! 주관적인 의견으로 디자인할때 사용했던 경험을 살려서 적었습니다 !
1. UI vs UX
UI는 User Interface의 약자로 사용자에게 보여지는 레이아웃 부분이며, UX는 User Experience의 약자로 사용자 경험에 관한 것을 의미한다. 가끔 이 두가지를 혼용해서 사용하는 경우가 있는데 절때!절때! 혼용해서 사용하면 안된다!
2. About UX
UX는 User Experience의 약자로 직역하면 사용자 경험이라는 뜻이다. 사용자가 실제로 원하는 바가 무엇인지, 사용자가 실제로 사용할때 불편하지는 않을지 등을 고려해야한다.
그래서 기획의 가장 첫번째 단계에서 타켓팅을 명확히하여 정확히 어떤 대상에게 서비스를 제공할건지, 대상에 대한 리서치를 자세히 해야한다!
3. 타겟팅을 하면 그 다음은?
1) 페르소나 설정
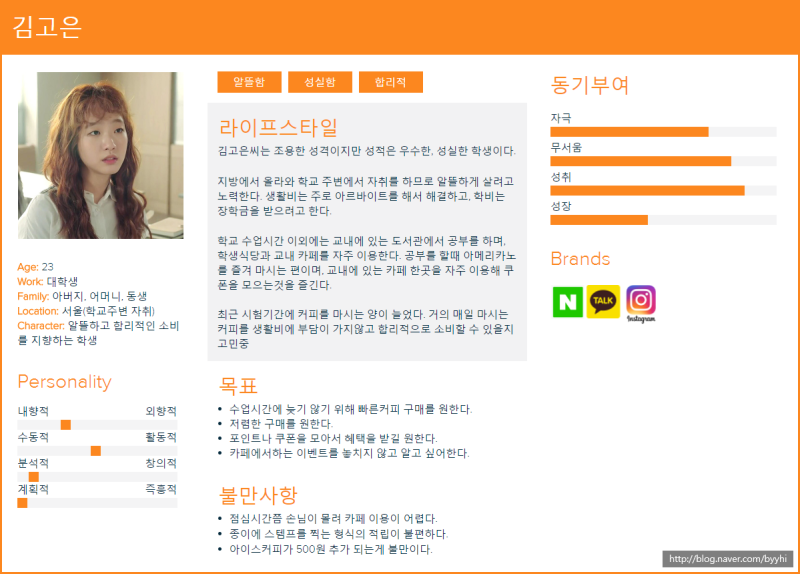
예전에 학교에서 디자인을 할때, 타겟팅 대상이 정해지면 설문지나 리서치의 데이터를 바탕으로 페르소나를 정하고, user journey map을 만들면서 실질적으로 우리의 기획이 우리가 원하는 타켓층이 실질적으로 우리의 서비스를 필요로 하는지를 설정했다.

출처: https://m.blog.naver.com/PostView.naverisHttpsRedirect=true&blogId=byyhi&logNo=221004173211
페르소나 설정 시 기본적으로 성별, 연령대, 직업, 거주지, 성향, 라이프스타일 등을 설정한다. 그리고 실제로 이러한 인물이 서비스를 이용할 때 고려하게될 점을 예상해보고, 서비스를 사용할때에 불편한점이나 얻고자하는 점 등을 미리 생각해보면서 서비스를 좀 더 user가 실질적으로 원하는 서비스가 되도록 한다.
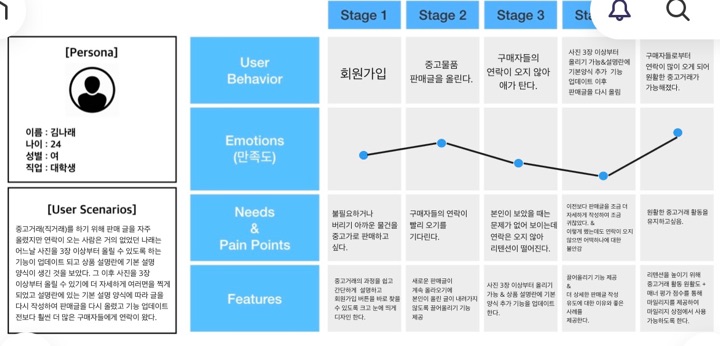
2) User Journey Map

출처: https://class101.net/user/kakao1484250558/posts
그러면 이제 정해진 페르소나를 가지고 User Journey Map을 만들어 본다. 내가 설정한 페르소나가 어떠한 목적으로 우리의 서비스를 이용하는데 그 단계를 장소, 시간대 등에 따라서 설정해본다. 그리고 각 단계에서 느끼는 사용자의 상태를 설정해보면서 사용자가 불편함을 느끼지 않게끔 다시 서비스를 수정! 이 단계에서 우리가 사용자를 편하게 하기 위해 만들었다고 생각했는데 아닌 경우를 찾을 수 있다.
