jQuery
jQuery 탐색(순회)메소드
# 탐색(순회) 메소드 - 조상
조상 메소드 : 기준이 되는 요소의 상위요소들을 선택할 수 있는 메소드
- $("선택자").parent() : 선택된 요소 바로 위 상위(부모)요소 하나만 선택
- $("선택자").parents() : 선택된 요소 바로 위뿐만 아니라 상위요소 전부 선택
- $("선택자").parents("선택자") : 선택된 요소의 모든 상위요소 중 제시한 선택자와 일치하는 상위 요소만 선택
- $("선택자").parentsUntil("선택자") : 선택된 요소부터 제시한 요소까지 모든 상위 요소들을 선택
- html 코드 :
<div class="wrap"> 조상
<div> div (증조 할머니)
<ul> ul (할머니)
<li> li (어머니)
<span>span</span>
</li>
</ul>
</div>
<div> div (할아버지)
<p> p (아버지)
<span>span</span>
</p>
</div>
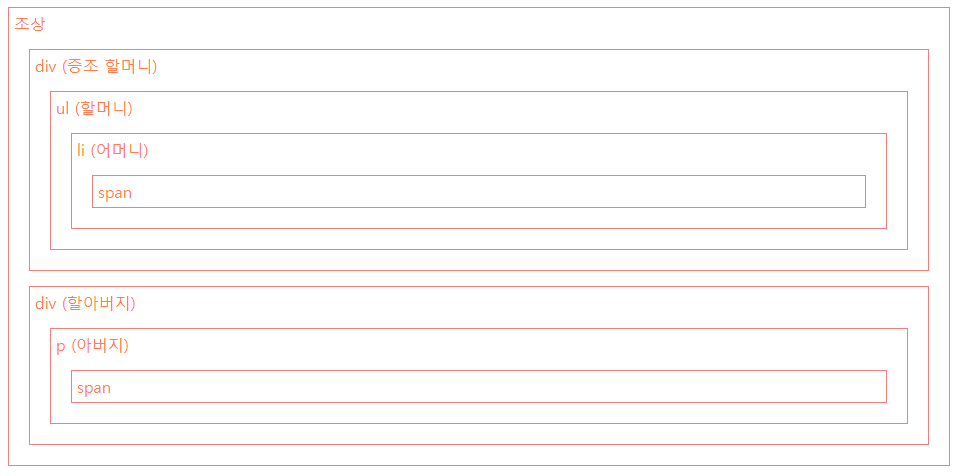
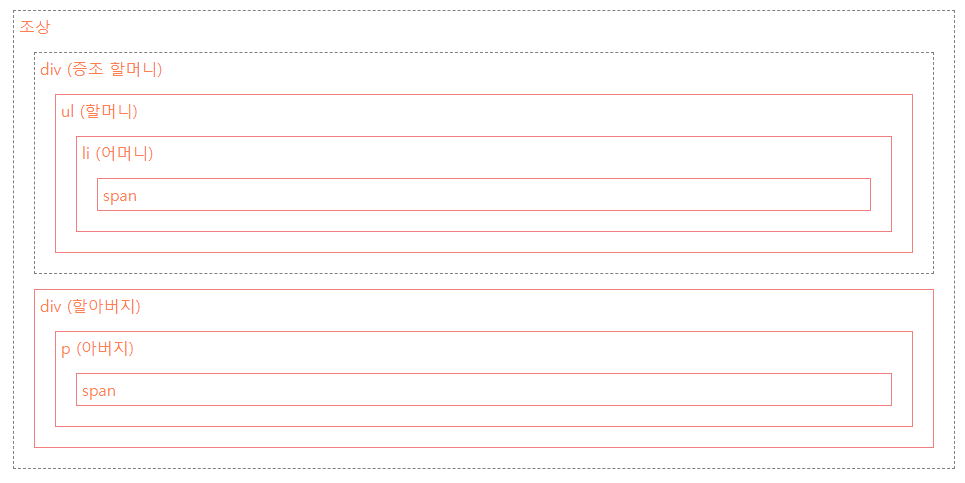
</div>- 스크립트 실행 전 html 출력 :

span태그의 요소 바로 위 상위요소 하나만 선택하여 속성 변경
- 스크립트 코드 :
$("span").parent().css({color:"red",border:"2px solid red"});- 스크립트 실행 후 html 출력 :

