Flutter Web Hoting On Firebase
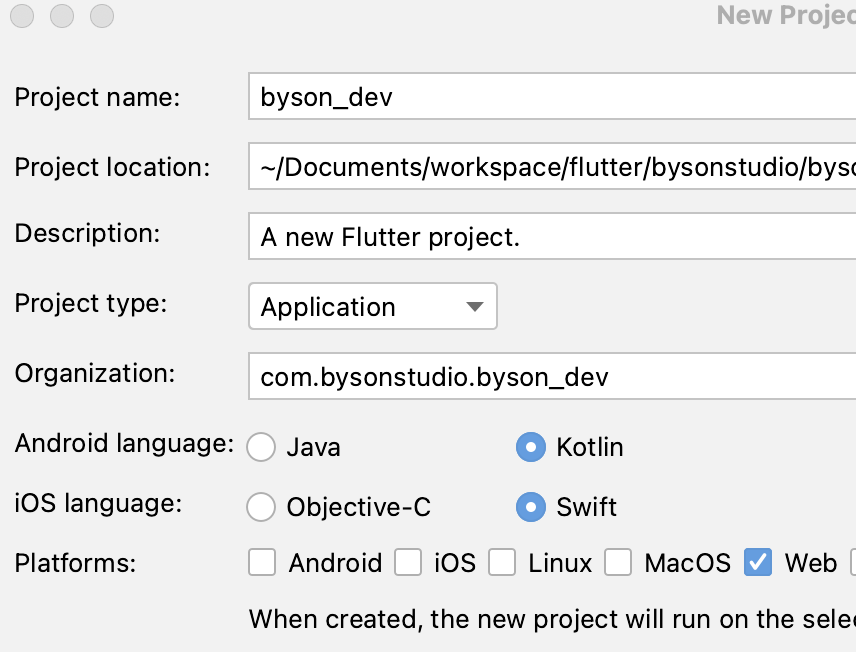
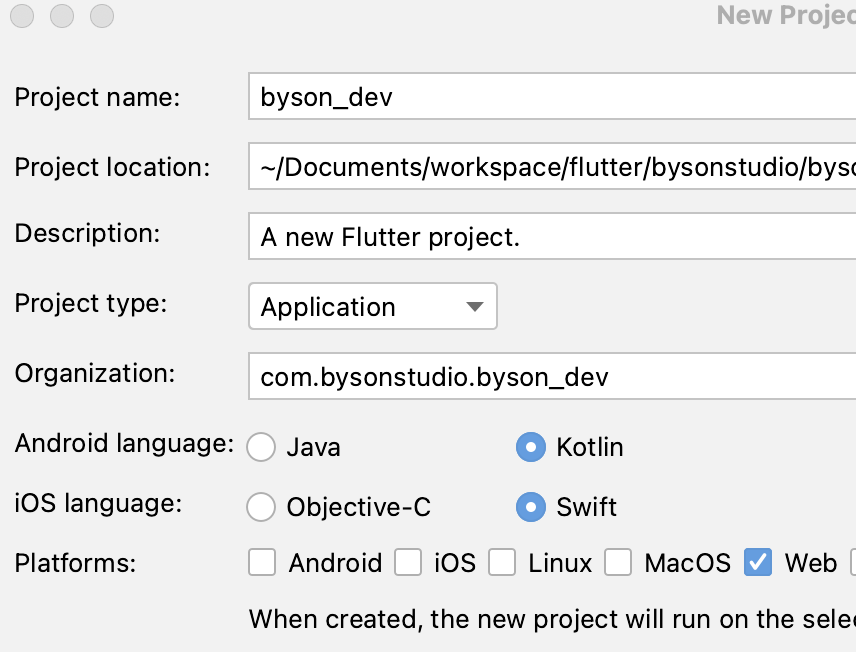
1. Flutter Web Project를 생성 한다

2. Firebase Initialize
- $ firebase init
을 입력하고
- ❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
Hosting 만 Space Bar로 선택하고 Enter로 계속한다
- ? What do you want to use as your public directory? build/web
public directory를 지정해라 나오면 build/web 을 입력하고 Enter로 계속
- ? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
single-page app으로 구성할건지 물어보면 y를 누르고 Enter로 계속
- ? Set up automatic builds and deploys with GitHub? (y/N)
자동으로 깃을 이용하여 빌드 배포 할건지 물어보면 원하는데로 해라
우선은 N누르고 Enter로 계속
- ? File build/web/index.html already exists. Overwrite? (y/N)
첫 초기화시엔 안나오지만 이미 한번 빌드한 프로젝트라면 나옴
y를 누르고 Enter로 계속
3. Build Flutter Web
- $ flutter build web
해주면 빌드된다. 빌드 결과는 build/* 에서 볼수 있다
4. Firebase Deploy
- $ firebase deploy --only hosting
해주면 빌드한 웹페이지가 Firebase로 올라간다

Firebase Console에서 Hosting탭을 보면 현재 버전을 확인할 수 있다.

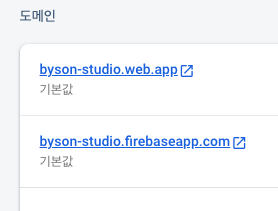
도메인의 url을 눌러보면 방금 내가올린 웹페이지를 확인할 수 있다.