✚ 예전에 학교에서 AEIOU 분석을 사용해본적도 있었는데, 이것도 추후 같이 다뤄볼것이다.
Activity, Environment, Interaction, Objects, Users로 나눠서 분석하는 방법.
사용자들이 그 구성요소들이 연결된 시스템 안에서 어떻게 독립적으로 구성되어 있는지, 어떠한 인사이트가 나올 수 있는지 연구하고 분석할 수 있다!
3) 우리는 사용자가 아니다! 실제 사용자 테스트!
내가 항상 이력서나 자소서를 넣기 전에 항상 나의 전공과 상관이 없는 친구들에게 보여주는데, 그 이유는 내 이력서와 자소서를 무조건 그 분야의 사람이 검토해준다는 보장이 없기 때문이다.(특히나 대기업) 그래서 해당 전공이 아닌 사람이 읽어도 모든 내용이 이해가 가는지, 처음 읽어도 맥락이 이해가는지를 객관적으로 파악하기 위한 좋은 척도라고 생각한다.
서비스 개발도 마찬가지다!
개발을 하고 기획한 본인은 당연히 모든 서비스의 이용방법, 흐름 등을 잘 알고 있어서 사용하기 편하다, 사용자를 고려한 서비스다!라는 착각에 빠지기 쉽다. 그래서 개발자 스스로 사용자라고 인식하는 순간 오류에 빠지기 쉽다. 심리학에서는 이러한 효과를 _허위 합의_라고 부른다. 즉, 다른 사람들이 나와 같은 생각을 하고, 주어진 상황에서 비슷하게 행동할 것이라고 생각을 해버리는 것이다.
우리의 서비스를 사용할 사람들은 다양한 배경과 사고방식, 사고 모델과 각자 다른 목표를 가지고 있을 것이다. 다시 말해, 해당 서비스 개발에 참여하는 개발자, 기획자, 디자이너 등은 사용자가 아니라는 생각을 항상 가지고 작업하기!
이런 허위 합의 편향을 극복하는 데 도움을 주는 사용성 테스트라는 기법이 있습니다. 사용자가 좋아하는 서비스를 만들고 싶다면 테스트에 집중해야 한다. (여러분의 동료, 친구나 가족이 아니며 해당 서비스를 아직 접해보지 않은) 실제 사용자와 함께 테스트하면 해당 서비스를 사용할 사람들이 실제로 원하는 서비스가 되도록 만드는 방법을 배울 수 있다. 오랜 시간이 소요될 수도 있지만, 적합한 방향으로 나아가고 있는지 확인할 수 있는 확실한 방법이다.
4) UX에 정답은 없다...!
• Prototype
항상 서비스 기획을 하고 각 단계에서 prototype을 만들어서 기획자, 디자이너, 개발자 등 다같이 테스트를 해보면서 실제로 기획한 방향대로 흘러가고 있는지, 가설이 맞는지를 끊임없이 점검을 해보는게 중요하다.
• 더미 데이터, placeholder 멈춰!
이건 내가 실제로 위코드에서 프로젝트 할때도 그랬는데... 중간 단계에 가면 나는 무조건 더미 컨텐츠가 아닌 실제로 올라갈 컨텐츠나 데이터 혹은 그에 가까운 데이터를 얹어서 작업을 하는편이다.
우리의 목표는 실제 사용자 경험에 최대한 비슷하게 다가가는 것인데, 실제 경험에서 멀어져서는 안되기 때문!
4. About UI
UI는 User Interface의 약자로 사전적 의미는 2개 이상의 장치나 소프트웨어 사이에서 정보나 신호를 주고받을 때, 그 사이를 연결하는 연결장치나 경계면 또는 연결하는 경계에서 상호 접속하기 위한 하드웨어, 소프트웨어, 조건, 규약 등을 의미한다.컴퓨터와 사용자 간의 통신이 가능하도록 하는 장치나 프로그램을 의미한다. 주로 전산이나 컴퓨터에서 많이 사용되는 용어이지만 인터페이스는 더 넓은 의미로 서로 다른 물체 사이에서 상호 간 대화하는 방법을 의미한다.
