정규식 학습에 유용한 사이트
https://regexlearn.com/learn/regex101
정규식 테스트에 유용한 사이트
https://regex101.com/
0. 옵션 (Flags)
정규식에 사용되는 옵션들
- g: global 전역으로 match되는 문자를 찾는다.
- m: multiline이라는 의미인데 ^ 혹은 $을 사용시 활용될 수 있다. ^은 첫시작정규식을 의미하고 $마지막 종료 정규식을 의미하는데 m을 같이 써주면 각 줄마다 저 ^ , $을 적용시켜줄 수 있다.
- i: case insensitive 대소문자를 구분 안할때 사용한다.
- x: ignore whitespace
- s: Dot matches newline
- u: unicode match할때 사용
- U: Make quantifiers lazy
- A: Anchor to start of pattern or at the end of the most recent match
- J: Allow duplicate subpattern names
- D: matches only end of pattern
영어로 작성된 것들은 아직 안써본것이라 원문을 그대로 넣어둠.
g옵션을 넣으면 전역적으로 match 되는 것을 체크하기 때문에
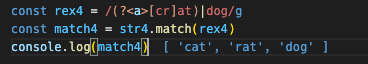
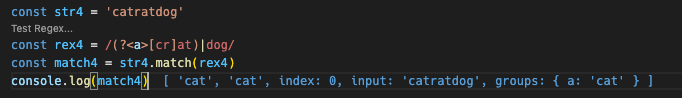
string.match(reg) 시에 group 변수나 grouping은 안되고 전체 match된 놈들이 배열로 출력됨.
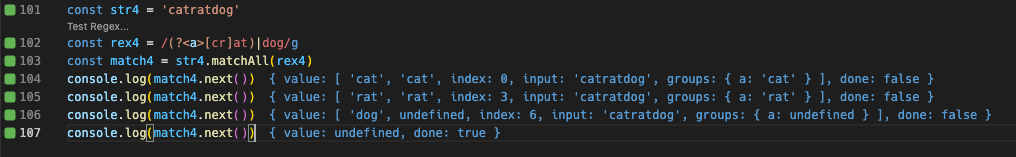
g를 쓰고 grouping을 capture하고 싶으면 matchAll을 써서 iterate해주면 된다



1. 기본
- 기본 match는
/원하는 글자/gm2. any character
- dot은 특수문자나 공백까지 포함한 모든 문자를 가리킬수 있다.
/./g3. chracter sets
만약 문자의 집합을 표현하고 싶다면 []안에 해당 set을 나열하면 된다.
bar ber bir bor bur
/b[aeiou]r/g4. negated character sets
만약 특정 집합셋에서 특정문자를 예외처리하고 싶다면 [^예외문자] 를 활용하면된다.
bar ber bir bor bur //ber, bor 제외하기
/b[^eo]r/5. letter range / number range
특정 범위내의 문자를 찾고자할때는 [-]를 활용한다.
e and o 범위의 소문자
/[e-o]/g
3 and 6 범위의 숫자
/[3-6]/g6. repeated
*: 특정 문자 다음 *가 쓰이는것은 해당 문자가 있거나 없거나, 여러번 있거나 하는 모든 경우에 쓰일 수 있다.
br ber beer
/be*r/g : 이때 e뒤에 * 가 있다. 이것은 e가 있거나, 없거나 반복되거나 하는 모든경우에 사용된다.
//br, ber, beer 모든경우에 해당+: 특정 문자 다음 +가 쓰이는 것은 해당 문자가 한번 혹은 여러번오는 경우에 쓰일 수 있다.
br ber beer
/be+r/g : 이때 e뒤에 + 가 있다. 이것은 e가 한번쓰이거나 반복되거나 하는경우에 사용된다.
//ber, beer에 해당 ?: 특정 문자 다음 \? 가 쓰이는 것은 해당 문자가 optional이란 의미로 와도되고 안와도 된다는 의미
color colour
/colou?r/g : 이때 u뒤에 ? 가 있다. 이것은 e가 한번쓰이거나 안쓰이거나 하는 경우에 사용됨.
//color, colour에 해당 7. Braces
중괄호
- 명시적인 반복지정
br ber beer
/be{2}r/g : e가 두번사용된다는 의미
//beer- 최소몇번 반복할때는 {최소,최대} count를 입력해주면된다.
br ber beer
/be{1,}r/g : e가 최소 한번은 사용된다는 의미
//ber, beer 해당8. Grouping
- 그룹핑을 해줄때는 소괄호를 사용한다.
ha-ha,haa-haa
/(haa)/g
//haa를 그룹핑함- 그룹핑을 변수화 할 수 있다.