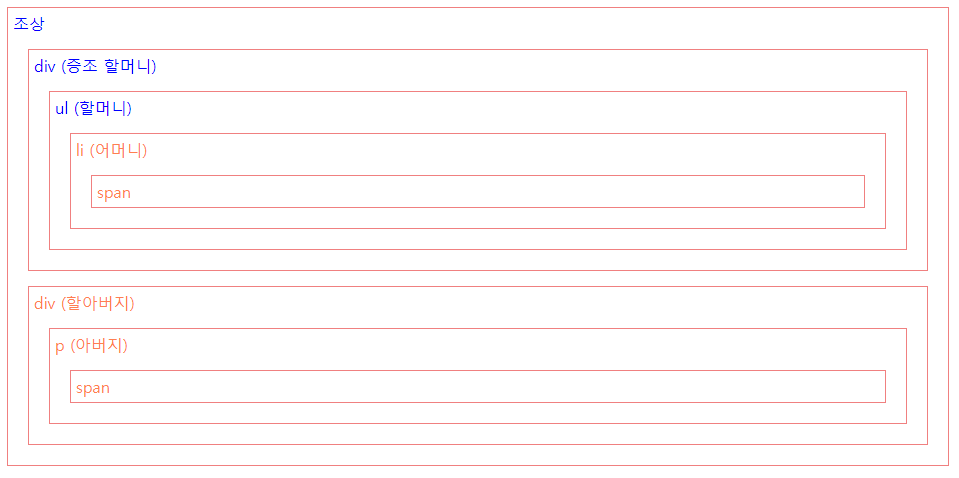
li요소의 모든 상위 요소를 전부 선택하여 속성 변경
- 스크립트 코드 :
$("li").parents().css("color","blue");- 스크립트 실행 후 html 출력 :

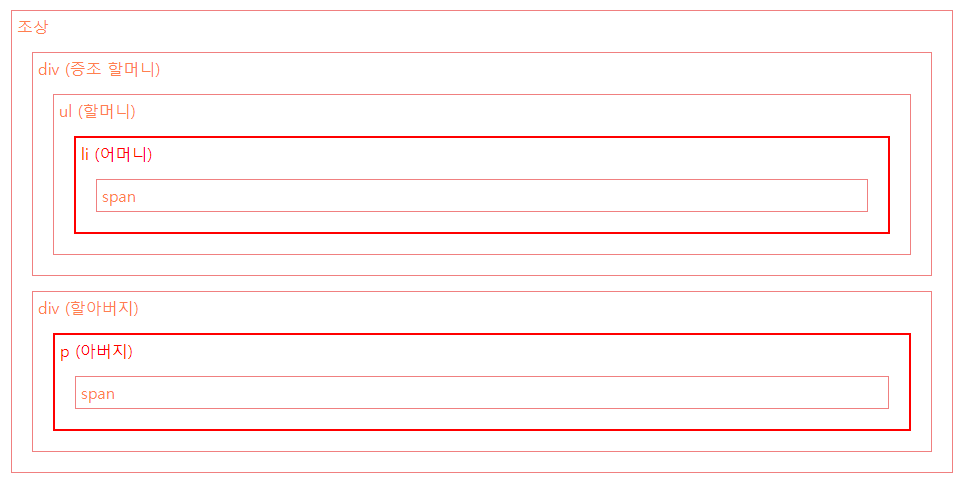
li요소의 모든 상위 요소 중 div태그만 선택하여 속성 변경
- 스크립트 코드 :
$("li").parents("div").css("border","1px dashed gray");- 스크립트 실행 후 html 출력 :

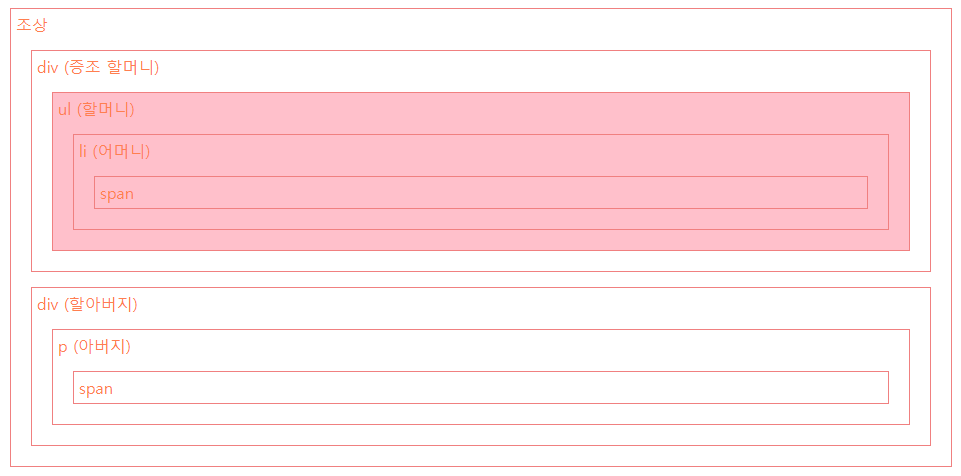
li요소부터 div태그 전까지의 모든 상위 요소를 선택하여 속성 변경
- 스크립트 코드 :
$("li").parentsUntil("div").css("backgroundColor","pink");- 스크립트 실행 후 html 출력 :