float란?

- 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨터이네의 왼쪽 또는 오른쪽에 배치되는 것을 말한다. -> 문서의 흐름에서는 제외되지만, 필요한 만큼 공간을 차지한다.
- none: 기본값
- left: 자신을 포함하고 있는 박스 왼쪽에 떠 있는 상태
- right: 자신을 포함하고 있는 박스 오른쪽에 떠 있는 상태
clear란?
- float는 해당 객체를 위치 시켜서 정렬하는 속성이 있기 때문에 다음에 오는 객체들이 붙어 올라온다. 이것을 방지하기 위해 사용되는 속성이 clear이다.
none: 기본값으로 clear속성을 설정하지 않은 것과 똑같음.
left: 왼쪽으로 붙는 float 정렬을 취소해준다.- right: 오른쪽으로 붙는 float 정렬을 취소해준다.
- both: 왼쪽, 오른쪽으로 붙는 모든 float 정렬을 취소해준다.
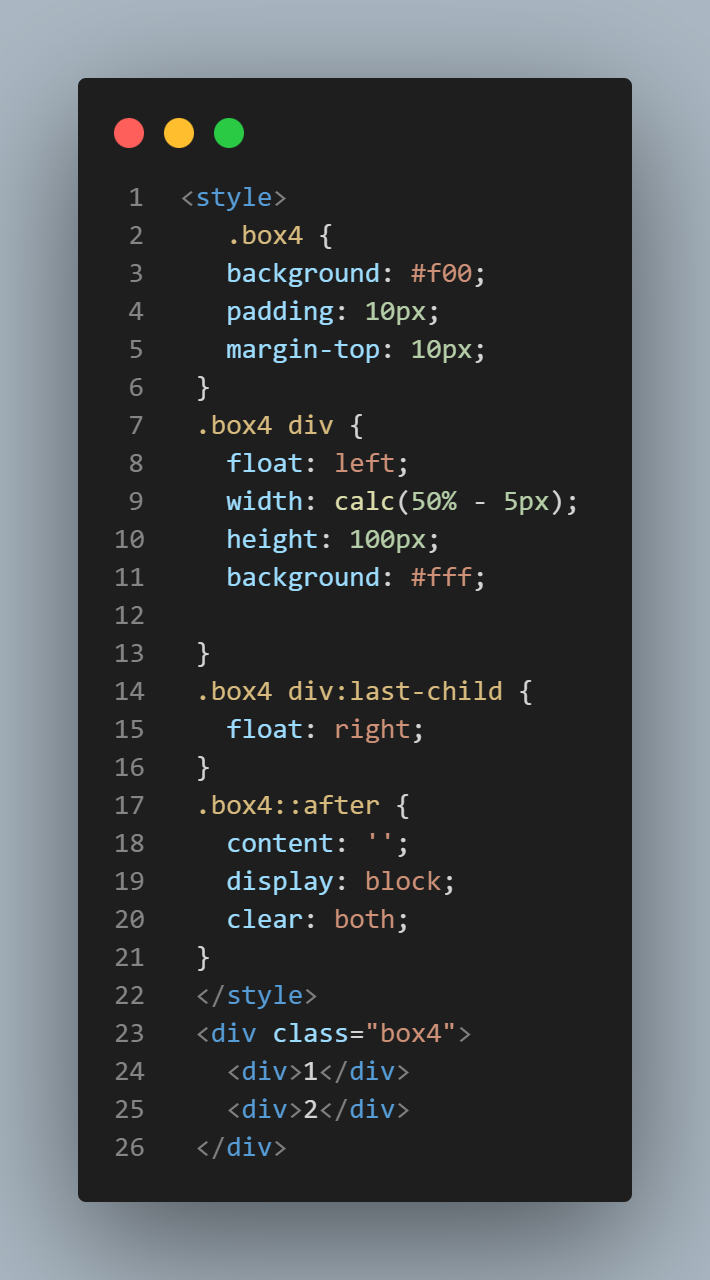
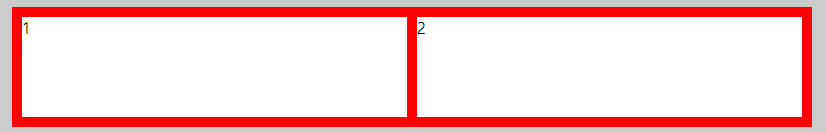
float 해제 방법
-
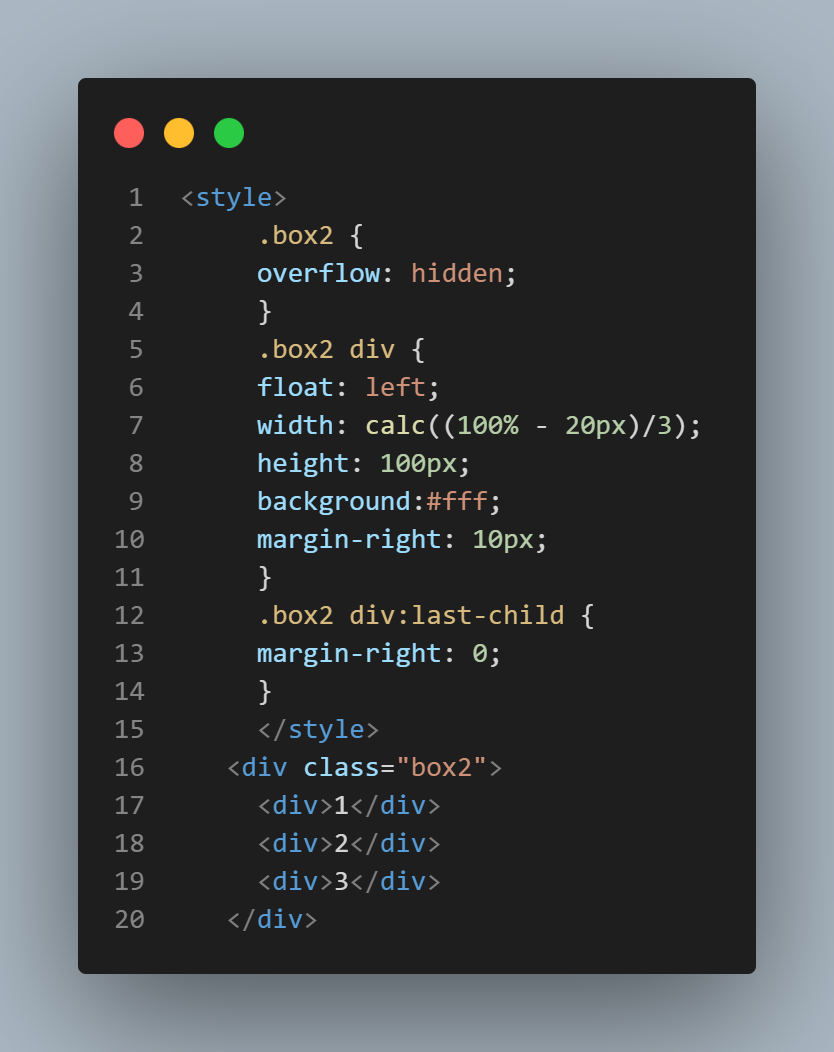
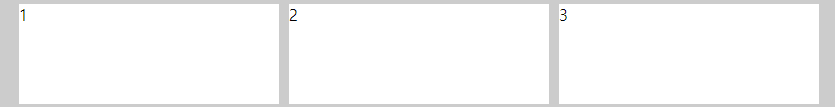
float 해제방법(1)
: 부모요소에 overflow:hidden 주기.

