js역사

1) 태초에 브랜든 아이크님이 자바스크립트를 창조하셨다.
자바스크립트에 동적인 효과를 부여하기 위해 가벼운 프로그래밍언어가 필요했고, 브랜든 아이크가 1995년에 개발한 프로그래밍 언어라고 한다.
초창기에는 간단한 돔조작, 알림등을 구현하는데에 그쳤지만 시간이 지남에 따라 점점 복잡한 효과, UI들을 구현했고 현재에 이르러서는 서버, 앱개발등에 쓰일 정도로 발전해버렸다.
브라우저 동작 원리
브라우저의 동작은 크게 세부분으로 뜯어볼 수 있다🔧
-
통신
-브라우저<->서버간의 요청과 응답
-요청과 응답은 한번에 하나씩 하기도 하고 동시에 여러개도 가능하다! -
렌더링
-DOM객체를 화면에 그리는것(dom은 통신을 통해 받은 html을 브라우저가 받아서 생성,트리구조)
-🤔 DOM이란? : 문서 객체 모델(The Document Object Model)의 약자이다. 간단하게 말하면 DOM은 html에 존재하는 모든 요소를 트리 형태로 구성하여 자바스크립트가 이에 접근하고 나아가 활용할 수 있게 해주는 인터페이스! 라고 할 수 있다! -
스크립트 실행
-브라우저가 자바스크립트 실행해서 alert도 띄우고 버튼 클릭했을 때 ui도 바꿔주고 우리가 자바스크립트에 적은 코드들을 실행해준다!
📖읽어보면 좋을 글
https://d2.naver.com/helloworld/59361 from 네이버 D2 번역글
FE개발자의 역할과 역량
FE개발자가 하는 일!
주로 브라우저 동작 ui개발을 한다고 한다! 그리고 사용자 경험 개선을 위해 웹의 성능을 개선하는 일도 하고, 브라우저간의 호환성 이슈도 해결한다고 한다.

절대로 JSON 상하차 주 업무 아닙니다~
핵심역량!
- 커뮤니케이션
- ui
- 네트워크
- 보안
- 브라우저
- 디자인
🙅♂️ 하지말아야할것
- cs공부 소홀히 하기
- css공부 소홀히 하기
- 고민 안하고 단순히 코딩만 하기

FE개발자는 할 일이 많다
변수, 상수, 자료형, 메모리
컴퓨터공학에서 변수는 메모리에 직접 할당한 값을 뜻한다
변수는 var, let 예약어로 선언할 수 있다.
호이스팅때문에 var 보다는 let을 사용하는 것을 권장한다!
변수명은 메모리 주소를 가리킨다
상수는 재할당이 되지 않고, const 예약어로 선언할 수 있다.
선언과 할당 차이
<script>
var 이름 = "can lee";
//선언: var 이름
//할당: 이름 = "can lee"
</script>
var let const 차이
| 재선언 | 재할당 | 범위 | |
|---|---|---|---|
| var | O | O | function |
| let | X | O | block {} |
| const | X | X | block {} |
만약, const로 object를 선언하고 할당했다! 재할당은 불가능하지만, 오브젝트 내부의 값을 obj.value = "뭐뭐"로 바꾸는 것은 가능하다.
왜냐하면 const 변수 자체를 재할당한게 아니기 때문이다
호이스팅이란?
자바스크립트가 코드를 한줄씩 해석하는 과정에서 변수의 선언부를 변수의 스코프( 유효범위라고도 하며 변수가 어느 범위까지 참조되는지를 뜻함) 맨 위로 끌어 올리는 현상
<script>
//코드 블라블라
//...
var name = "can";
//...
</script>는 실제로는
<script>
var name;
//코드 블라블라
//...
name = "can";
//...
</script>var, function -> 호이스팅 생긴다.
let, const -> 호이스팅 생기긴하는데 undefined를 자동으로 할당해주지 않는다.-> 에러발생

스코프 맨위로 올라가라, 호잇!(스팅) ㅋㅋ 막이래ㅋㅋ
자료형
Number 타입 : int float nan inf 등등
String 타입 : 큰따옴표 작은따옴표 빽틱
Boolean 타입 : true/false
Object 타입 : 여러자료형을 key-value형태로 가질수있음
Array 타입 : 여러자료형을 index형태로 가질 수 있음
Function 타입 : 함수를 변수에 담을 수 있음
Undefined 타입 : 값이 없는 상태
Null 타입 : null이라는 값이 있는 상태(의도성)
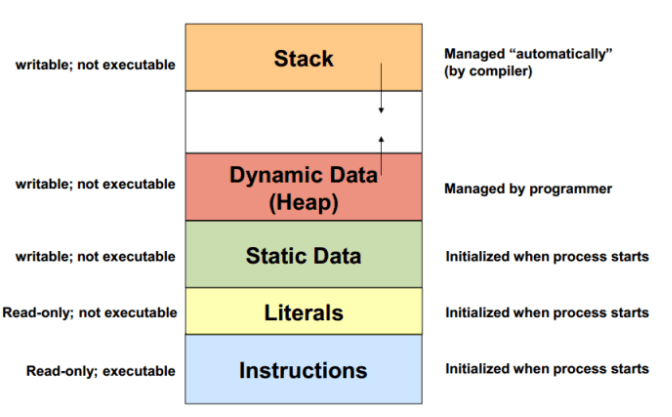
메모리

