1차평가 휴,,,,, 1차프로젝트 할때가 됐다 휴,,,,,,
📖 page : 화면이동
=> 네이버웹툰 들어가서 월요일웹툰 화요일웹툰.. 버튼누르면 월요일웹툰들어가고 화요일웹툰들어가고 그 해당 요일버튼 색상만 바껴있는 모습을 볼 수있다! 이런걸 만들어보자면
공통의 성질을 외부스타일 css 파일로 만들어놓고
page1, page2, page3 head 부분에
<link href="./page_nav.css" rel="stylesheet">을 걸어놓고 사용한다!
✌ page1
<head>
<link href="./page_nav.css" rel="stylesheet"> <!--*외부 스타일*-->
</head>
<body>
<h1>여기는 page 1 화면 1111</h1>
<div class="nav">
<a href="./page1.html"><div class="menu-btn-div menu-btn-div-active">page1
</div></a><a href="./page2.html"><div class="menu-btn-div">page2
</div></a><a href="./page3.html"><div class="menu-btn-div">page3</div></a>
</div>
</body>✌ page2
<head>
<link href="./page_nav.css" rel="stylesheet"> <!--*외부 스타일*-->
</head>
<body>
<h1>여기는 page 2화면 2222</h1>
<div class="nav">
<a href="./page1.html"><div class="menu-btn-div menu-btn-div-active">page1
</div></a><a href="./page2.html"><div class="menu-btn-div">page2
</div></a><a href="./page3.html"><div class="menu-btn-div">page3</div></a>
</div>
</body>✌ page3
<head>
<link href="./page_nav.css" rel="stylesheet"> <!--*외부 스타일*-->
</head>
<body>
<h1>여기는 page 3 화면 3333</h1>
<div class="nav">
<a href="./page1.html"><div class="menu-btn-div menu-btn-div-active">page1
</div></a><a href="./page2.html"><div class="menu-btn-div">page2
</div></a><a href="./page3.html"><div class="menu-btn-div">page3</div></a>
</div>
</body>🖐 page_nav.css
* {
box-sizing: border-box; //page1,2,3이 들어가게 하기위해!
margin: 0;
padding: 0;
}
.nav { //큰박스 안에 page1,2,3이 들어가게
width: 450px;
height: 100px;
}
.menu-btn-div {
width: 150px;
height: 100px;
border: 1px solid black;
display: inline-block; //inline인데 block특징인 width,height,margin이 적용되는!
padding-top: 35px;
padding-left: 50px;
}
.menu-btn-div-active { /*page2에서는 page2버튼이 활성화 되겠지*/ //각각 page1,2,3 들어갈때마다 활성화 되야하는
color: white;
background-color: #cef29e;
}📖 정렬
👌가운데 정렬
-
내 요소 정렬 = magin:0 auto; (top,bottom=0 , left,right=auto)
// 해당박스 {magin:0 auto;} -
내부 요소 정렬 = text-align:center;
// 텍스트가 있는 해당박스 {text-align:center;}
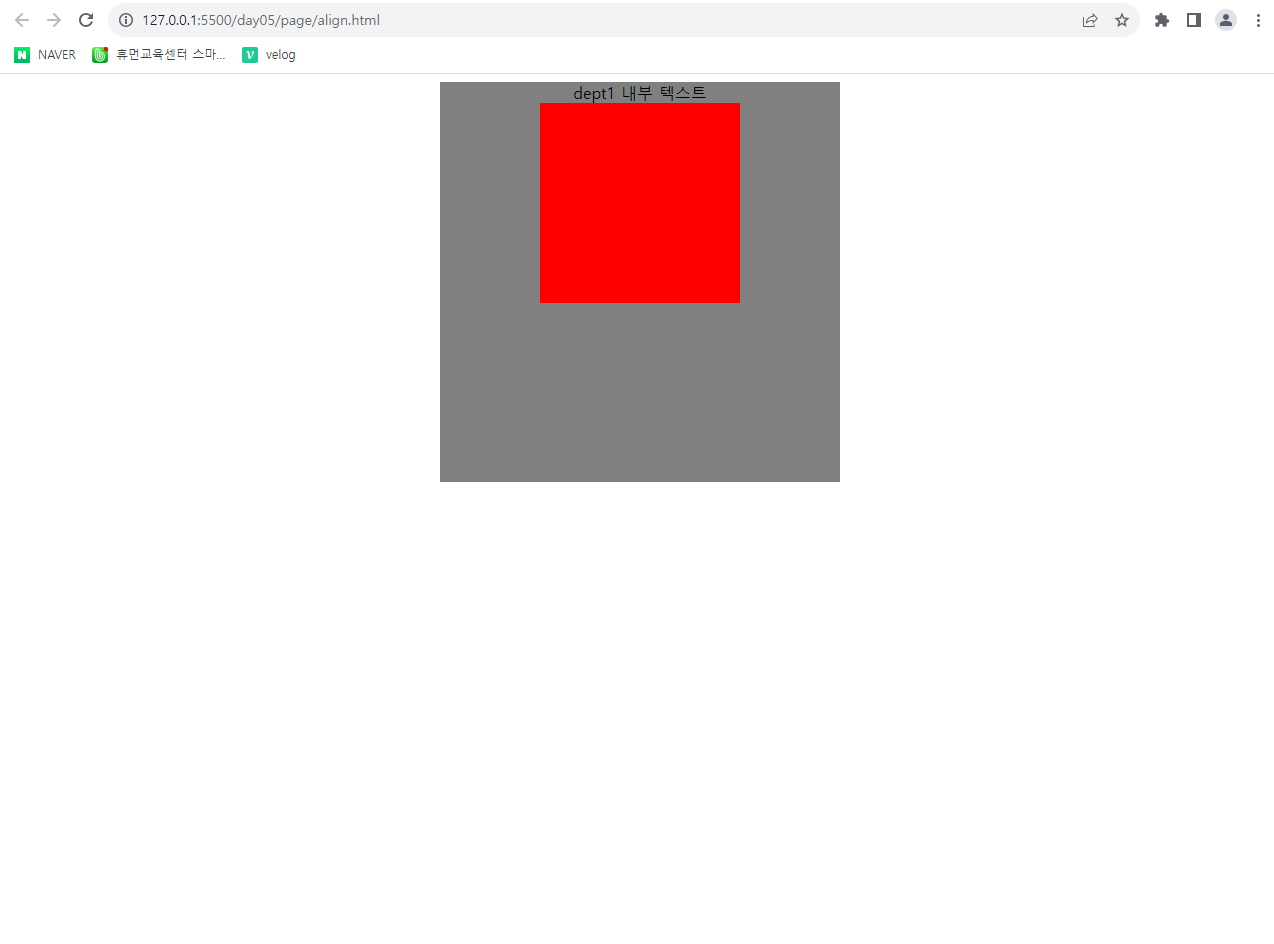
<style>
.dept1 {
width: 400px;
height: 400px;
background-color: gray;
margin:0 auto;
text-align: center;
}
.dept2 {
width: 200px;
height: 200px;
background-color: red;
margin:0 auto;
}
</style><div class="dept1">
<span>dept1 내부 텍스트</span>
<div class="dept2"></div>
</div>=> 💻