- 그룹핑한 것을
\참조한그룹index와 같이 사용해서 정규식을 대신할 수 있다.- \1 과 같은 형태로 그룹핑한 것을 참조하여 정규식을 대신할 수 있다. 대신 이때 1은 첫번째 그룹핑한 대상을 가리킨다.
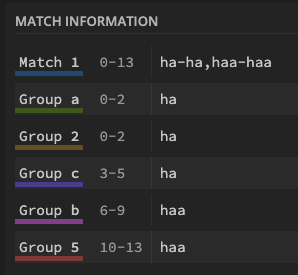
ha-ha,haa-haa
(?<a>ha)-(?<c>\1),(?<b>haa)-(\3)
😎 해석: 소괄호 하나하나가 다 그룹인데
첫번째 그룹을 a라는 변수로 그룹화
두번째 소괄호는 ref1 을 가리키면서 변수 c로 그룹핑을 한 놈이다.
세번째 소괄호는 변수 b로 그룹핑한 놈
네번째는 세번째 소괄호를 참조하여 가리킨 놈.
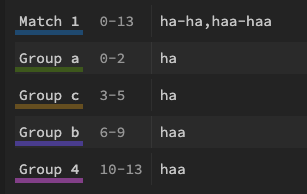
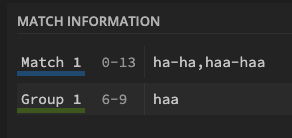
(?<a>(ha))-(?<c>\1),(?<b>haa)-(\4)
//이렇게 변수화 한 놈을 다시 한번 소괄호로 감싸면 이건 또다른 그룹이 됨 그래서 ref3이 ref4로 변경됨.
// 여기소 a랑 그룹2는 동일한 스트링을 그룹핑한 것이고 그룹핑은 2개임.
- 그룹핑할때 그룹참조에서 제외를 하고 싶으면 (?:그룹핑대상)을 해주면 된다.
ha-ha,haa-haa
/(?:ha)-ha,(haa)-\1/g
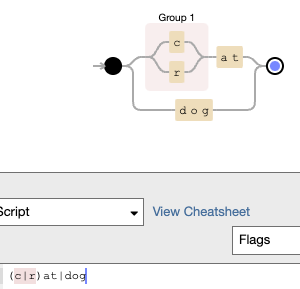
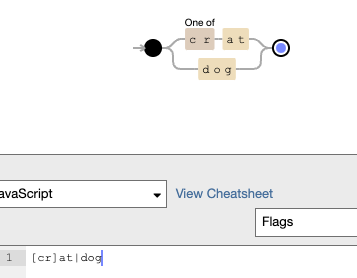
9. Pipe
set과 의미가 헷갈릴 수 있는데, set은 문자단위에서 여러개의 옵션이 가능하게 해준다면 pipe는 정규식 표현단위에서 옵션이 되어줄 수 있다.


10. excape character 특수문자
{}[]/+*.$^|? 와 같은 문자를 특수문자라하는데 이것들을 표현하기 위해서는 \을 앞에 써줘야한다.
11. caret sign ^ : selecting by line start
정규식의 라인시작을 지정하고 싶으면 ^을 사용하면 된다. multi line에 모두 적용하고 싶으면 m옵션을 같이 써준다.
negated character와 헷갈릴 수 있는데 이건 [^제외하고 싶은 정규식표현] 이고 라인스타터는 ^시작하고 싶은 정규식표현이다.
12. Dollar sign $ : selecting by end of line
정규식의 라인종료를 지정하고 싶으면 $을 사용하면 된다. multi line에 모두 적용하고 싶으면 m옵션을 같이 써준다.
https://domain.com/what-is-html.html
https://otherdomain.com/html-elements
https://website.com/html5-features.html
/html$/gm13. 대체키워드
\w: 문자, 숫자, 언더스코어 문자를 대체할 수 있다.
\W: 그 외 캐릭터를 대체할 수 있다.(공백 및 특수문자)
\d: 숫자를 대체할 수 있다.
\D: 숫자를 제외한 캐릭터를 대체할 수 있다.(공백, 특수문자, 알파뱃, 언더스코어)
\s: 공백문자를 대체할 수 있다.
\S: 공백을 제외한 캐릭터를 대체할 수 있다.(숫자, 문자, 특수문자, 언더스코어)
14. Positive Lookahead
긍정적예측식이라고 표현하자면 뒤에 뭐가 나오는지 알고있는 부분의 앞부분 정규식만 매칭한다고 하면
(?=예측식)을 뒤에 붙여주면된다.
