반복되는 컴포넌트를 작성해보자

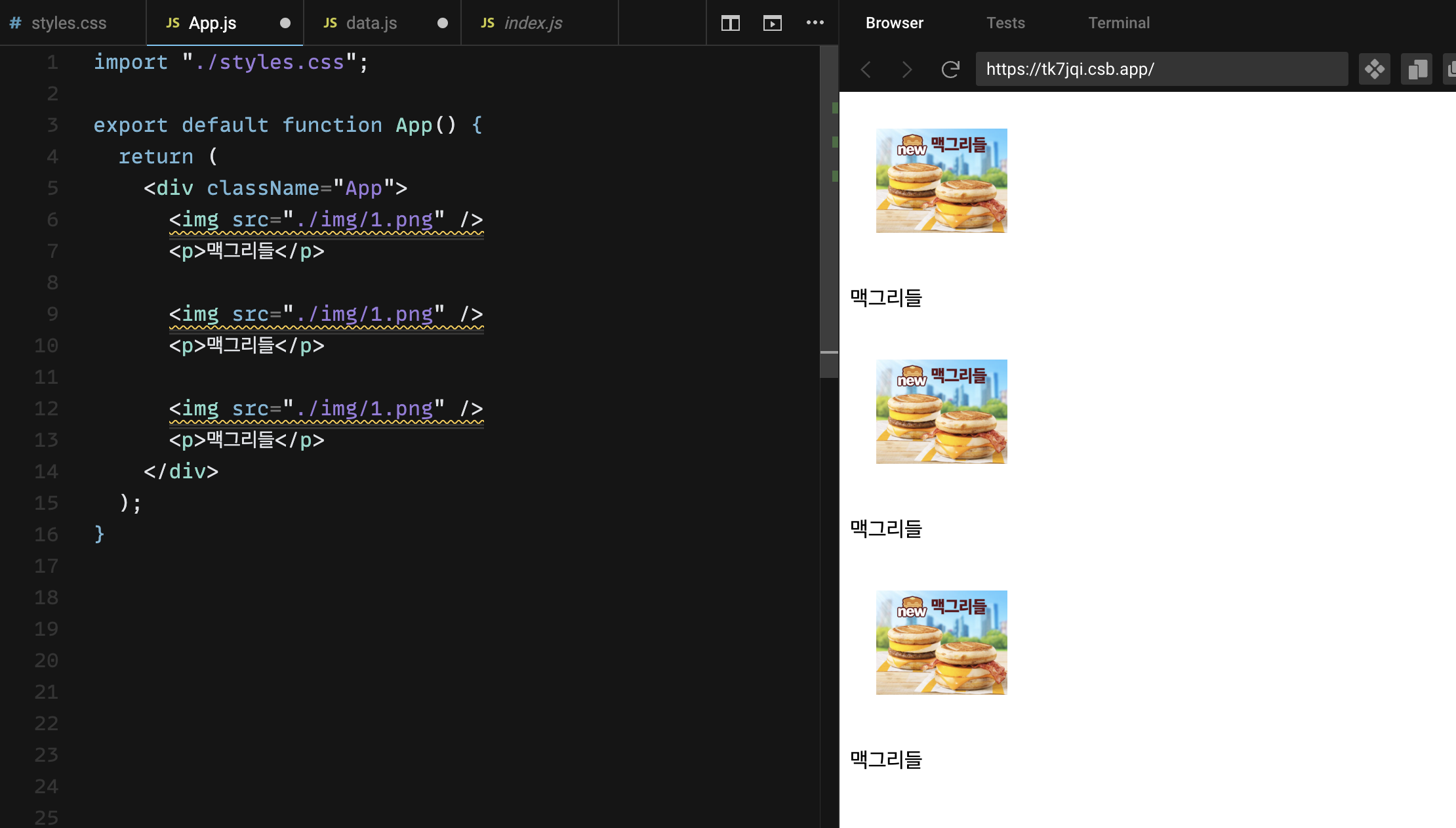
우선 이렇게 반복되는 요소를 복붙해서 작성할 수 있다. 하지만 복붙하는건 코드도 더럽고 비효율적이라는 느낌이 든다.
그럼 어떻게 보다 효율적으로 코드를 작성할 수 있을까?
