React를 IE에도 적용하기
"크로스 브라우징" 이라는 말을 종종 들어봤을 겁니다.
같은 소스로 어떤 브라우저에서도 똑같은 결과가 나와야 되는 것을 말하는데요.
저 또한 React를 작업하면서 크롬에는 잘 나오는데 IE에서는 잘 나오지 않은 것을 발견하였습니다.
크롬
IE
위 그림처럼 같은 소스인데 다른 결과를 볼 수 있습니다.
React를 IE에서 동작하게 할려면 몇가지 추가가 필요합니다.
React에서 IE 적용하는 법
일단 npm으로 다운로드를 해야 합니다.
npm i core-jsnpm i regenerator-runtimenpm i react-app-polyfill다음으로 "index.js"에 import해주세요.
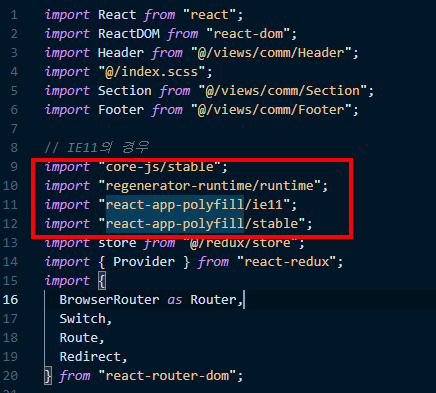
import "core-js/stable";
import "regenerator-runtime/runtime";
import "react-app-polyfill/ie11";
import "react-app-polyfill/stable";저도 import 하였습니다.

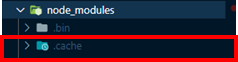
그리고 node_modules/.cache 폴더를 삭제해주세요.

결과
IE
글씨가 깨지고 사진이 안나오는 부분들이 아직 존재하지만 하나하나 고쳐갈 생각입니다. 다음에는 폰트 및 사진이 나오도록 하도록 변경해보겠습니다.

