📌정리
-
align-items랑 같이쓰면 align-content가 잡아먹는다
-
flex는 안에 있는 박스들을 한줄에 쭉 좌우배치 해주는 용도!! 그래서 flex 안걸어주면 박스 하나는 다음줄로 넘어간다
📖 flex
1. inline-flex
flex : 내부를 flex 정렬
inline-flex : 내부를 flex / 내 자체 inline
2. flex: 1; 🚨flex 아이템에 걸어준다!!!!🚨
flex: 1; 각자 차지하는 비율!!!!!
flex 아이템에 걸어준다!!!!
container에 display: flex; 걸어뒀으면
각자 box마다 flex: 1; 을 걸어준다!
📖 grid
1. grid 레이아웃의 구성
🚨container에 걸어둔다
=> 먼저 display: grid; 넣어놓고 사용!! flex랑 똑같은 이치
grid-template-rows: 100px 100px; //100px짜리 2행
grid-template-columns: 100px 100px 100px; //100px짜리 3열
2. 행과 열사이의 간격
🚨container에 걸어둔다
row-gap: 10px;
column-gap: 20px;
3. 행/열 병합
🚨병합하고싶은 박스에 클래스 하나 더 만들어서 걸어둔다
grid-row-start: 해당요소 시작 라인 번호 (행)
grid-row-end: 해당요소 끝 라인 번호
= grid-row: 1 / 3; 한줄로!
/ 행 1번라인부터 3번라인까지 병합!/
=grid-row:1 / span 2;
/ 행 1번라인부터 2줄 !!!!/
/////////////////////////////////////////////////
grid-column-start: 해당요소 시작 라인 번호 (열)
grid-column-end: 해당요소 끝 라인 번호
= grid-column: 3 / 4; 한줄로!
/ 열 3번라인부터 4번라인까지 병합!/
= grid-column : 3 / span 1;
/ 열 3번라인부터 1줄 !!!!/
4. 구조 템플릿
=> 먼저 컨테이너에 display: grid; 걸어주고!!!
🚨container에 걸어준다
grid-templete-areas:
🚨각각 박스에 걸어준다(이름정하는거야)
grid-areas:
1) grid-templete-areas:
🚨container에 걸어준다
🚨"nav nav nav"
"main main aside"
"main main aside"
"footer footer footer"
;
이런식으로 4행 3열 정하듯이 행 열 순서대로 작성한다!
2) grid-areas:
🚨각각 박스에 걸어준다(이름정하는거야)
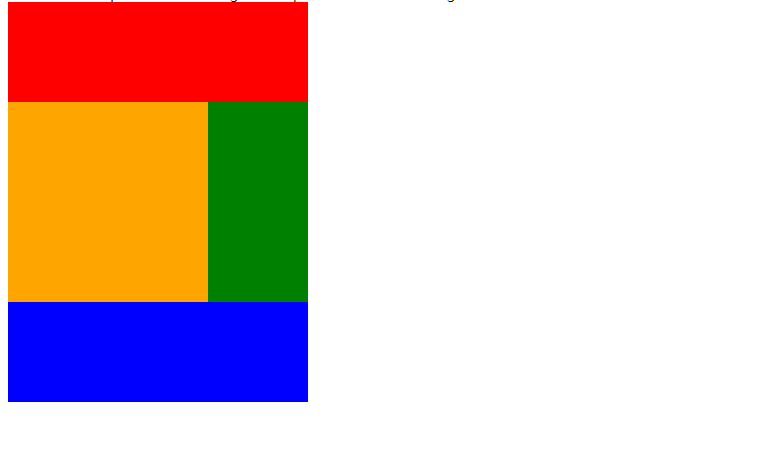
.container {
display: grid;
grid-template-rows: 100px 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
grid-template-areas: /*4행 3열*/
"nav nav nav"
"main main aside"
"main main aside"
"footer footer footer"
;
}
#nav {
grid-area: nav;
background-color: red;
}
#main {
grid-area: main;
background-color: orange;
}
#aside {
grid-area: aside;
background-color: green;
}
#footer {
grid-area: footer;
background-color: blue;
}<div class="container">
<div id="nav"></div>
<div id="main"></div> <div id="aside"></div>
<div id="footer"></div>
</div>
=> 💻
=> 100px 4행 100px 3열짜리가 생성되고 각각 이름넣어준대로 박스가 들어간다!

