
쿠키를 저장하는 방법
function onClickSaveCookie() {
document.cookie = "aaa=철수";
}
"aaa=철수" 라고 입력을 했는데
쿠키에선 이름에 aaa가 들어가고 값에 철수가 들어간다.
쿠키를 코드로 저장할때 document.cookie = 이름=값 이렇게 써주면 된다.
startsWith를 이용해서 내가 원하는값만 뽑아보기
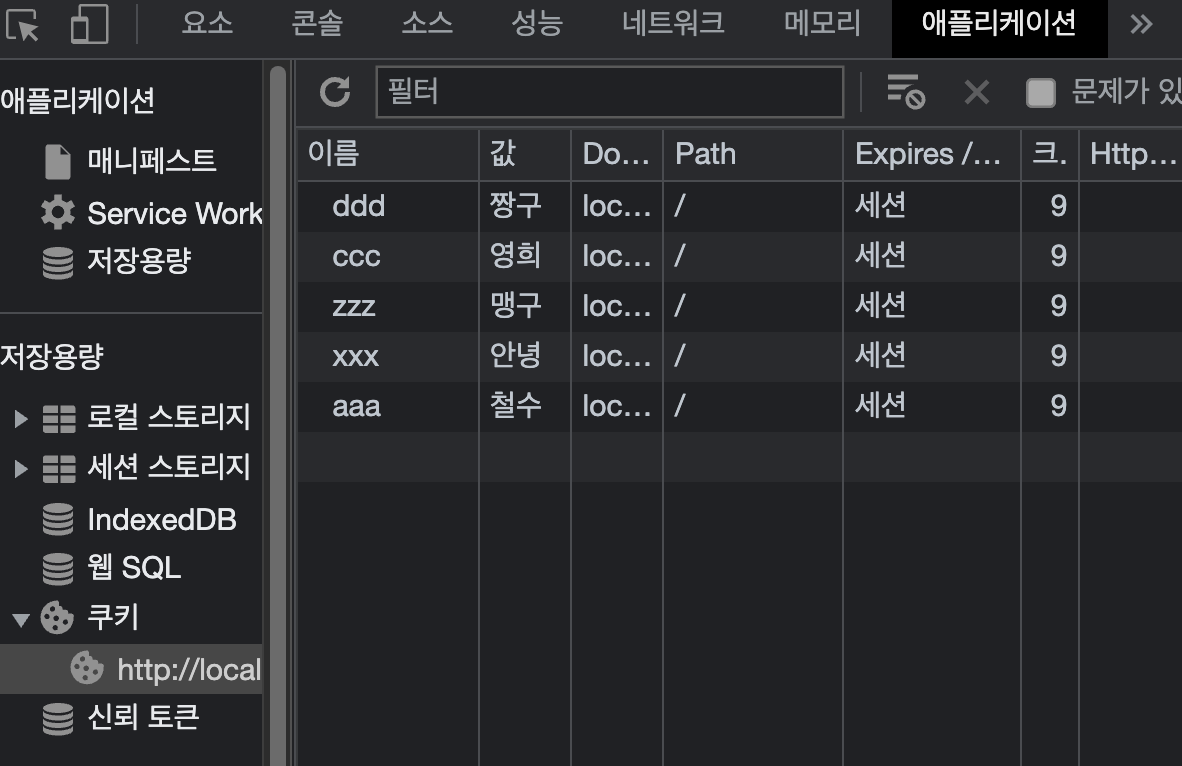
위의 사진에서 여러개의 쿠키들이 존재하는데, 맹구라는 값만 골라내려면
funciton onClickCookie() {
const temp = document.cookie;
console.log(temp);
}이렇게 콘솔로그로 찍어보면aaa=철수; zzz=맹구; ccc=영희; xxx=안녕; ddd=짱구
이런 문자열이 뜬다.
;하고 한칸띈거 를 기준으로 split하면
["aaa=철수" , "zzz=맹구" , "ccc=영희" , "xxx=안녕" , "ddd=짱구"] 가 나온다.
맹구는 zzz=로 시작하기때문에
const temp = document.cookie
.split("; ")
.filter(el=>el.startsWith("zzz="))[0];이렇게하게되면 zzz= 로 시작하는 zzz=맹구만 걸러져서 나오고 0번째 인덱스를 찍었기 때문에
"zzz=맹구"가 나온다.
이것도 = 를 기준으로 나눠서 첫번째 인덱스를 뽑으면
const temp = document.cookie
.split("; ")
.filter(el=>el.startsWith("zzz="))[0];
console.log(temp.split("=")[1])"맹구" 만 나온다