예전에는 iso의 경우에는 ftp로 경로를 보내서 버그를 이용한
다운로드를 구현했었지만 ios15 버전이후에 사용할 수 없게 되었습니다.
그럼 어떤 방법이 있을까?


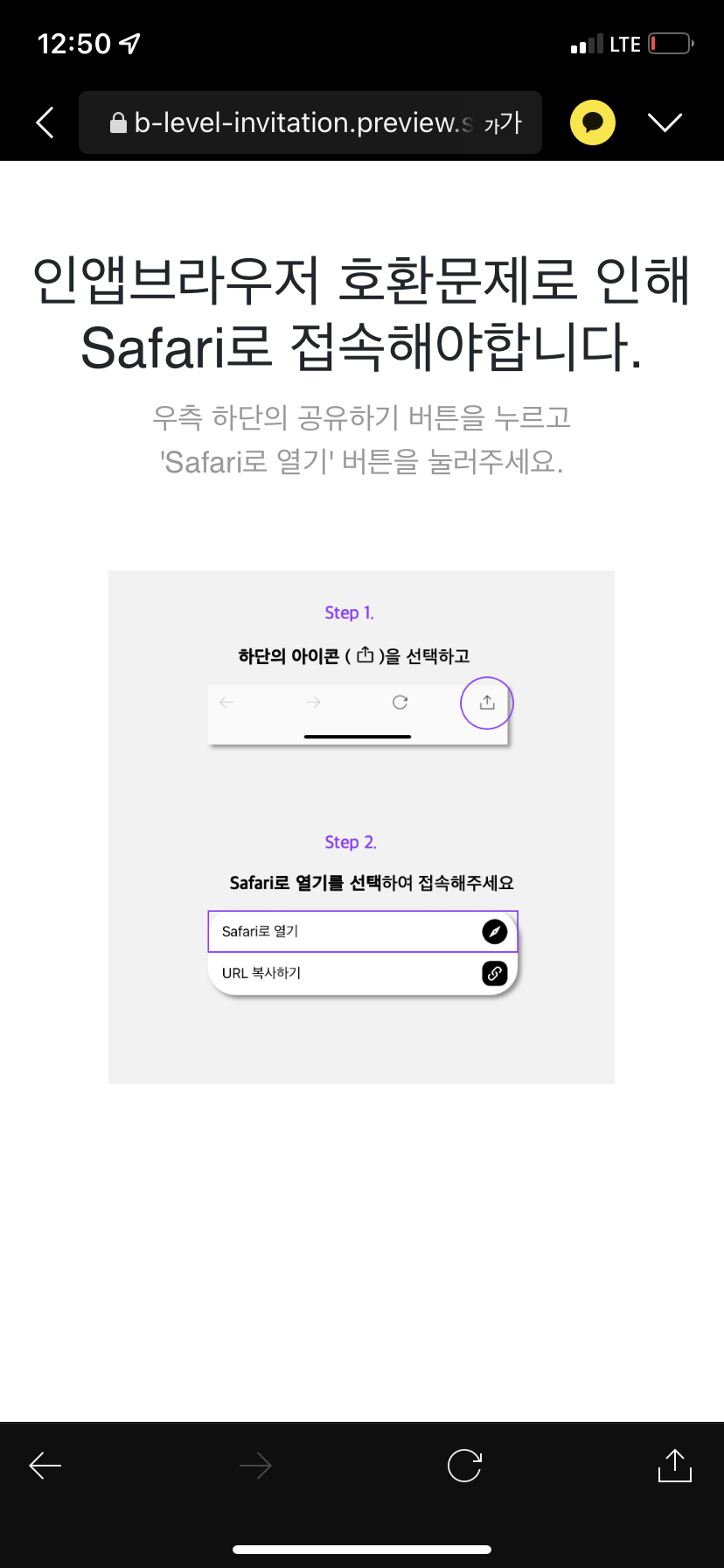
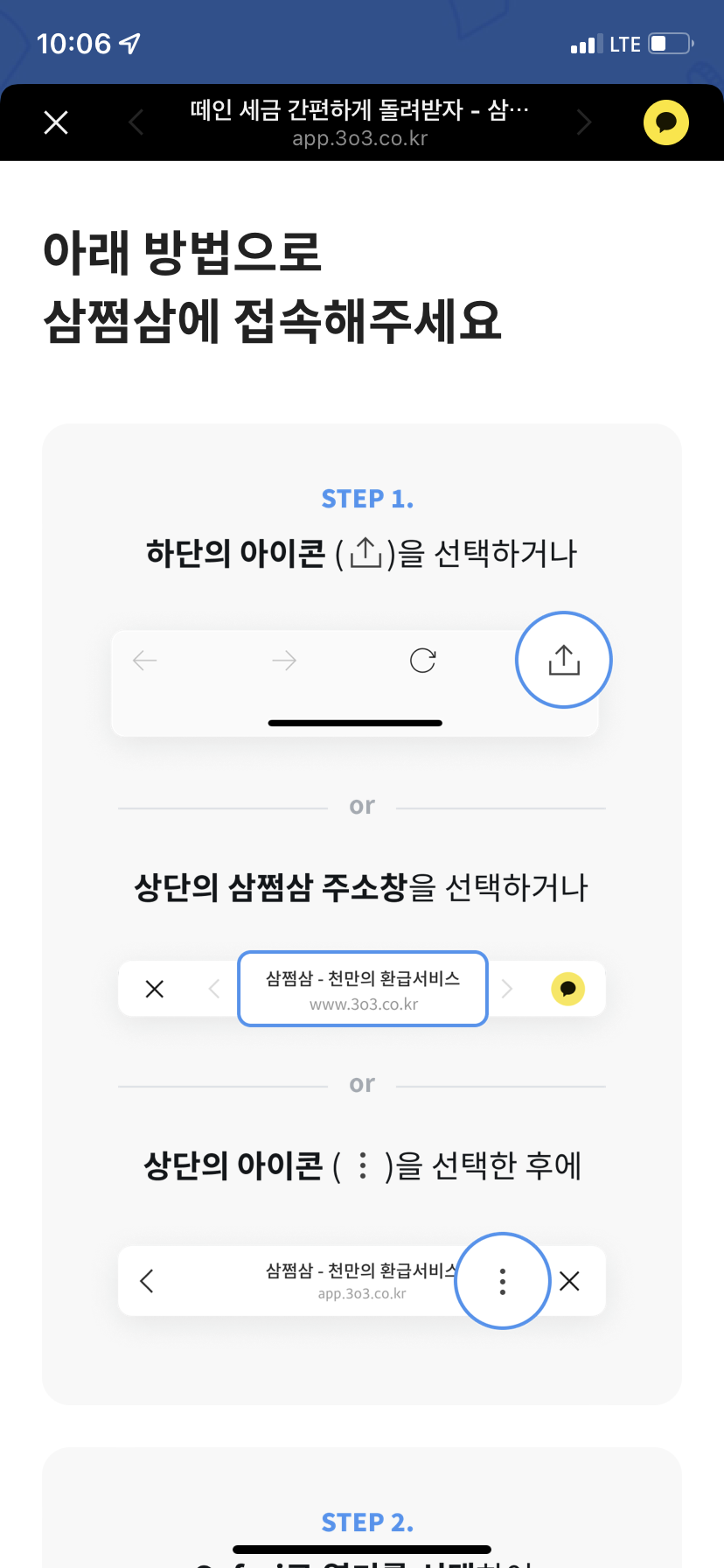
스타트업들은 위와 같은 방법으로 대응하고 있다.
하지만 사용성 저하와 유저 이탈의 문제가 발생할 수 있다.
2번째 방법은 안드로이드에서는 intent를 이용하여 redirect 시키고
아이폰에서는 다른 화면을 출력하고 버튼 클릭 시 아래 함수를 호출하는 사례도 있었다
const inappbrowserout = () => {
copytoclipboard(window.location.href);
alert('URL주소가 복사되었습니다.\n\nSafari가 열리면 주소창을 길게 터치한 뒤, "붙여놓기 및 이동"를 누르면 정상적으로 이용하실 수 있습니다.');
location.href='x-web-search://?';
}