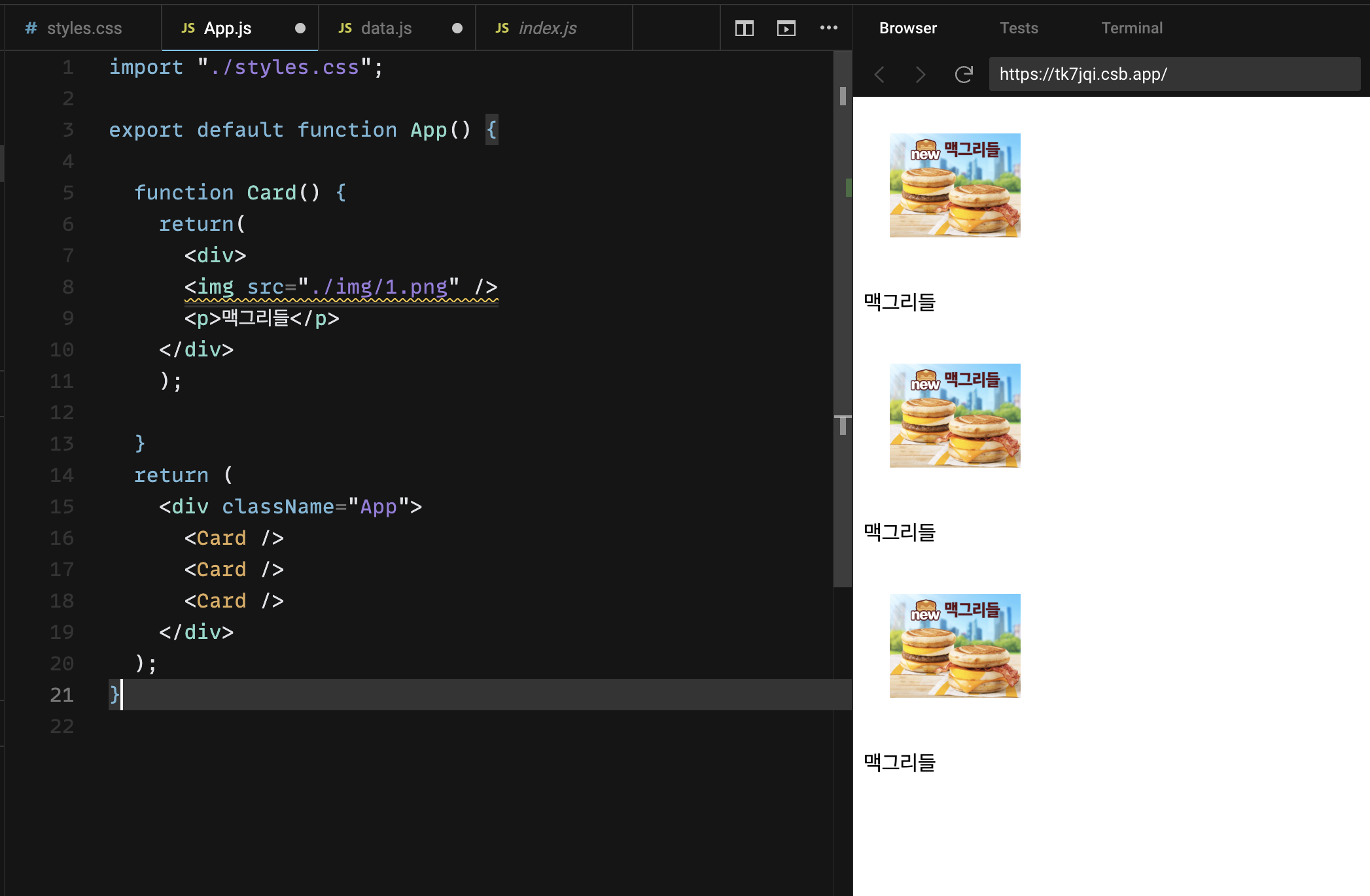
함수로 만들기
반복되는 요소를 아예 컴포넌트화 해서

하나의 함수 안에 요소의 내용을 작성해 준다. 그리고 render하는 return문에서 함수를 사용해주면 된다.
