1. flex-basis
flex-basis는 Flex 아이템의 기본 크기를 설정합니다.
flex-direction이 row일 때는 너비, column일 때는 높이가 됩니다.
flex-basis는 유연한 속성으로 width와 height값과 비슷한 속성입니다.
0을 주면 absolute flex item이 되어 상위 flex container기준으로 크기가 정해짐.
width와 다른점은 item 두개에 basis:100px과 width:100px을 줬을 때 내부에 더 큰 컨텐츠(200px의 img)를 줬을 때 basis를 준 아이템은 유연하게 200px로 컨텐츠에 맞춰 늘어나지만 width는 늘어나지않는다.
초기값(default value)은 auto
- Flex Item의 flex-basis가 auto인 경우 width, height 속성이 우선한다.
- Flex Item의 flex-basis가 auto가 아닌 경우, flex-basis 속성이 우선한다.
2. flex-grow
Flex Container에 공간이 남을 경우 Flex Item의 flex-basis 크기가 얼마나 더 할당 가능한지 나타내는 속성.
하나의 아이템만 grow:1로 설정 시 여백이 있을 때 해당 아이템이 남은 여백을 다 가지게 됩니다. 모두 1로 설정하면 아이템들이 차지하는 공간이 동일하게 분배됩니다.
초기값(default value)은 0이고, 음수로의 설정은 불가능
3. flex-shrink
flex-grow와 반대로, Flex Container에 공간이 부족해질 때 Flex Item의 axis 방향 크기가 얼마나 줄어들 수 있는지 지정하는 값이다.
초기값(default value)은 1이고, 음수로의 설정은 불가능
4. flex 단축속성
/ Three values: flex-grow | flex-shrink | flex-basis /
flex: 2 2 10%;
5. flex-wrap
초기값(default value)은 no-wrap.
flex-wrap은 flex 아이템이 flex 컨테이너보다 큰 경우에 적용됩니다. 기본적으로 flex 아이템은 한 줄에 표시되고, flex-wrap: wrap;을 적용하면 여러 줄에 걸쳐 표시됩니다.
(flex item속성은 아닙니다.)
 (출처 - https://heropy.blog/2018/11/24/css-flexible-box/ )
(출처 - https://heropy.blog/2018/11/24/css-flexible-box/ )
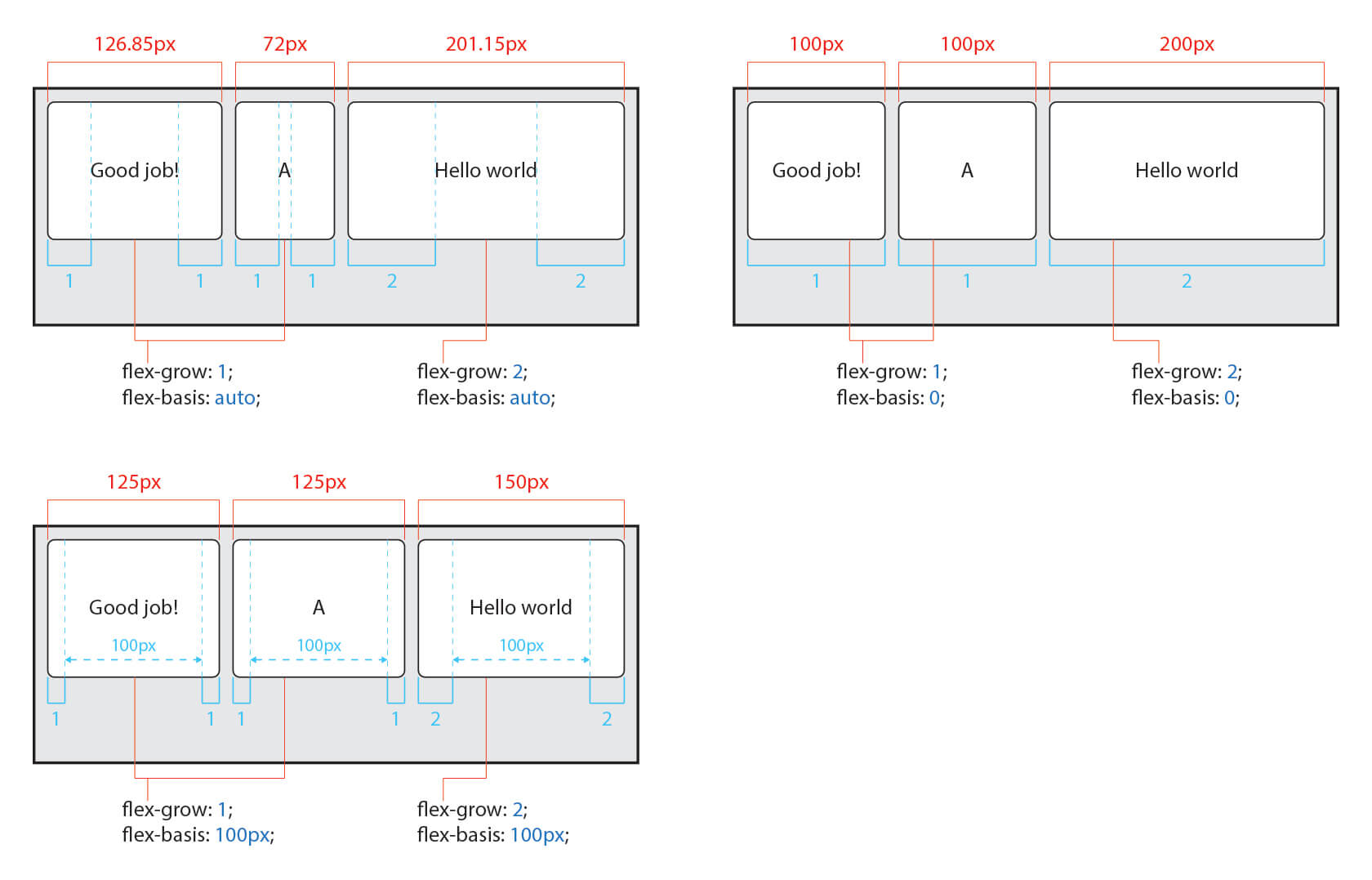
1번은 basis가 auto이므로 컨텐츠값으로 width가 정해지고, 컨텐츠이외의 여백을 1:1:2로 가져간다.
2번은 basis가 0이므로 전체를 1:1:2로 가져간다.
3번은 basis가 100px이므로 기본크기는 100px로 가져가고, grow가 1:1:2이므로 basis 100px에서 1:1:2비율로 가져가게 된다.
