Core Library
변수와 조건문, 반복문 등의 로직과 관련된 문법을 제공한다.
# 변수(속성) 선언
<c:set var="변수명" value="값" scope="스코프영역지정(생략가능)">변수를 선언하고 초기값을 대입하는 기능을 제공한다.
해당 변수를 어떤 scope 영역에 담아둘 것인지 지정 가능하다.
(생략 시 기본 pageScope에 담긴다.)즉, 해당 scope 영역에 setAttribute라는 메소드를 이용하여 key + value 형태로 데이터를 담는 것과 같다.
c:set 을 통해 선언된 변수는 EL로 접근하여 사용가능하다.
(단, 스크립팅 원소는 접근이 불가하다.)
주의사항
- 변수의 타입을 지정하지 않는다.
- 반드시 해당변수에 담아두고자 하는 초기값을 세팅해야 한다.(선언과 동시에 초기화 필수)
- 코드 :
<c:set var="num1" value="10"/><!-- scope 미지정 시 기본적으로 pageScope에 담긴다 -->
<c:set var="num2" value="20" scope="request"/> <!-- request Scope에 담긴다. -->
<!-- request.setAttribute("num2", 20); 와 같은 용도 -->
num1 변수값 : ${num1} <br>
num2 변수값 : ${num2} <br>- 출력 :
num1 변수값 : 10
num2 변수값 : 20num1의 값을 10으로, num2의 값을 20으로 초기화한 뒤 출력
- 코드 :
<c:set var="result" value="${num1+num2}" scope="session"/>
result 변수값 : ${result}<br>- 출력 :
result 변수값 : 30result의 값을 num1+num2로 초기화한 뒤 출력
- 코드 :
pageScope : ${pageScope.num1 }<br>
requestScope : ${requestScope.num2 }<br>
sessionScope : ${sessionScope.result }<br>
없는 것 출력 - requestScope에 result : ${requestScope.result }<br>- 출력 :
pageScope : 10
requestScope : 20
sessionScope : 30
없는 것 출력 - requestScope에 result :없는 것은 출력되지 않는다.
- 코드 :
<c:set var="result" scope="request">
109
</c:set>
requestScope에 result : ${requestScope.result }<br>- 출력 :
requestScope에 result : 109태그 사이에 value값을 지정해도 된다.
# 변수 삭제
< c:remove var="제거하고자하는 변수명" scope="해당스코프영역지정(생략가능)">해당 변수를 scope에서 찾아서 제거하는 태그이다.
scope 지정 생략 시 모든 scope에서 해당 변수를 찾아 제거한다.
removeAttribute()와 같은 기능을 한다.
- 삭제 전 result 값 확인 코드 :
삭제 전 result : ${result } <br><br>- 출력 :
삭제 전 result : 109특정 scope를 지정해서 삭제한 경우
- 코드 :
<c:remove var="result" scope="request"/> <!-- request영역의 result만 삭제 -->
request 영역에 result 삭제 후 : ${result} <br><br>- 출력 :
1) 특정 scope 지정해서 삭제
request 영역에 result 삭제 후 : 30request 영역의 result가 삭제되어 session영역의 result값이 출력되었다.
scope를 특정하지 않고 삭제한 경우
- 코드 :
<c:remove var="result" /> <!-- scope 지정하지 않고 삭제하면 모든 영역에서 삭제 -->
scope지정하지 않고 삭제 후 result : ${result}<br><br>- 출력 :
scope지정하지 않고 삭제 후 result :아무것도 출력되지 않는다. 전 영역의 result가 삭제되었기 때문에.
# 변수 출력
<c:out value="출력하고자하는 값" default="기본값" escapeXml="true(기본값)/false">데이터를 출력할 때 사용하는 태그
default : value에 출력하고자 하는 값이 없을 경우 기본값으로 출력할 내용을 기술한다.(생략 가능)
excapeXml : 태그로써 해석하여 출력할 것인지 여부(생략 가능, 생략 시 true가 기본값)
default 확인
- 코드 :
result: <c:out value="${result }"/><br>
default 설정한 result : <c:out value="${result }" default="없음"/><br>- 출력 :
result:
default 설정한 result : 없음없는 값이라 result가 출력되지 않았고, default를 설정한 경우를 확인할 수 있다.
escapeXml 확인
- 코드 :
<!-- escapeXml 테스트 -->
<c:set var="outTest" value="<b>출력테스트<b>"/>
<c:out value="${outTest}"/><br>
<c:out value="${outTest}" escapeXml="false"/><br>- 출력 :
<b>출력테스트<b>
출력테스트escapeXml 생략 시 기본값 true(태그인식X 문자열로 취급된다)
# 조건문 - if
<c:if test="조건식">Java의 단일 if문과 비슷한 역할을 하는 태그
조건식은 test 속성에 작성해야 한다. (단, EL 구문으로 작성)
- 기존 방식 :
<%if(true){ %>
기존방식<br>
<%} %>- EL방식 :
<c:if test="${num1 > num2}">
<b>num1이 num2보다 크다.</b><br>
</c:if>
<c:if test="${num1 le num2}">
<i>num1이 num2보다 작거나 같다.</i><br>
</c:if>
<c:set var="str" value="안녕하세요"/>
<c:if test="${str eq '안녕하세요'}">
<mark>Hello!!</mark><br>
</c:if>
<c:if test="${str ne '안녕하세요'}">
<mark>안녕 못합니다.</mark><br>
</c:if>- 출력 :

