HTML
웹사이트의 뼈대를 구성하기 위해 사용하는 마크업 언어
- 태그는 열었으면 반드시 닫아줘야 함
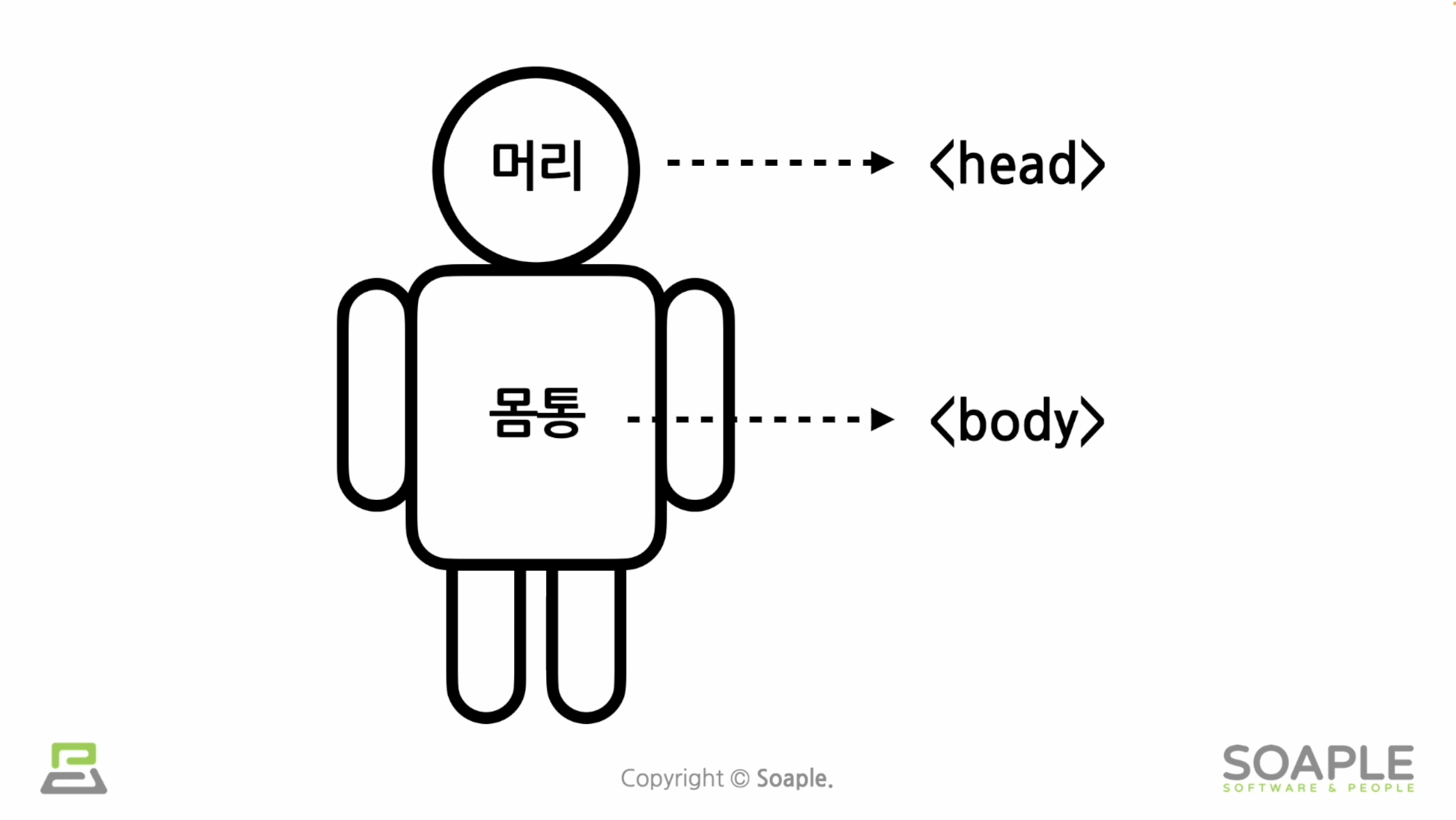
- head 태그, body태그로 이루어짐