-
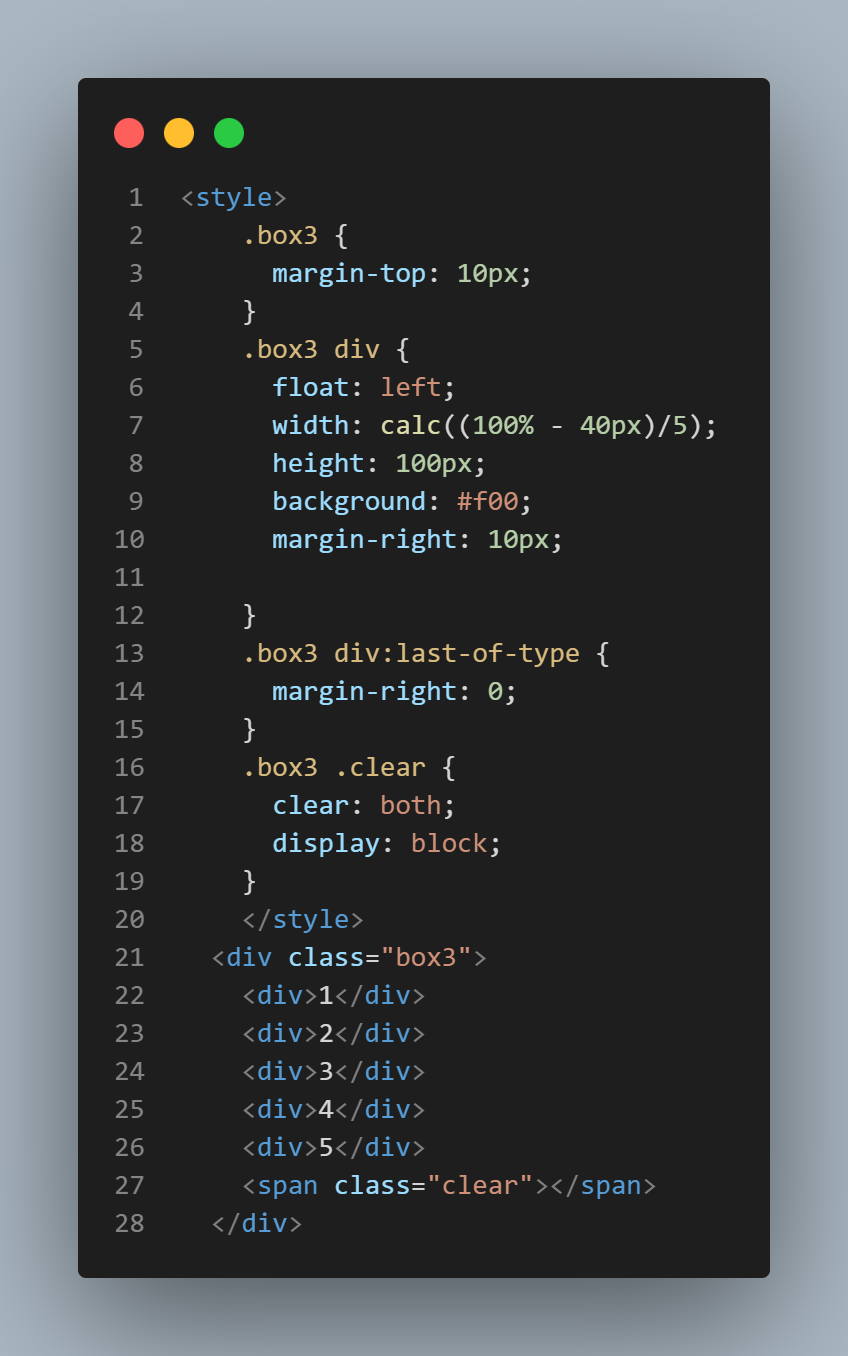
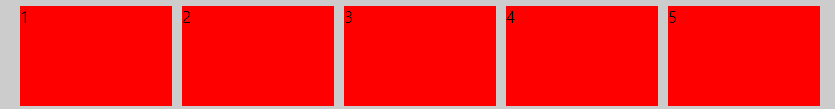
float 해제방법(2)
: clear요소를 만들어 clear:both 주기

-
float 해제방법(3)
: 가상의 요소를 사용해 clear:both 주기