
조건부 렌더링
nullish-coalescing
data ?? data.fetchProfile
null , undefined일때만 data.fetchProfile을 그려주는거임
or 연산자
data || data.fetchProfile
앞에께 거짓이면? 뒤에껄 그리는거임
거짓을 뜻하는 애들
0 , '' , false , null , undefined
거짓을 뜻하는 대표적인 얘들
조건부 렌더링 , 옵셔널 체이닝
data && data.fetchProfile data?.fetchProfile
앞에께 참이면 뒤에껄 그려주는거임
폴더 구조 체계화
분리 방법
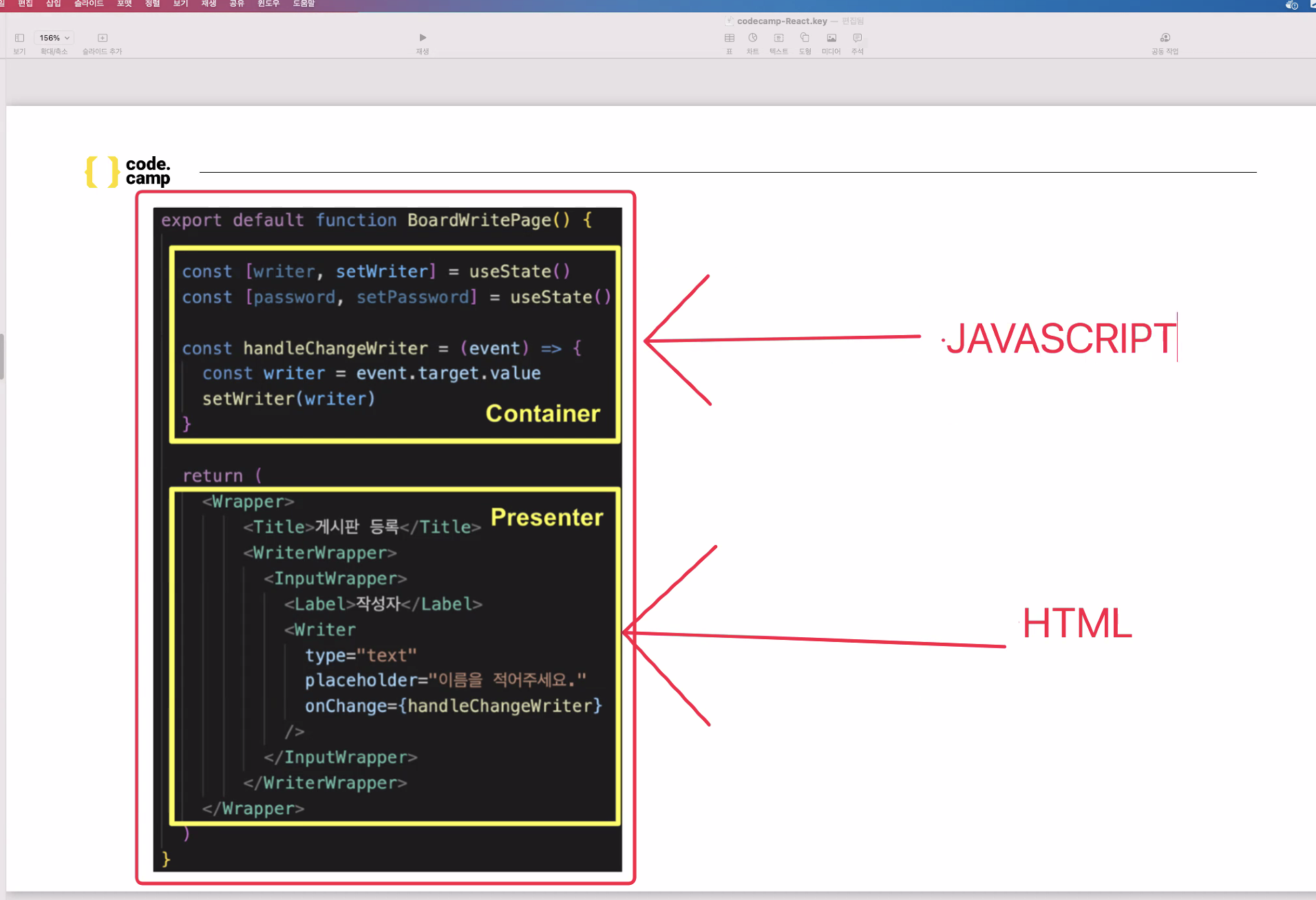
- container / presenter 패턴
- 아토믹 패턴 (노션에 정리되어 있음)
회사마다 자기 회사의 프로세스에 맞게 최적화된 패턴을 찾다보니
폴더 구조 체계화가 다 다르다고 한다.