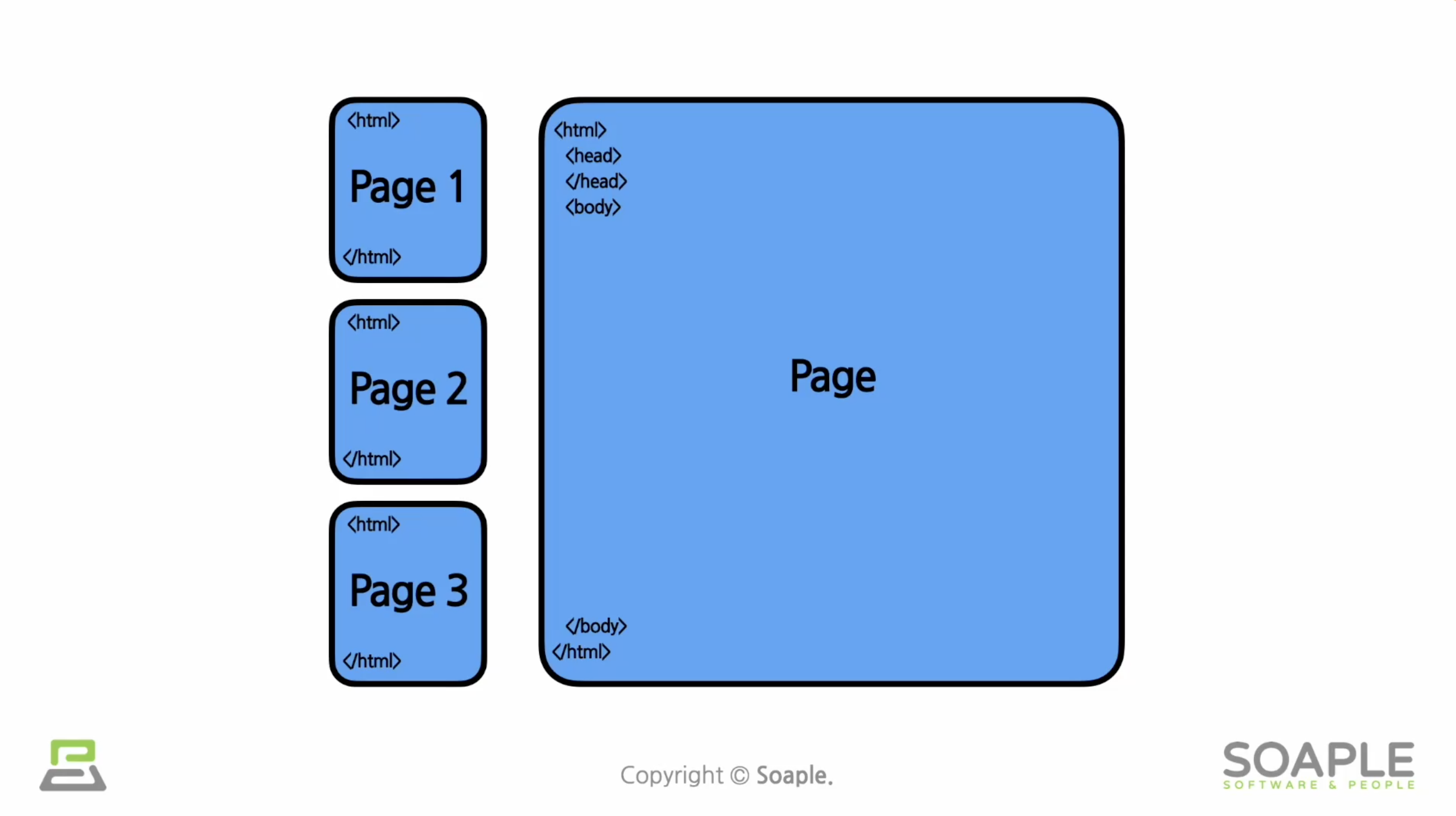
또한 위의 사진처럼 각각의 페이지에 하나의 head 태그와 body 태그가 쌍을 이루는 것이 기본적인 html로 이루어진 페이지의 일반적인 모습이다.
