일단 S3 버킷을 만들어야 한다. 버킷은 오브젝트 스토리지의 유일한 값으로 파일들이 그곳에 담기게 된다.
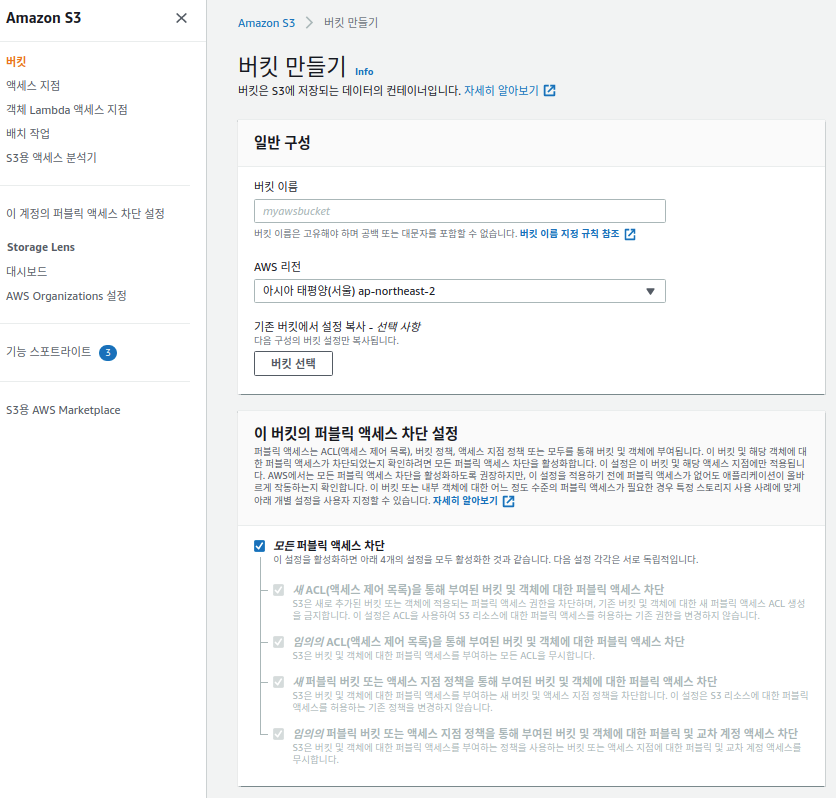
사진과 같이 버킷만들기를 통해서 만들 수 있다.

퍼블릭으로 하면 익명에 사용자가 이 버킷에 올라온 파일(객체)들의 경로만 알면 파일에 접근이 가능하다. 엑세스 차단은 버킷에 따라 그리고 객체에 따라 제한이 가능하다.
버킷정책은 버킷정책링크를 참고해서 적용하면 된다.
IAM으로 접근계정과 키 생성하기
아마존의 다양한 기능에 접근하기 위한 루트 accecss키를 생성하기 보다는 각 서비스별로 별도의 엑세스키를 생성해서 관리하는 것이 좋다.
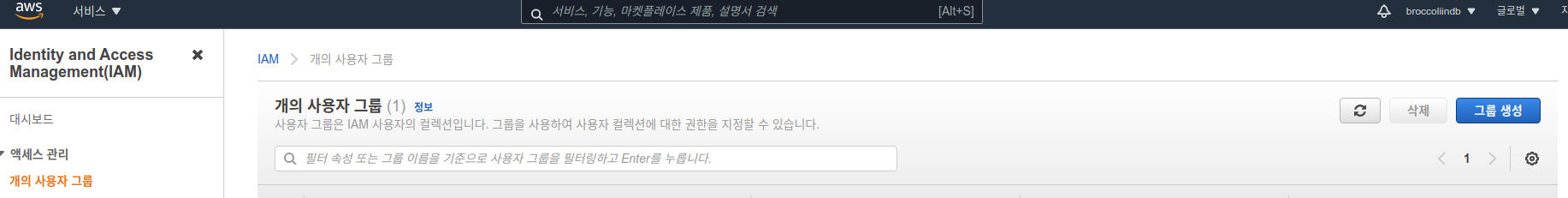
S3만을 위한 IAM을 생성해보자.