폴더 구조 체계화중에 container / presenter 패턴이
제일 많이 쓰인다고 함
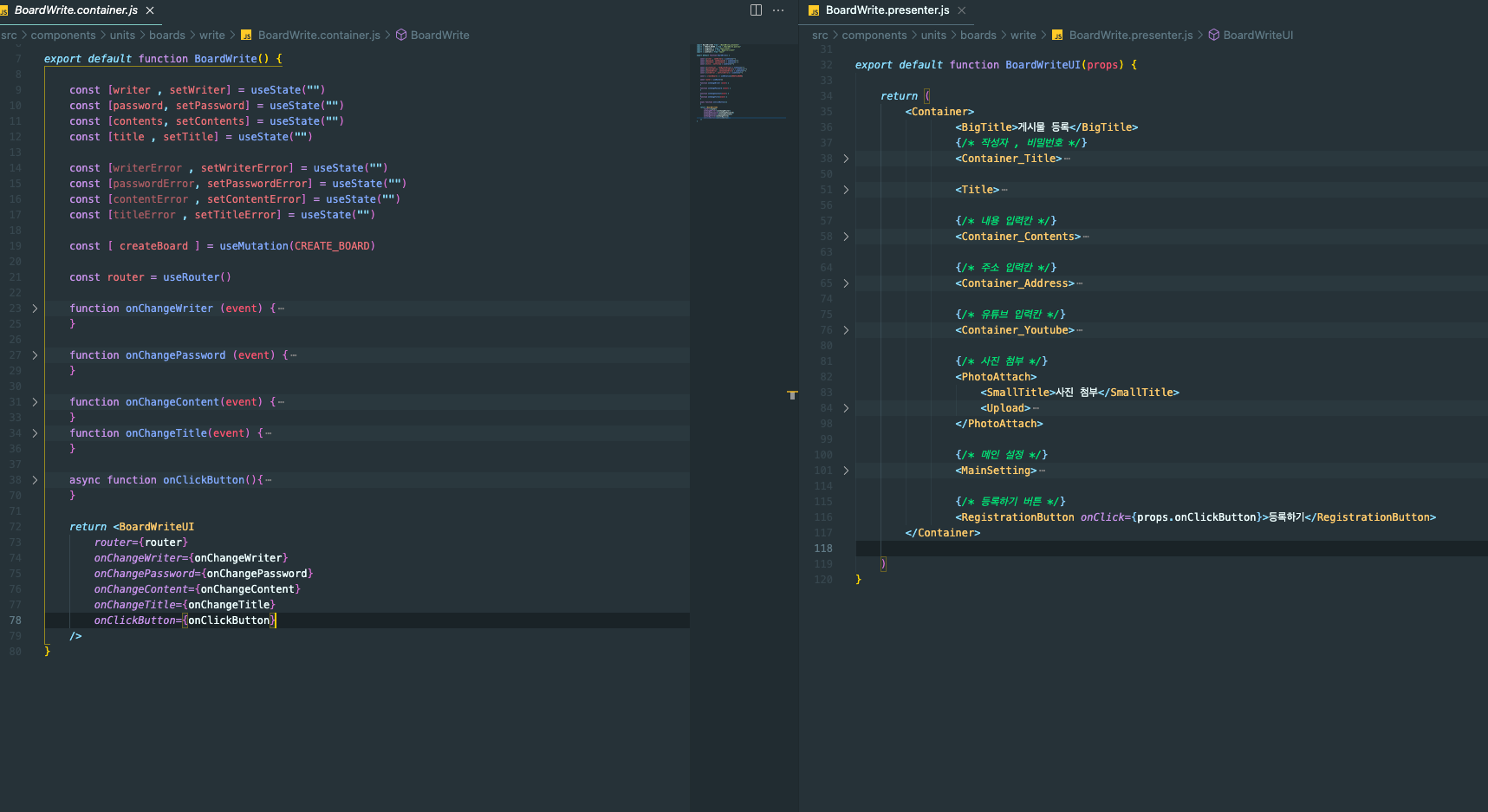
Container / Presenter를 나누는 방법

크게 index.js파일에서
리턴문 위와 아래로 Container와 Presenter로 나뉘는데,
Container가 부모고, Presenter가 자식임
Container에서 Presenter에게 값 전달하는 방법 (Props)

Presenter에 보면 onClickButton을 활용하는데,
onClickButton을 받아올 수 있는 수단이 없음.
이때 쓰라고 있는게 Props임.
Container에서 값을 전달 해주고, 그 값을 Presenter에서 전달 받는 방법
Container의 리턴문에서 프롭스로 값을 전달 하는 방식은
리턴문 안에서
onChangeHandler={onChangeHandler}라고 적어주면
props = {
onChnageHandler : onChnageHandler
}라는 객체가 자동으로 생성이 되고,
Presenter에서 함수의 매개변수에 props라고 써주고
데이터가 예를들어 data.createBoard라면
props.data.createBoard라고 데이터를 수정해서 적용시켜주면 자동으로
Container에 있는 값이 Presenter로 전달이 된다.
주의! Props로 값 전달하는건 Container -> Presenter만 가능(단방향)
부모에서 자식으로 값을 내려주는 변수 또는 함수가 props인데,
자식에서 부모로는 값을 전달 하지 못한다.
export 해올때 중괄호를 하는것과 안하는것의 차이
하나로 만들어서 기본으로 내보낼때
export default function BoardWrite() {
return ()
}이렇게 하나 전체를 가져와야 할때는
중괄호를 빼고 가져와야한다.