Date:4 Aug 3PM
//여기서 3만 매칭해주고 싶다면
/\d+/g => 4, 3이 매칭됨
/\d+(?=PM)/g => 뒤에 PM이 있는 3만 매칭됨15. Negative Lookahead
부정적예측식이라고 표현하자면 뒤에 뭐가 안 나오는지 알고있는 부분의 앞부분 정규식만 매칭한다고 하면
(?!예측식)을 뒤에 붙여주면된다.
Date:4 Aug 3PM
//여기서 4만 매칭해주고 싶다면
/\d+/g => 4, 3이 매칭됨
/\d+(?!PM)/g => 뒤에 PM이 없는 $만 매칭됨16. Positive Lookbehind
긍정적인 뒤돌아보기라고 표현하자면 앞에 뭐가 나오는지 알고 있는 정규식만 매칭한다고 하면 (?<=뒤돌아보기식)을 붙여주면된다.
Product Code: 1064 Price: $5
/\d+/g 1064, 5 모두 매칭됨 => 달러뒤에 5만 매칭하려고 한다면
/(?<=\$)\d+/g 이렇게 앞에 뒤돌아보기식을 넣어준다.17. Negative Lookbehind
부정적인 뒤돌아보기라고 표현하자면 앞에 뭐가 안나오는지 알고 있는 정규식만 매칭한다고 하면 (?<!뒤돌아보기식)을 붙여주면된다.
Product Code: 1064 Price: $5
/\d+/g 1064, 5 모두 매칭됨 => 달러뒤에 5를 제외하고 매칭하려고 한다면
/(?<!\$)\d+/g 이렇게 앞에 뒤돌아보기식을 넣어준다.18. 경계
단어경계를 해주는 키워드 \b 단어경계는 문자와 숫자 문자와 공백사이의 경계를 의미한다.
const equation = '115x + 7x + 10 + 3';
const regex = /\b(\d+)\b(?!x)/g;
const matches = equation.match(regex);
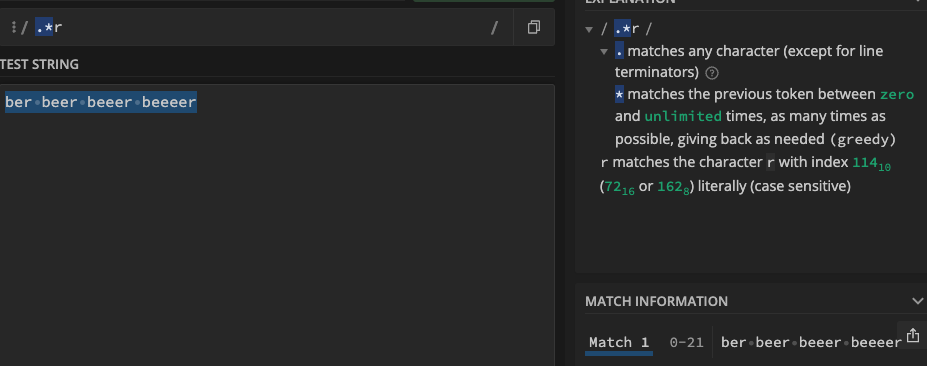
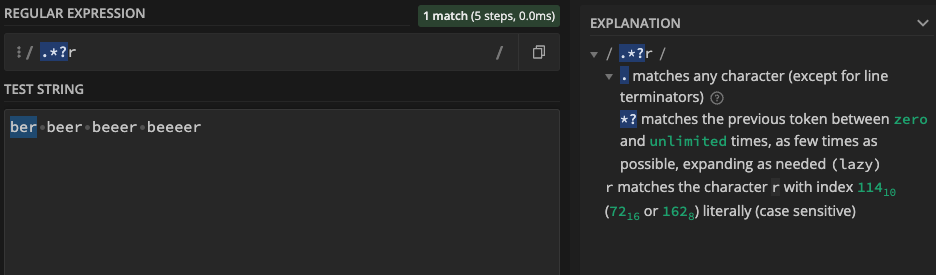
console.log(matches); // ["10", "3"]Greed/Lazy Matching
ber beer beeer beeeer
/.*r/ //greed match
/.*?r/ //ungreed match

etc
프로그래스 https://school.programmers.co.kr/learn/courses/30/lessons/120871
reg.test(str) 을 쓸때 결과값이 원하는 boolean이 나오지 않을 수 있는 경우 있음....
왜지??
/.*[3].*/g.test(32) //true
!/.*[3].*/g.test(32) //true or false....지 멋대로...