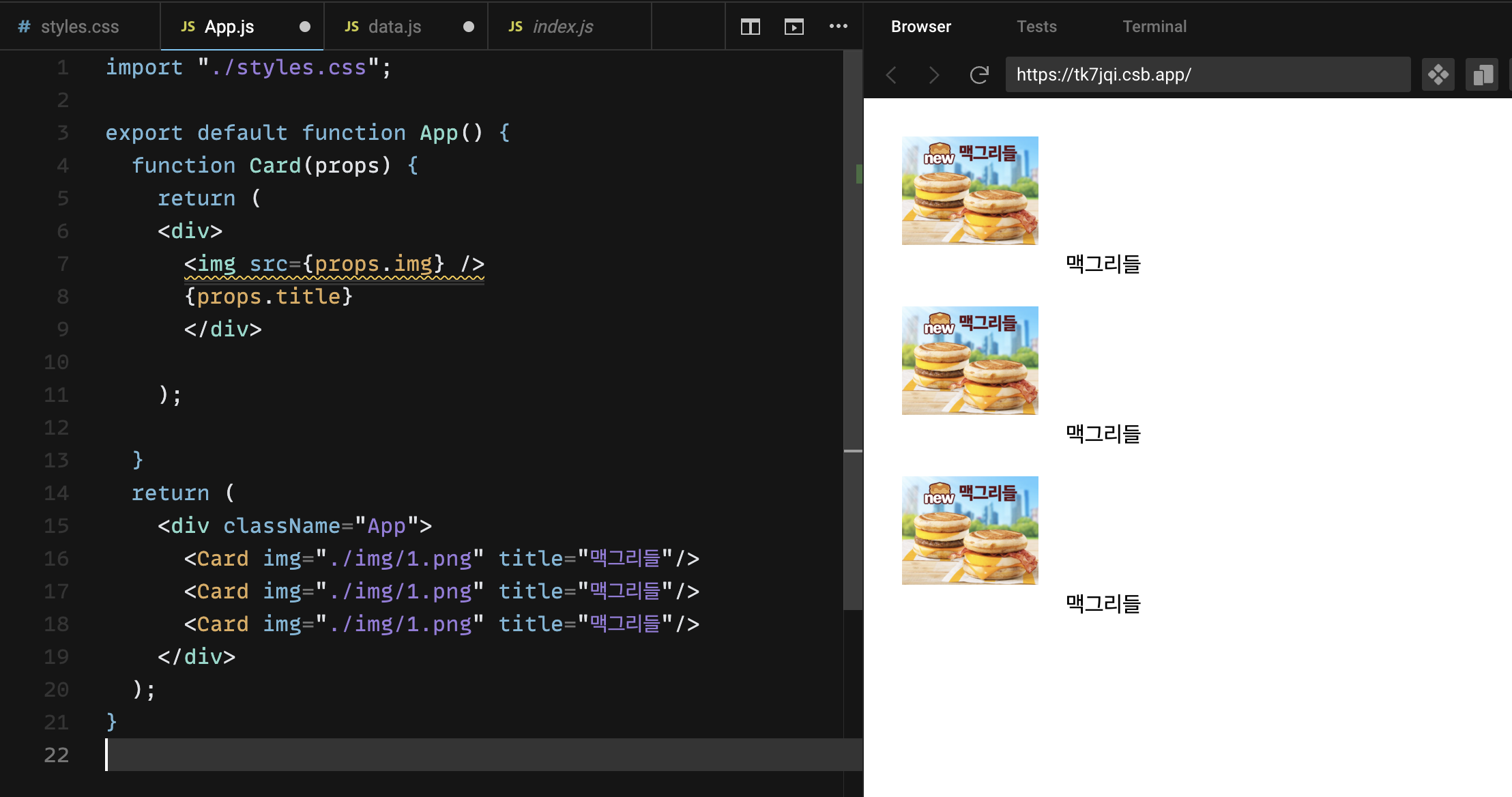
props 사용하기
하지만 더 멋있는 방법이 있는데 props를 사용하는 것이다.

쓰이는 곳(App.js)에서 값을 정한다 = props(부모)
쓰임 당하는 곳(Hello.js나 Wrapper.js)에서 값을 정한다 = children
반복되는 요소를 함수에 작성하여 props로 받고 값을 정한다.
render 하는 return문에 props한 컴포넌트들의 내용을 작성해주면 보다 멋있고 효율적이고 멋있는 코드가 완성이다!✨