import BoardWrite from "./경로"그리고 BoardWrite 이름도 바꿀 수 있다.
한페이지에서 여러개로 보내겠다
export const 변수1 ~~~
export const 변수2 ~~~이런 얘들은 중괄호를 씌어줘야 한다.
import { 변수1, 변수2 } from "./경로"이런식으로
State 동작 원리
함수내에서 state값을 다 받을때까지
임시 저장 공간에 값을 저장하고
다 저장이 되면 그때서야 state가 먹는다
그래서
writer : a
titile : a
contents : a입력값이 모두 존재하는 경우
버튼 색이 바뀌어야 하는데 이 경우엔 바뀌지 않음.
이유는 아직 임시저장 공간에 데이터가 있기 때문에 그럼
writer : aa
titile : aa
contents : aa두번씩 입력해야 버튼색이 바뀜
바로 적용 시키는 방법
function onChangeMyWriter(event) {
setMyWriter(event.target.value)
if(**event.target.value** !== "" && myTitle !== "" && myContents !== "") {
setQqq(true)
}
}
function onChangeMyTitle(event) {
setMyTitle(event.target.value)
if(myWriter !== "" && **event.target.value** !== "" && myContents !== "") {
setQqq(true)
}
}
function onChangeMyContents(event) {
setMyContents(event.target.value)
if(myWriter !== "" && myTitle !== "" && **event.target.value** !== "") {
setQqq(true)
}
}각각 event.target.value를 주면 바로바로 적용이 됨.