1. 프로젝트 생성
제일 먼저 해볼 것은 프로젝트 생성일 것이다.
내가 생성하고자 하는 곳을 정해서 파일을 생성해준다.
그리고 그 폴더 안에 CRA를 통해서 프로젝트를 만들어 보자.
mkdir [file_name]
npx create-react-app [project_name]2.prettier 설정
프리티어는 visual studio code extention으로 정해진 규칙에 따라 코드 스타일을 정리해주는 도구라고 한다. 코드를 저장 시 정해놓은 규칙에 맞게 자동으로 정렬해서 가독성을 높이고 코드 스타일을 통일 할 수 있다고 하니 꼭 쓰길 바란다.
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}3.todotemplate 파일 만들기
src 폴더 안에 todotemplate 폴더를 만들고 폴더명으로 css파일과 jsx 파일을 만들어준다.

그리고 만들어진 파일에 코드를 작성해보자.
todotemplate.jsx
import React from 'react';
import './todotemplate.scss';
const TodoTemplate = ({ children }) => {
return (
<div className="todotemplate">
<div className="app_title">일정관리</div>
<div className="content">{children}</div>
</div>
);
};
export default TodoTemplate;todotemplate.scss
.todotemplate {
width: 512px;
margin-left: auto;
margin-right: auto;
margin-top: 6rem;
border-radius: 4px;
overflow: hidden;
}
.app_title {
background-color: #22b8cf;
color: white;
height: 4rem;
font-size: 1.5rem;
display: flex;
justify-content: center;
align-items: center;
}
.content {
background-color: white;
}
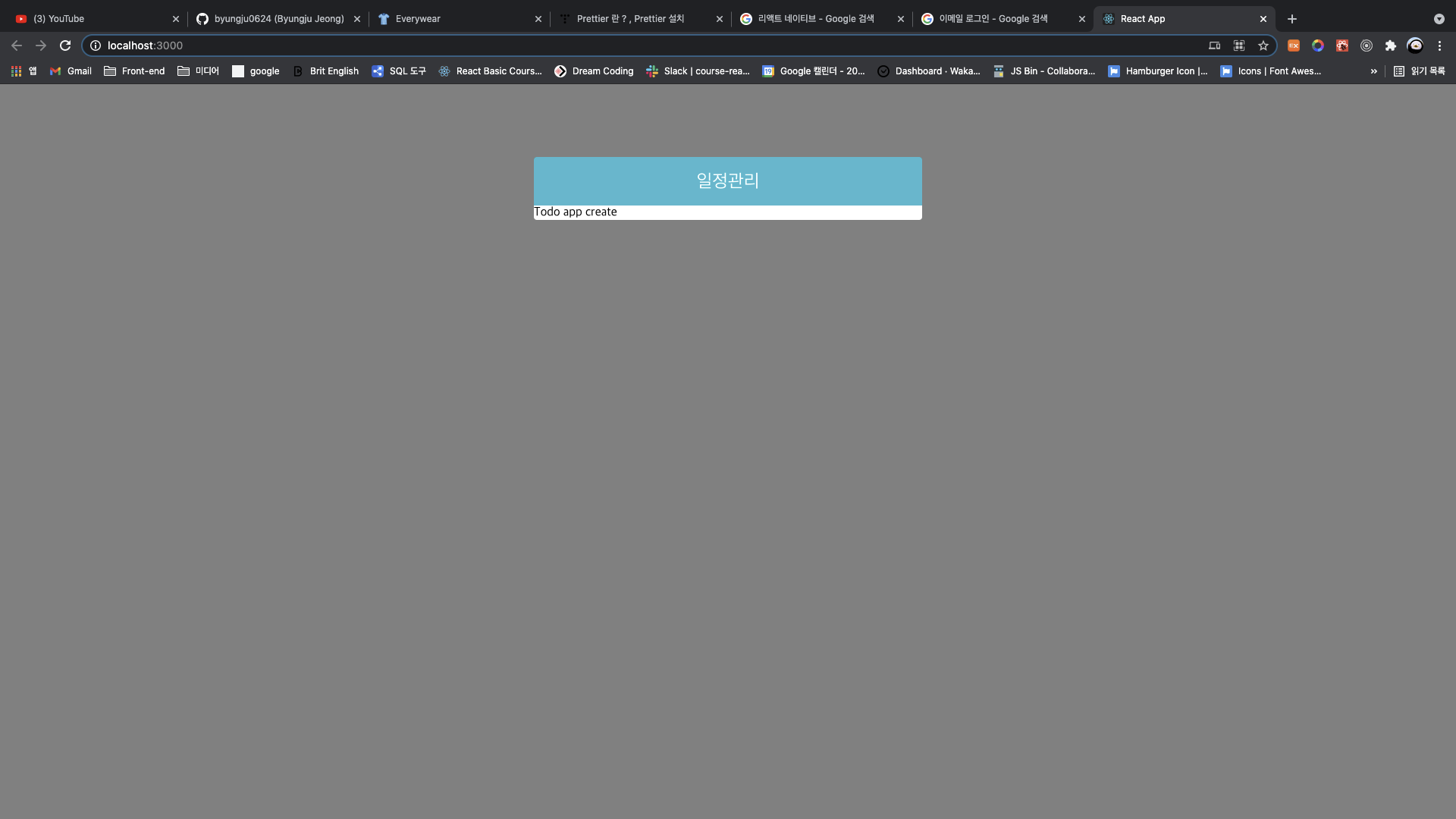
위와 같이 코드 작성을 하면 화면의 모습이 보일 것이다.
일단 그러면 여기까지...