

이렇게 레이아웃을 모든 페이지에 공통적으로 적용시키는 방법이 있음
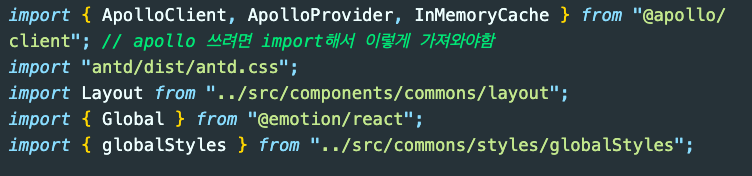
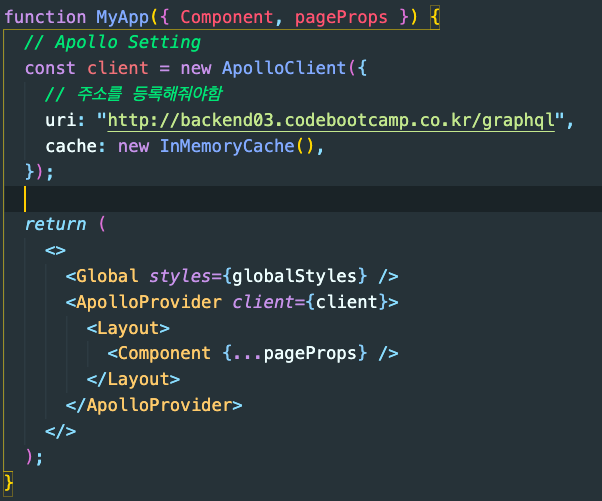
먼저 /pages/_app.tsx 설정 파일로 가보자
const client = new ApolloClient({
uri: "http://backend03.codebootcamp.co.kr/graphql",
cache: new InMemoryCache(),
});
return (
<ApolloProvider client={client}>
<Component {...pageProps} /> // 각각의 실제 페이지
</ApolloProvider>
);처음에 설정파일을 보면 이렇게 되어있다.
{...pageProps} 는 프로젝트 폴더내에 있는 모든 페이지를 의미함

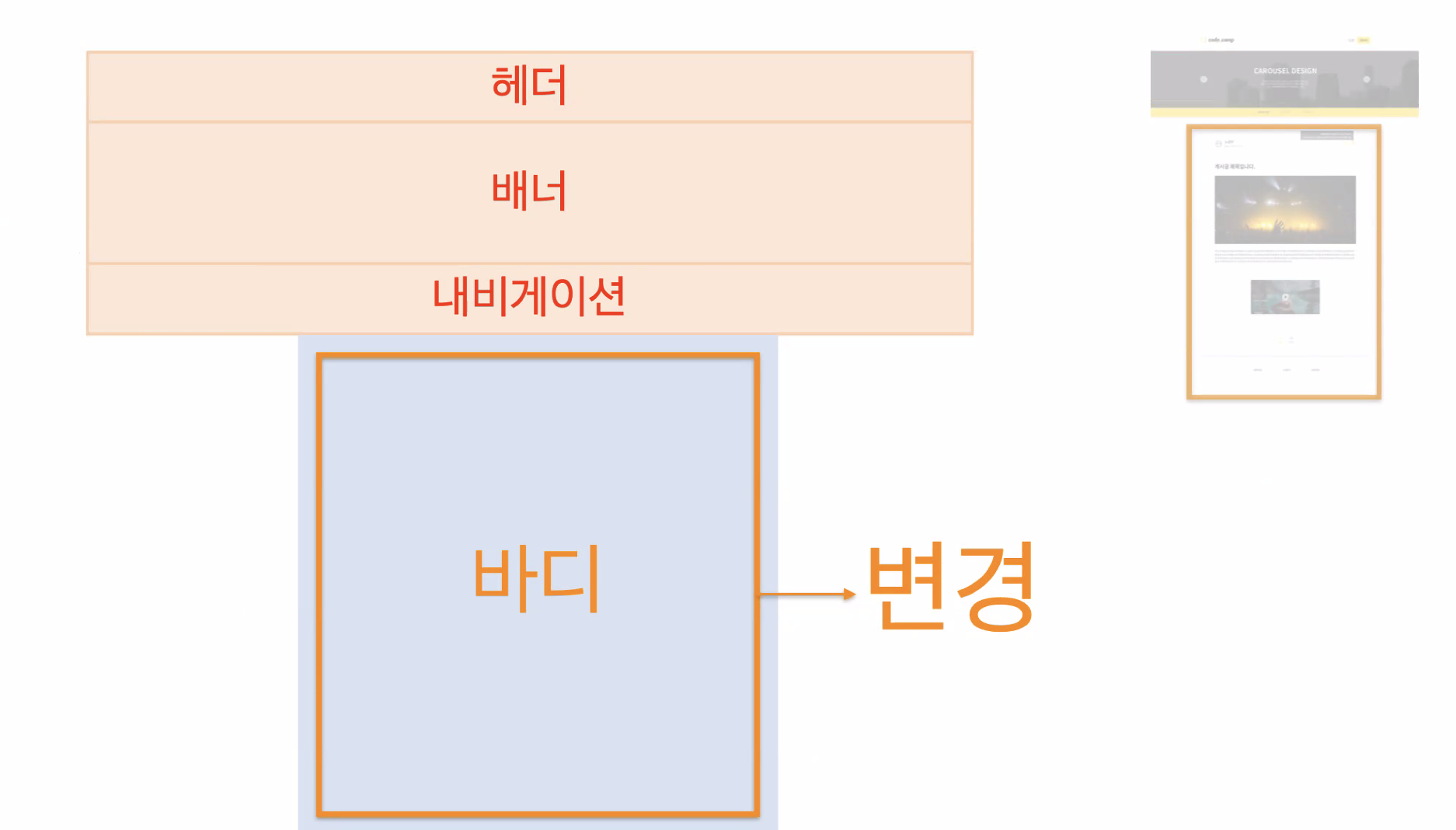
피그마에 있는 페이지를 보면 모든페이지의 레이아웃이 이런식으로 되어있는데
바디 부분은 페이지를 이동할때마다 바뀌고 , 나머지는 안 바뀜
이러한 구조를 만들기 위해선 바디를 말고 공통적으로 보이는 부분들을
따로 컴포넌트를 만들어서 _app.tsx 설정파일에 갖다 붙여야 한다