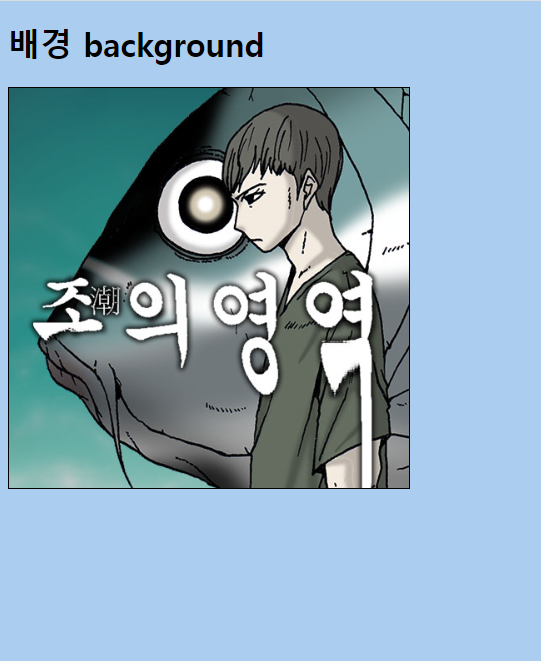
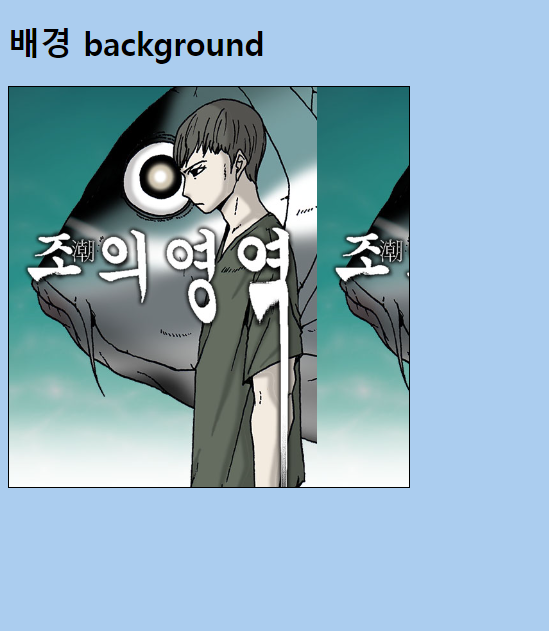
📖 background
1. 배경색상 = background-color:
여러가지색;
transparent; (투명한)
2. 배경이미지 = background-image: url("경로");
3. 배경이미지 사이즈 조절 = background-size:
auto; (원래크기) -> 기본값
👉@ cover; (화면요소 사이즈->내가 지정한 사이즈 에 맞게 화면 꽉 채움)
=> 💻

contain; (화면요소 사이즈->내가 지정한 사이즈 안에 이미지가 잘 들어가도록 조정)
=> 💻

width height; (사이즈 자체 지정)
4. 배경이미지 반복 = background-repeat:
repeat; (반복) -> 기본값
👉@ no-repeat; (반복X)
repeat-x; x축(가로) 로만 반복
repeat-y; y축(세로) 로만 반복
round; 사이즈에 맞게 조절해서 반복
space; 잘리지 않을 공간이 있어야 반복
5. 배경이미지 위치 = background-position: x축(가로)위치 y축(세로)위치
6. 배경이미지 스크롤시 이동방법 = background-attachment:
스크롤 기준 (ex 회원가입약관)
1) 내 요소 자체의 스크롤 (ex 이용약관 스크롤)
2) 브라우저 스크롤 (ex 웹페이지 자체 스크롤)
local : 요소스크롤O, 브라우저스크롤X // 요소배경 움직여, 브라우저배경 안움직여
scroll : 요소스크롤X, 브라우저스크롤X // 요소배경 안움직여, 브라우저배경 안움직여
👉@fixed : 요소스크롤X, 브라우저스크롤O // 요소배경 안움직여, 브라우저배경 움직여