# 조건문 - choose
- Java의 if / if-else / else 또는 switch문과 비슷한 역할을 한다.
- 각 조건들을 choose 태그의 하위요소로 c:when을 통해 작성한다.
- when 조건들이 전부 맞지 않는다면 otherwise 구문을 실행한다
<c:choose>
<%-- 이 주석만 가능하다. 읽히지 않는 주석이라. 하지만 다른 주석 쓰면 에러가 난다. choose다음엔 when을 쓸 것 --%>
<c:when test="${num1 > 5}">
num1이 5보다 크다
</c:when>
<c:when test="${num2 < 100}">
num2가 100보다 작다
</c:when>
<c:otherwise>
num1이 5보다 크지도 100보다 작지도 않다.
</c:otherwise>
</c:choose>choose를 닫는 태그를 꼭 써야 하며,
choose 태그를 열고 다른 코드를 쓰면 안 되고 c:when이나 <%----%>주석만 써야 한다.
# 반복문 - forEach
for loop문 :
- <c:forEach var="변수명" begin="초기값" end="끝값" step="증가시킬값(생략가능)>
- <c:forEach var="변수명" items="순차적으로 접근할 배열 또는 컬렉션" varStatus="현재 접근된 요소의 상태값을 보관할 변수명(생략가능)">
- step : 지정하지 않을 시 기본값은 1
- varStatus : 현재 접근된 요소의 상태값을 보관할 변수명(생략 가능)
- for loop문 코드 :
<c:set var="sum" value="0"/>
<c:forEach var="i" begin="1" end="10" step="1">
반복확인 : ${i }<br>
</c:forEach>- 출력 :

- forEach문 태그 안에 사용하는 코드 :
<c:forEach var="i" begin="1" end="6">
<h${i}>태그 안에 반복 확인</h${i}>
</c:forEach>- 출력 :

- 향상된 for문 사용하는 코드 :
<c:set var="color">
red,orange,yellow,green,blue
</c:set><!-- 배열과 같은 역할 -->
color 값 : ${color}
<c:forEach var="c" items="${color}">
<li style="color:${c};">${c}</li>
</c:forEach>- 출력 :

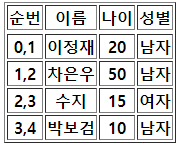
action tag를 사용하여 테이블 출력
- 아래 코드에 출력될 데이터 :
java.util.ArrayList<com.kh.model.vo.Person> list = new java.util.ArrayList<>();
list.add(new com.kh.model.vo.Person("이정재",20,"남자"));
list.add(new com.kh.model.vo.Person("차은우",50,"남자"));
list.add(new com.kh.model.vo.Person("수지", 15,"여자"));
list.add(new com.kh.model.vo.Person("박보검",10,"남자"));
request.setAttribute("pList", list);
// 위 코드는 servlet에서 진행하고 보내주는 코드(전달 받았다고 가정하고 작성)- 코드 :
<table border="1">
<thead>
<tr>
<th>순번</th>
<th>이름</th>
<th>나이</th>
<th>성별</th>
</tr>
</thead>
<tbody>
<tr>
<!-- action Tag 사용 -->
<c:choose>
<c:when test="${empty pList}">
<tr align="center">
<td colspan="4">리스트가 비어있습니다.</td>
</tr>
</c:when>
<c:otherwise>
<c:forEach var="p" items="${requestScope.pList }" varStatus="status">
<tr align="center">
<td>${status.index},${status.count }</td> <!-- index는 0부터, count는 1부터 시작 -->
<td>${p.name}</td>
<td>${p.age}</td>
<td>${p.gender}</td>
</tr>
</c:forEach>
</c:otherwise>
</c:choose>
</tr>
</tbody>
</table>- 출력 :

반복문 - forTokens
<c:forTokens var="각 값을 보관할 변수" items="순차적으로 분리시키고자하는 문자열" delims="구분자">구분자를 통해 분리된 각각의 문자열에 순차적으로 접근하면서 반복 수행한다.
JAVA의 split("구분자") 또는 StringTokenizer와 비슷한 역할을 한다.
- 코드 :
<c:set var="food" value="과자, 짜장면, 피자, 치킨, 햄버거"/>
<ul>
<c:forTokens var="f" items="${food}" delims=",">
<li>${f }</li>
</c:forTokens>
</ul>- 출력 :

쿼리스트링 - url, param
url경로를 생성하고, 쿼리스트링을 정의할 수 있는 태그이다.
넘겨야 할 쿼리스트링이 같다면 좀 더 편리하게 사용가능하다.(가독성이 증가된다.)
- 코드 :
<c:url var="query" value="list.do">
<c:param value="1" name="cPage"/>
<c:param name="keyword" value="hello"/>
<c:param name="category" value="검색"/>
<c:param name="login" value="yes"/>
<c:param name="age" value="10"/>
</c:url>
<br>
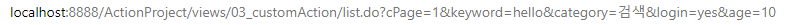
<a href="${query}">c:url을 이용한 경로</a>- 출력 :

위와 같이 링크가 생기고 눌렀을 경우에

url이 위와 같이 잘 만들어진 것을 확인할 수 있다.
