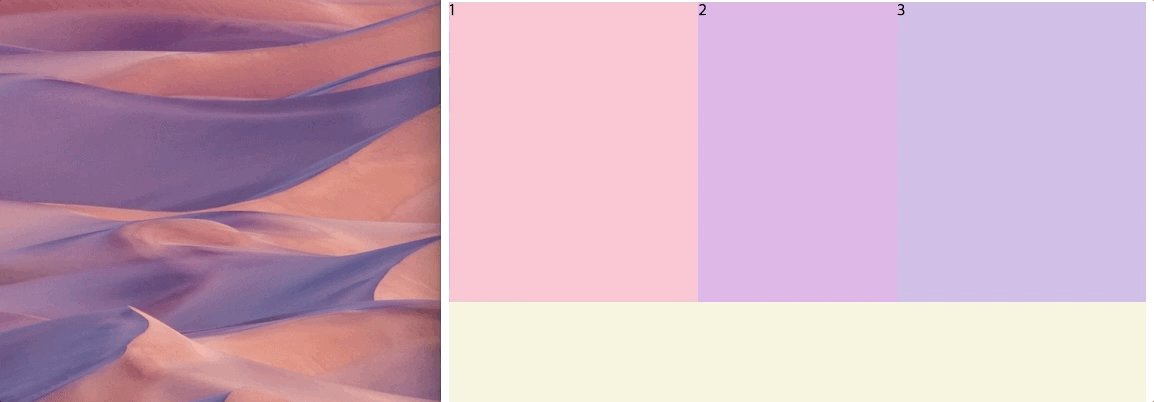
1번,3번박스는 flex-grow: 1; 2번박스는 flex-grow: 2;로 적용해주면?
.item1 {
background-color: #ffcdd2;
flex-grow: 1;
}
.item2 {
background-color: #e1bee7;
flex-grow: 2;
}
.item3 {
background-color: #d1c4e9;
flex-grow: 1;
}2번박스가 1,3번박스보다 2배 큰 비율로 늘어난다~!

flex-grow와 같은 방식으로 flex-shrink도 동작한다.
1,3번박스는 flex-shrink: 1;, 2번박스는 flex-shrink: 2;로 적용해보자.
.item {
width: 300px;
height: 300px;
}
.item1 {
background-color: #ffcdd2;
flex-shrink: 1;
}
.item2 {
background-color: #e1bee7;
flex-shrink: 2;
}
.item3 {
background-color: #d1c4e9;
flex-shrink: 1;
}2번박스가 1,3번 박스보다 2배 더 작아지는것을 확인!

(3) flex-basis
flex-basis는 브라우저 크기 변화에 따라 flex-grow 나 flex-shrink보다 더 디테일하게 요소의 비율을 정해 줄 수있다.
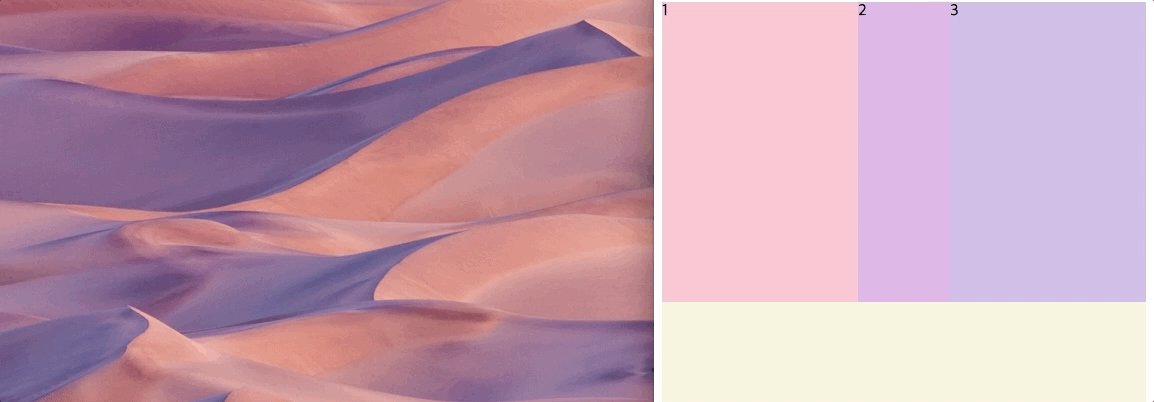
1번 박스는 20%, 2번 박스 50%, 3번 박스는 30%의 비율을 유지해줘!라고 적었다.
.item1 {
background-color: #ffcdd2;
flex-basis: 20%;
}
.item2 {
background-color: #e1bee7;
flex-basis: 50%;
}
.item3 {
background-color: #d1c4e9;
flex-basis: 30%;
}브라우저 크기를 조절해보면 이렇게 20%,50%,30%비율을 유지하며 박스 크기가 달라지는 것을 확인할 수 있다 👍🏻

(4) order
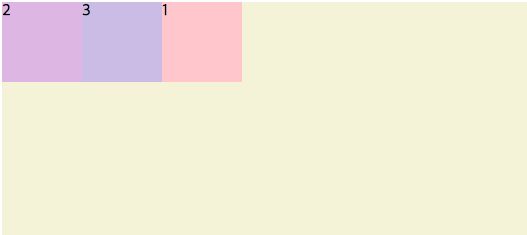
요소들의 순서를 바꿔보자.
.item1 {
background-color: #ffcdd2;
order: 2;
}
.item2 {
background-color: #e1bee7;
order: 0;
}
.item3 {
background-color: #d1c4e9;
order: 1;
}
1번박스는 2, 2번박스는 0, 3번박스는 1로 순서를 바꿔 주었다.