React에 어느정도 적응을 하면서, 간단한 구현정도는 쉽게 할수 있게 됐다. 하지만 정확한 라이프사이클을 이해하지 못해서 그런지, hook을 남발하게 되면서 불필요한 리렌더링을 남발하는거 같아서 라이프사이클을 간략하게 정리해보고자 한다.
라이프 사이클(feat. React)

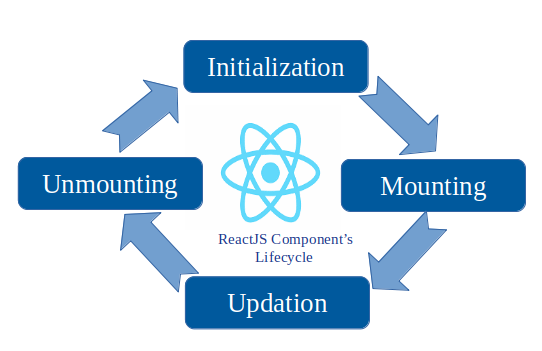
우선 간략하게 리액트의 lifecycle을 살펴보자면, 하나의 컴포넌트가 내 자신의 삶이라고 가정할때 리액트의 라이프 사이클을 내 삶과 비유하면 아래와 같다.
1. Initialization: 내가 태어나기전, 부모님이 지어준 나의 이름, 내가 태어날 지역, 나를 낳아주신 부모님 기타 등등이 정해진다.
2. Mounting: 나(컴포넌트)의 탄생
3. Updating: 내가 커가면서 변하게 되는 것들.. 태어난 지역에서 이사를 간다던지.. 개명을 한다던지.. 친구가 생긴다던지.. 부모님이 돌아가신다던지 ㅠ
4. Unmounting: 죽음(컴포넌트 지워짐) R.I.P
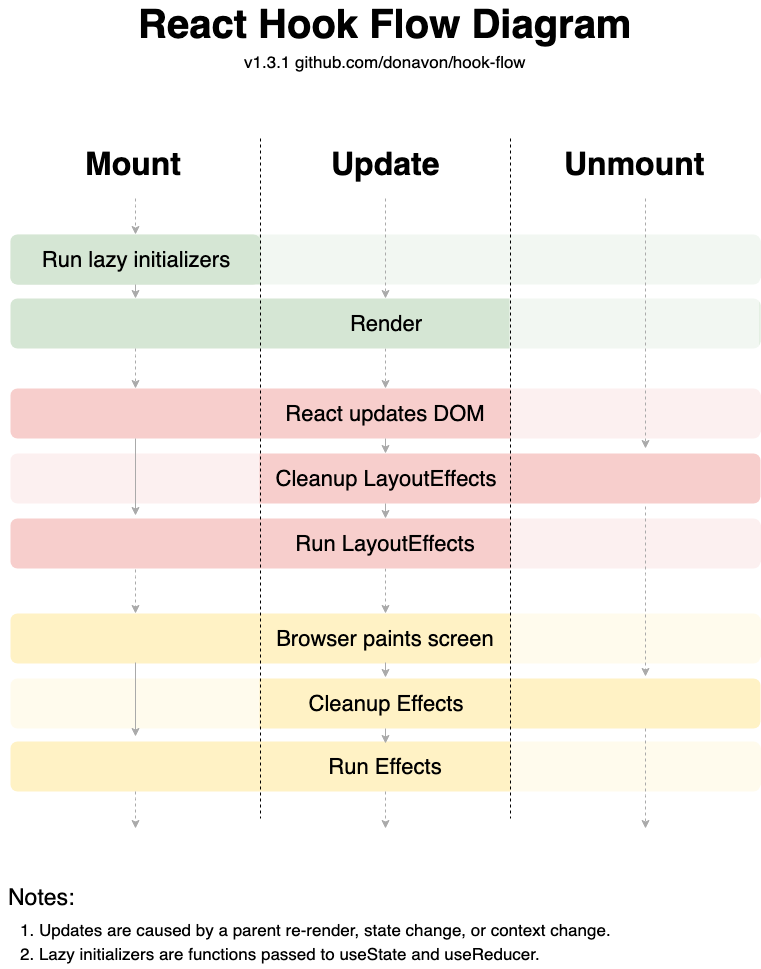
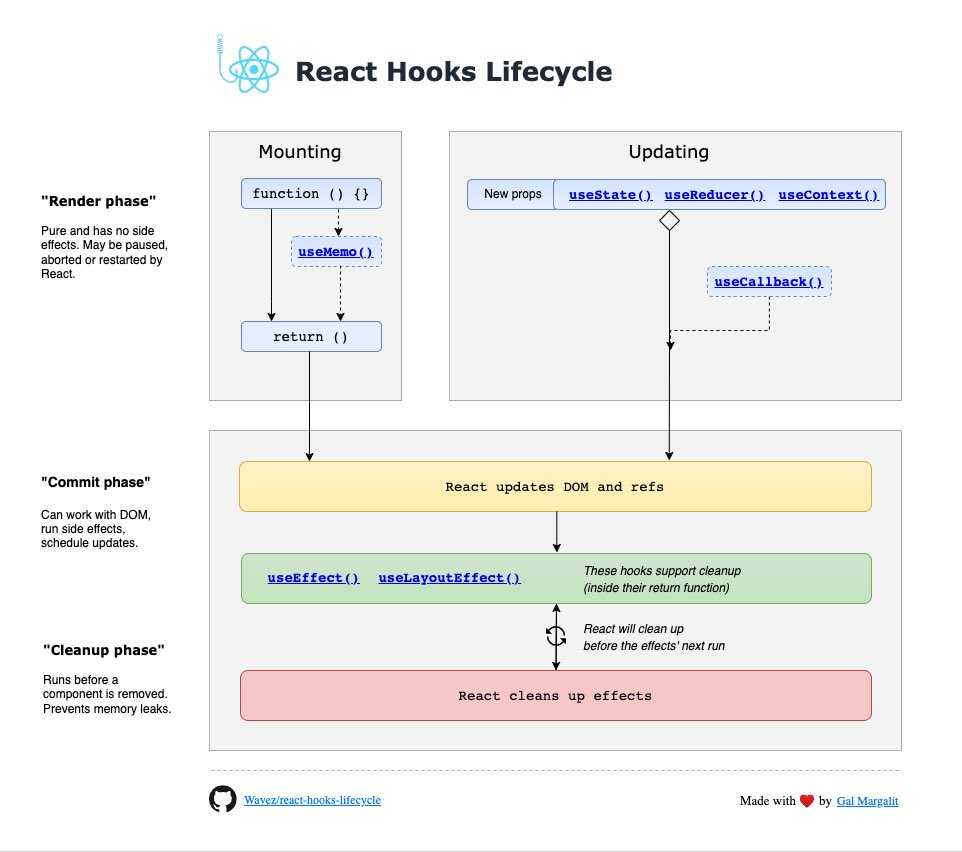
리액트 Hooks 라이프 사이클(feat. 함수형 컴포넌트)


| https://reactjs.org/docs/hooks-reference.html
회고
술을 먹지말자