사용자 인터페이스는 사용자가 컴퓨터가 정보를 쉽게 주고 받을 수 있도록 하는 수단으로, 사용자와 컴퓨터 프로그램이 의사소통을 할 수 있도록 하는 매개체라 할 수 있다.
1) Web Navigation
• Web Navigation 정의
웹 내비게이션이란, 유저가 웹 사이트 내에서 자연스럽게 이동할 수 있도록 안내하는 시스템이다. 사이트의 구조를 한 눈에 파악할 수 있도록 돕기도 하고, 충분한 정보를 확인할 수 있도록 유도하는 역할을 하기도 한다. 웹 내비게이션 구조를 어떻게 설계하느냐에 따라 우리 사이트의 사용성이 달라지고, 편리하게 사용할 수 있도록 이끄는 이정표와 같은 역할을 한다.
출처: https://fastcampus.co.kr/story_article_uiuxdesign3
• Web Navigation 왜 필요하죠?
1️⃣ 애플의 목표 중 하나는 사용자가 설명서 없이도 애플의 제품을 사용할 수 있도록 하는 것이다. 이처럼 사용자들은 사용법을 스스로 알아낼 수 없는 웹 사이트는 사용하지 않는다.
2️⃣ 현실과 웹 세계의 물리적 차이
웹 사이트에서나 실제 현실 세계에서나 사람이 원하는 정보를 찾는 과정 자체는 비슷하다. 하지만 현실 세계에서 공간과 정보를 가늠하기 위해 활용하는 도구나 단서들 중 대다수가 웹 세계에는 없다.
웹이 현실과 다른 특이성은 아래와 같다.
- 규모에 대한 감각이 없다 : 실제 세상에서 쇼핑몰에 들어오면 한눈에 규모를 알 수 있고, 내가 원하는 제품을 찾기 위해 얼마만큼의 걸음을 걸어야 하는지를 대충 파악할 수 있지만, 웹 사이트에는 그 규모가 어느정도 되는지 파악하기 매우 어렵다.

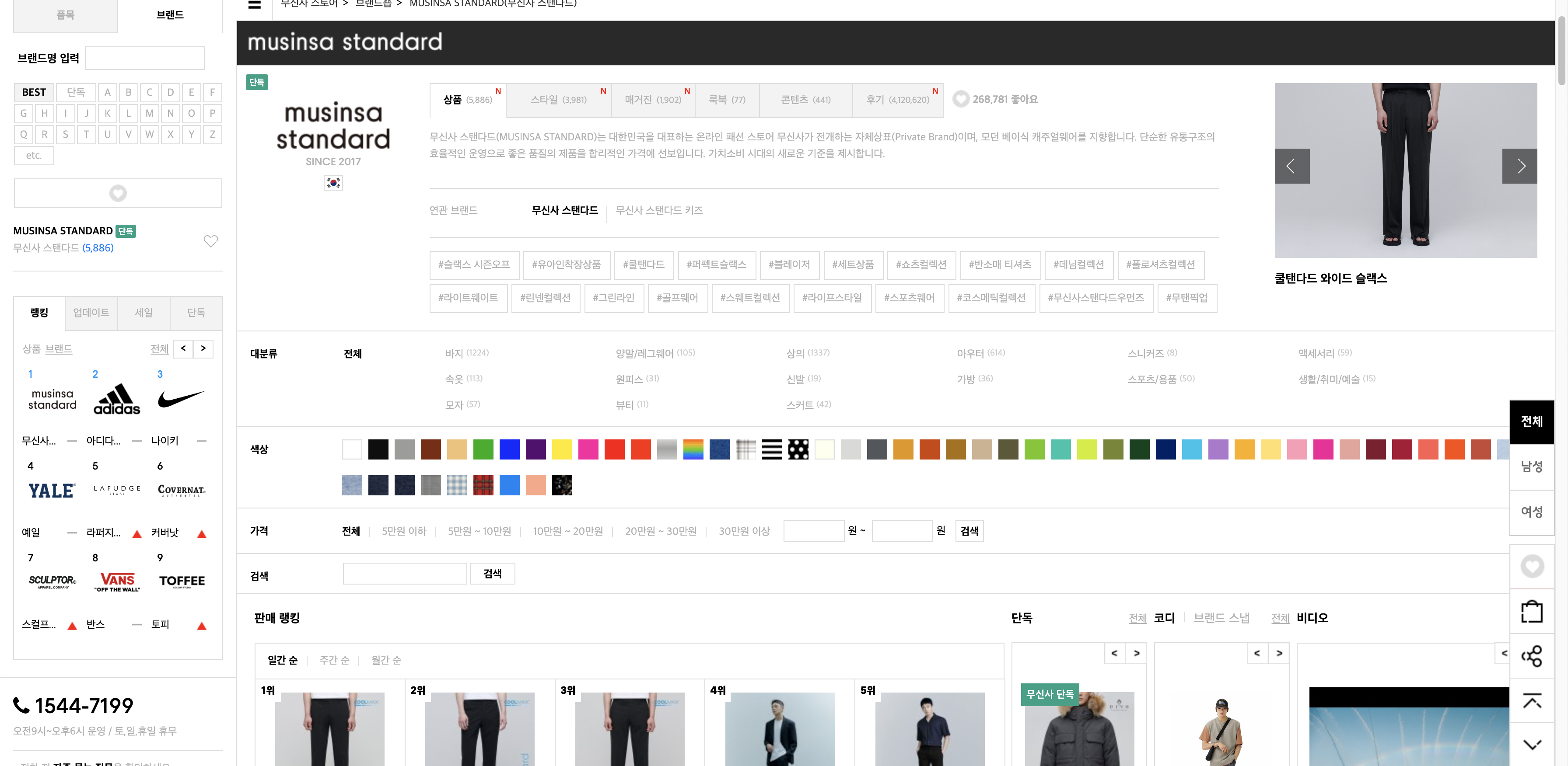
(무신사의 경우 모바일은 정말 정리가 잘 되어 있지만 웹의 경우 너무 과도한 정보나 컨텐츠의 양으로 이용자들이 보자마자 눈이 피로해져서 사용하기 힘들다는 의견이 있음)
-
방향 감각이 없다 : 웹사이트는 3차원의 구조를 2차원적 평면으로 보여주기 때문에 현실세계와는 달리 상하좌우에 대한 방향감각이 없다고 볼 수 있다.
-
위치 감각이 떨어진다 : 웹사이트에서는 내가 사이트 중 어느 위치에 와 있는지, 어떻게 해서 여기까지 도달했는지에 대한 감각이 매우 떨어진다. 그래서 바로가기나 즐겨찾기 기능이 매우 중요하다.