Layout이라는 컴포넌트 아래 <component {...pageProps} />
가 있는데 Layout에 바디 컴포넌트를 포함 시키겠다는 의미임
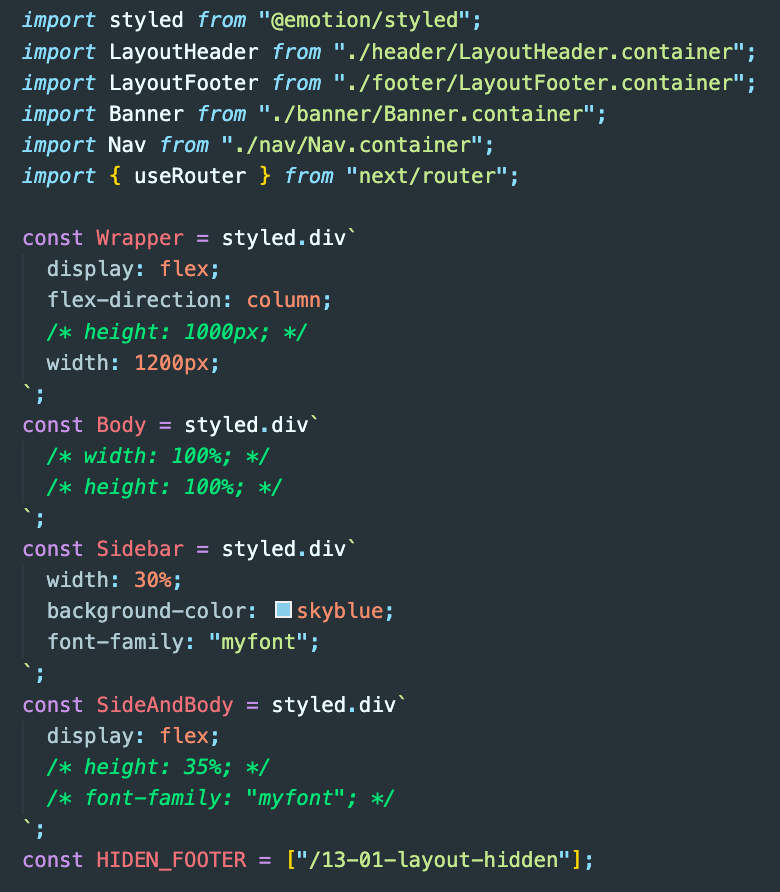
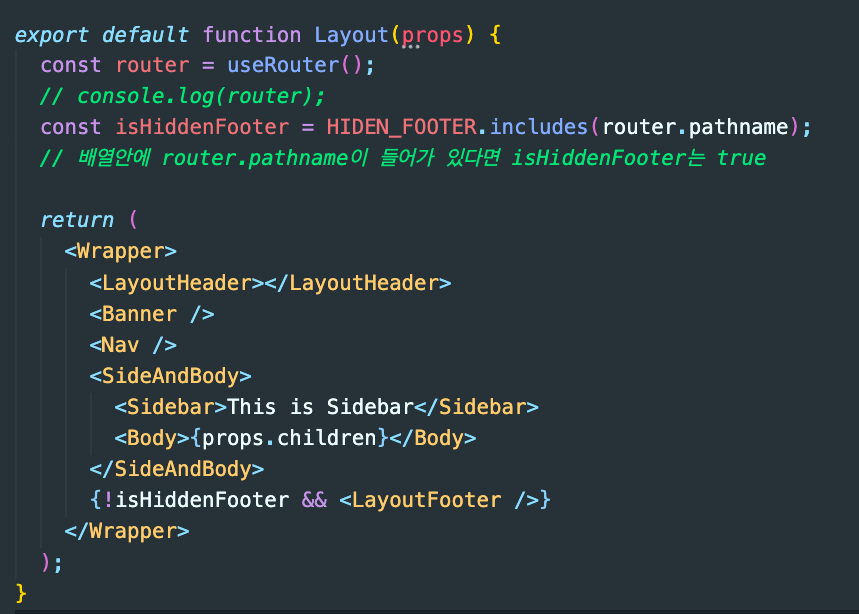
이제 이렇게 만들었으니 Layout 컴포넌트를 만들어보자


Layout 컴포넌트다 props로 전달받은 Body부분은
props.children으로 받아올수 있다.(자세한건 나중에 다루자)
Body를 와 sidebar를 같이 묶어서 SideAndBody라는 컴포넌트를 만들고
따로 스타일을 먹여줬다. 이런식으로 바디만 props.children 으로
가져와서 나머지는 스타일드 컴포넌트로 UI짰던거 처럼 레이아웃을
구성해주면 된다.

이런식으로 바디부분을 제외한 나머지 부분은 내가 원하는대로
레이아웃을 구성하면 바디부분만 바뀌고, 나머지는 그대로임