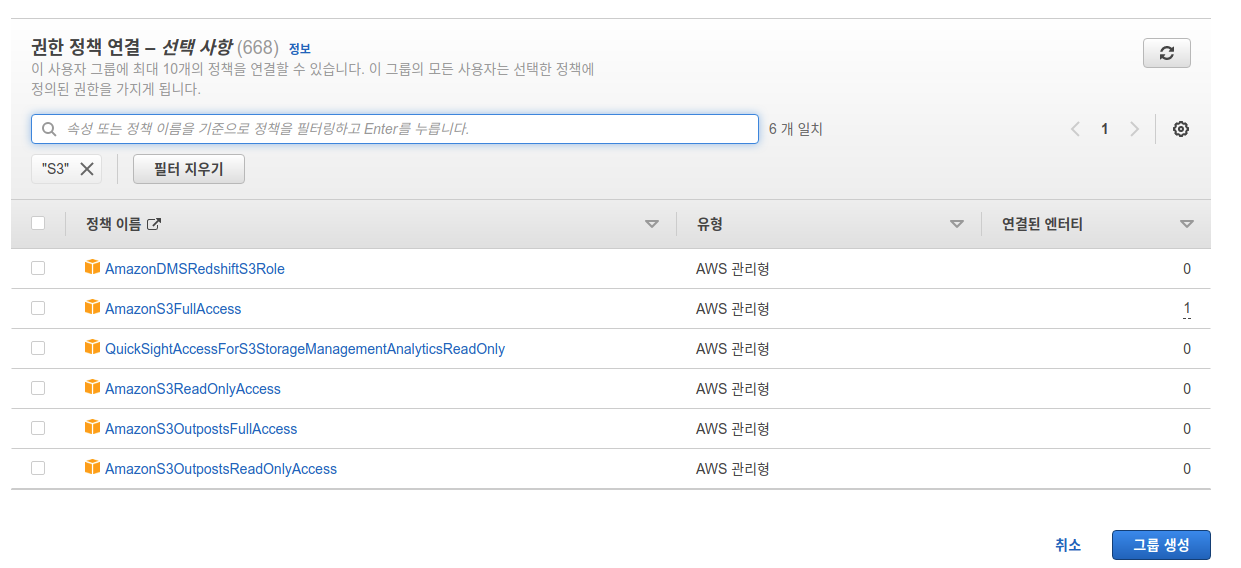
그룹생성을 하면 권한 정책 연결이라는 정책그룹 리스트가 있다. 여기서 검색해서 본인이 필요로하는 권한을 가진 정책을 연결하면 된다.

multer로 s3에 업로드 하기
ℹ️ multer를 사용시 꼭 매칭을 시켜줘야하는 것 2가지
1. FormData의 키값(여기선 image로 함)을 multer.single('image')와 같이 일치시켜주는것 2. 요청시 header의 Content-type을 multipart/form-data`로 해야한다는 것.
//multer
const multer = require('multer')
const multerS3 = require('multer-s3')
const AWS = require('aws-sdk')
require('dotenv').config()
AWS.config.update({
accessKeyId: process.env.WHALE_S3_ID,
secretAccessKey: process.env.WHALE_S3_SECRET,
region: 'ap-northeast-2'
})
const storage = multerS3({
s3: new AWS.S3(),
bucket: process.env.WHELE_S3_BUCKET,
key: (req, file, cb) => {
cb(null, `original/${Date.now()}_${path.basename(file.originalname)}`)
}
})
const appliedStorage =
const upload = multer({ storage })
module.exports = upload//upload.js
const express = require('express')
const path = require('path')
const multer = require('../multer')
const { BACK_URL } = require('../config/environments')
const Logger = require('../logger')
require('dotenv').config()
const router = express.Router()
router.post('/image', multer.single('image'), async (req, res, next) => {
try {
const ext = path.extname(req.file.originalname)
const basename = path.basename(req.file.originalname, ext)
return res.status(200).json({
src: req.file.location,
name: basename
})
} catch (err) {
if (err) {
Logger.error(err)
next(err)
}
}
})
router.post('/avatar', multer.single('image'), async (req, res, next) => {
try {
const ext = path.extname(req.file.originalname)
const basename = path.basename(req.file.originalname, ext)
return res.status(200).json({
src: req.file.location,
name: basename
})
} catch (err) {
if (err) {
Logger.error(err)
next(err)
}
}
})
module.exports = router