js에서 원시타입(string, number , bigint , boolean, undefined, symbol, null 특징은 변할 수 없다. 할당과는 상관없는 얘기다. 즉, 교체는 할 수 있지만 변형은 할 수 없다.)은 변경이 불가능하다 -> 메모리를 새로 할당해야한다.
c++같은 언어의 경우에는 할당된 다음 더이상 사용되지 않는 메모리를 개발자가 수동으로 해제해줘야 개발 공간이 모자라지 않지만, js는 가비지콜렉터가 있기때문에 딱히 메모리 해제에 신경 안써도 된다.
📖읽어보면 좋을 글
https://ko.javascript.info/garbage-collection from javascript.info
🤔 원시타입의 반대?
참조타입은 원시타입이 아닌 모든 타입이다.- 대표적으로 배열, 객체, 함수등이 있다.
- 참조 자료형은 힙(heap)영역의 메모리 주소를 참조하는데, 이때 힙영역의 메모리는 크기가 변할 수 있다.
- const arr = [ ] 에 Array.push를 사용 할 수 있는 이유가 이 때문이다.

가비지콜랙터는 쓸모 없는 주소를 찾는다
표현식, 연산자 & 흐름제어
표현식: 덧셋 뺄셈 this new 등등
연산자: 할당(+=,-=,*=,/= 등등등)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_operators
흐름제어
- 컨트롤플로우: 조건문 반복문 등등으로 흐름을 제어
- 데이터플로우: recursion, stateless 등 함수로 제어
배열(Array)
- arr.length로 배열 크기 조작 가능 -> 권장되지 않는다
- join : 배열의 원소들 사이에 원하는 문자를 끼워서 문자열로 반환시켜준다.
- reverse : 배열의 원소의 순서를 뒤집는다 (원래 배열 영향 감)
- concat : 두개의 배열을 합체
- push,pop : 시간복잡도 O(1), 각각 배열의 맨 뒤의 요소를 추가 삭제한다
- unshift,shift : 시간복잡도 O(n), 각각 배열의 맨 앞의 요소를 추가 삭제한다
- slice : arr.slice(start,end)면 arr[start] 부터 arr[end-1]까지의 요소들을 담을 배열을 반환한다. (원본배열 영향 x)
- splice : 원본배열 변화한다. 사용법은 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice 참조!
- 배열 요소 반복
<script>
let arr = [1, 2, 3, 4, 5];
for (const item of arr) {
console.log(item);
}
// 1 2 3 4 5
</script>더 자세한 용법은
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array 참조!
객체(Object)
- 배열은 객체타입이다. key-value 만들수 있지만, 추가해도 길이가 달라지지 않음
- 객체 요소 추가 : 객체[키] = "벨류" or 객체.키 = "벨류"
- 객체 요소 삭제 : delete 객체.키
- 객체 요소 확인 : 키 in 객체
- 객체 요소 반복
<script>
let obj = { one: 1, two: 2, three: 3, four: 4, five: 5 };
for (const key in obj) {
console.log(obj[key]);
}
// 1 2 3 4 5
</script>- 객체의 키값만 확인 : Object.keys(객체)
- 객체의 벨류값만 확인 : Object.values(객체)
클로저
- 함수가 선언된 환경의 스코프를 기억하여 함수가 스코프 밖에서 실행될 때에도 기억한 스코프에 접근할 수 있게 만드는 문법
<script>
function outerFunc(word) {
let say = "Hello ";
let innerFunc = function (word) {
console.log(say + word);
};
return innerFunc;
}
let inner = outerFunc();
inner("World!");
//Hello World!
</script>- 위와 같이 외부함수보다 내부함수가 더 오래 살아남는 경우를 가르킨다.
- 은닉화 : 클로저를 이용하여 변수와 함수를 숨기는 것! oop의 private을 통한 캡슐화와 유사하다
- 클로저를 잘 이해하면 알기 힘든 버그를 발견하기 쉽다.
- 만약 비동기함수가 생각처럼 동작하지 않을 때, 클로져와 관련된 이슈일 수 있다는 생각을 해보고 즉시 실행함수를 사용하는 방법으로 코드를 바꾸거나 or let을 사용해보자

closer가 아니라 closure임에 유의하자





짤부자... 잘 보고 갑니다!