📖 mediaquary => 반응형 웹
@keyframes와 같이
@media only screen and (max-width: 800px)
===> 80~90%가 이렇게 사용!
1)
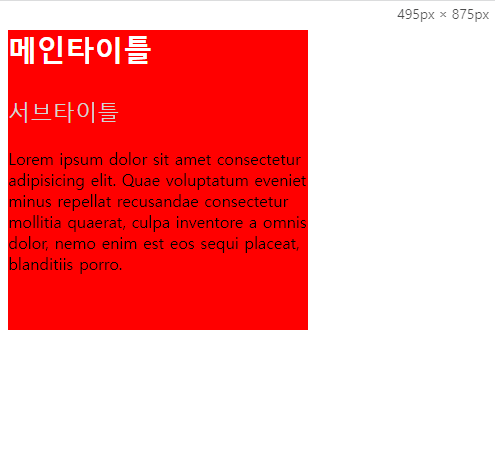
하던데로 빨간박스 하나 만들어주고 빨간박스 안에 메인,서브,내용 글을 각각 넣어준다
.box {
width: 300px;
height: 300px;
background-color: red;
}
.main-title {
font-size: 30px;
font-weight: bold;
color: white;
}
.sub-title {
font-size: 20px;
color: lightgray;
}
.content {
font-size: 16px;
}<div class="box">
<p class="main-title">메인타이틀</p>
<p class="sub-title">서브타이틀</p>
<p class="content">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae voluptatum eveniet minus repellat recusandae consectetur mollitia quaerat, culpa inventore a omnis dolor, nemo enim est eos sequi placeat, blanditiis porro.</p>
</div>2)
/* 현재 가로 495px */
@media only screen and (max-width: 310px) {
/* 가로가 310px이 됐을때 */
/* css 스타일 적용 */
.box {
width: 200px;
height: 200px;
}
.main-title { font-size: 24px; }
.sub-title { font-size: 14px; }
.content { font-size: 10px; }
}
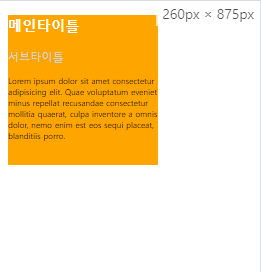
@media only screen and (max-width: 260px) {
/* 가로가 260px이 됐을때 */
/* css 스타일 적용 */
.box {
width: 150px;
height: 150px;
background-color: orange;
}
.main-title { font-size: 18px; }
.sub-title { font-size: 10px; }
.content { font-size: 8px; }
}
=> css부분에 @media only screen and (max-width: 310px)와 @media only screen and (max-width: 260px) 를 추가해준다!
그리고 각각 안에 크기를 줄였을때 (310px, 260px) 들어갈 내용을 .box{} 이런식으로 넣어준다
그러면 박스크기를 줄였을때도 텍스트도 그에 맞게 줄어든다!
=> 💻



3) 글자크기 다르게 표현!
.box {
width: 300px;
height: 300px;
background-color: red;
}
.main-title {
/* em rem : 상대 비율
em : 부모의 font-size 기준 대비 비율
rem : 기본 html font-size 기준 대비 비율 */
font-size: 1.8rem; /*기본사이즈의 1.8배*/
font-weight: bold;
color: white;
}
.sub-title {
font-size: 1.4rem; /*기본사이즈의 1.6배*/
color: lightgray;
}
.content {
font-size: 1rem; /*기본사이즈*/
}
/* 현재 가로 495px */
@media only screen and (max-width: 310px) {
/* 가로가 310px이 됐을때 */
/* css 스타일 적용 */
.box {
width: 200px;
height: 200px;
}
html {
font-size: 10px; /*기본사이즈 자체를 작게 해놓으면 그대로 사이즈가 조절이 되겠지 위에서!!!*/
}
}
@media only screen and (max-width: 260px) {
/* 가로가 260px이 됐을때 */
/* css 스타일 적용 */
.box {
width: 150px;
height: 150px;
background-color: orange;
}
html {
font-size: 8px;
}
}=> 폰트사이즈를 각각 기본사이즈 기준 대비비율(rem)로 만들어준다!
그럼 310px로 줄어들었을때, 260px로 줄어들었을때, 기본사이즈16px보다 기본사이즈를 더 작게 설정해주면 대비비율로 들어가기때문에 일일이 다 폰트사이즈를 안바꿔줘도 된다!