출처: https://www.leafcats.com/46
• 시선의 동선
사용자가 원하는 콘텐츠를 웹 페이지에서 빠르게 제시하고 쉽게 이해시키는 것은 온라인 사업자에게 있어 아주 중요한 미션이다.
사용자가 찾고 있는 콘텐츠보다 다른 부가 요소가 더 눈에 들어온다면 탐색과정이 번거로워지고 탐색시간 역시 길어지기 때문이다. 게다가 웹사이트 안에서 일어나는 추가적인 불편함까지 더해지면 더 이상 사용자를 붙들어 둘 명분이 사라지고 만다. 특히 원하는 것을 찾지 못해 실망감을 느낀 사용자가 다른 사이트를 찾아 떠날 확률이 89%라고 함. 또한 규칙적이지 않은 레이아웃을 사용 시 사용자들의 눈에 피로감을 느끼게 해서 사이트를 다시 찾지 않을수도 있다.
그렇다면, 사용자가 원하는 콘텐츠를 빠르게 제시하고 쉽게 이해시키기 위해서는? 지금부터 하는 이야기는 사용자가 콘텐츠를 읽기 쉽도록 레이아웃에 변화를 주는 것을 전제로 시작한다. 문자를 우에서 좌(RTL)로 사용하는 언어권 국가들을 제외하고는 사람의 시선은 좌에서 우(LTR)로, 그리고 위에서 아래로 흐르기 때문에 이 부분을 유념한다면 웹 페이지의 레이아웃을 잡는 것도 한결 수월해질 수 있다. 이러한 레이아웃을 결정하는 것은 사용자의 몇 가지 패턴에 기반한다.
출처: https://m.blog.naver.com/PostView.naverisHttpsRedirect=true&blogId=uiux_lab&logNo=220547264340
시선의 동선 관련하여 참고하기 좋은 내용: https://doooob.tistory.com/184
그래서 기회가 된다면 본인들이 제작한 웹서비스를 Eye Tracking 서비스를 활용하여 시선의 이동 흐름이 원할한지, 레이어가 깨져서 눈이 피로 하지 않은지 등을 점검 해보는 것도 좋다.
Eye Tracking: https://www.tobiipro.com/ko/product-listing/eye-tracker-manager/
UX, UI의 경우 내용이 정말 방대하기 때문에 나중에 직접 프로젝트나 일을 하면서 느낀점 들을 추가로 작성해야겠다...
