javascript
1.svg string convert to blob

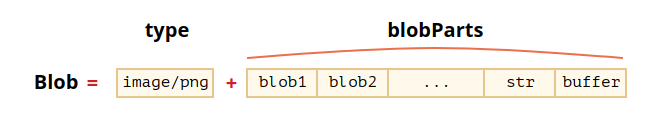
Blob은 Binary Large OBject로서 binary data의 콜렉션으로 생각하면된다.Blob자바스크립트에서 Blob은 immutable file-like object이고, File 인터페이스도 Blob을 기반으로 한다. 🙂🙂🙂svg string을 bl
2.mouse scroll

javascript의 스크롤 이벤트 관련한 정보들을 작성해보자.window.scrollY : window의 scroll 시의 Y좌표 값. Y >= 0 (number of pixels that the document is currently scrolled vertical
3.Infinite Scroll

Intersection Observer API는 타겟의 부모엘리먼트 혹은 viewport와 타겟엘리먼트의 교차에서의 변화를 비동기적으로 감지하는 방법을 제공한다.root:<element || veiwport> : 타겟의 가장 가까운 스크롤 가능한 상위엘리먼트 혹은
4.Throttle과 Debounce

아주 짧은 시간에 엄청나게 많은 횟수 혹은 여러번 발생하는 이벤트가 의도한게 아니라면 제한시켜주는게 성능상 좋다. 이것에 대한 제한 방법으로 Throttle과 Debounce가 있다. 두가지는 비슷한듯 하지만 개념이 있다. 1. Debounce 디바운스는 흔히
5.웹에서 앱스토어로 이동시키기

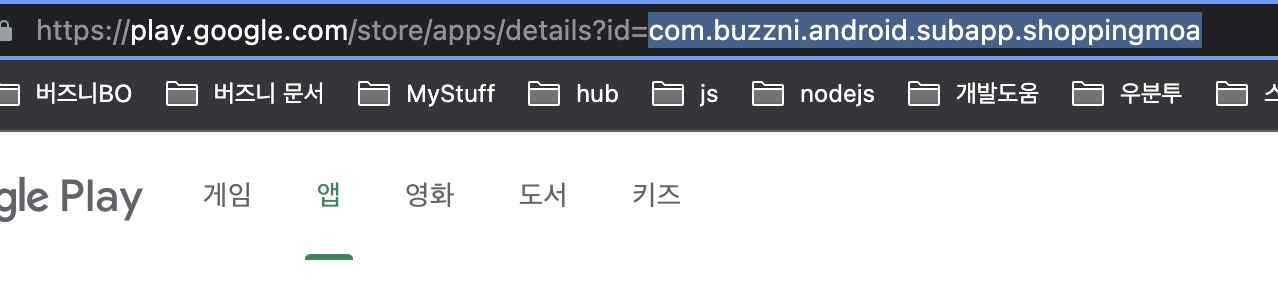
window.location.href = urlandroid: https://play.google.com/store/apps/details?id=앱IDios: https://itunes.apple.com/kr/app/apple-store/앱ID앱ID
6.for alias

for loop 시 inner loop에서 outer loop를 break 할때는 loop별로 alias로 스코프를 지정해주면 된다.참고링크: https://www.geeksforgeeks.org/how-to-break-nested-for-loop-using-
7.Array.prototype.fill()

5 \* 5 의 2차배열을 만든다고 가정해보자이때 true가 되는 지점은 어디일까??array모든row가 true가 된다. 왜냐하면 같은 객체참조값을 각 row가 공유하기 때문인듯하다.각 요소요소가 각각의 참조값을 갖는 object가 되려면 map을 같이 활용하자.