SPA
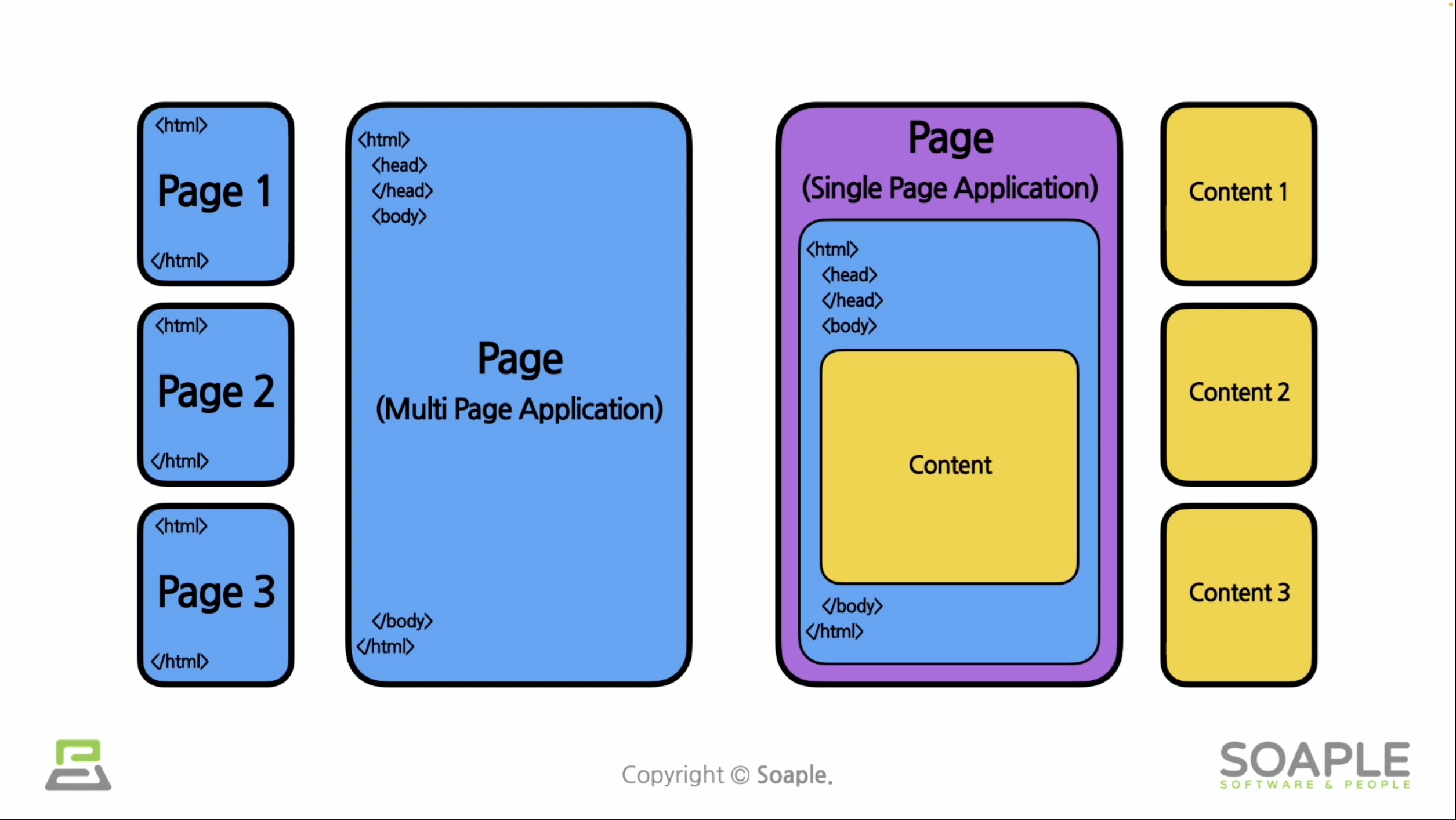
하나의 페이지로 이루어진 웹사이트.


이런 식으로 single page application으로
HTML의 파일은 하나이다.
해당페이지에 접속할때 바로 컨텐츠를 가져와 보여주는 것이다.
CSS
웹 사이트의 레이아웃과 글꼴 등 디자인을 담당하는 부분이다.
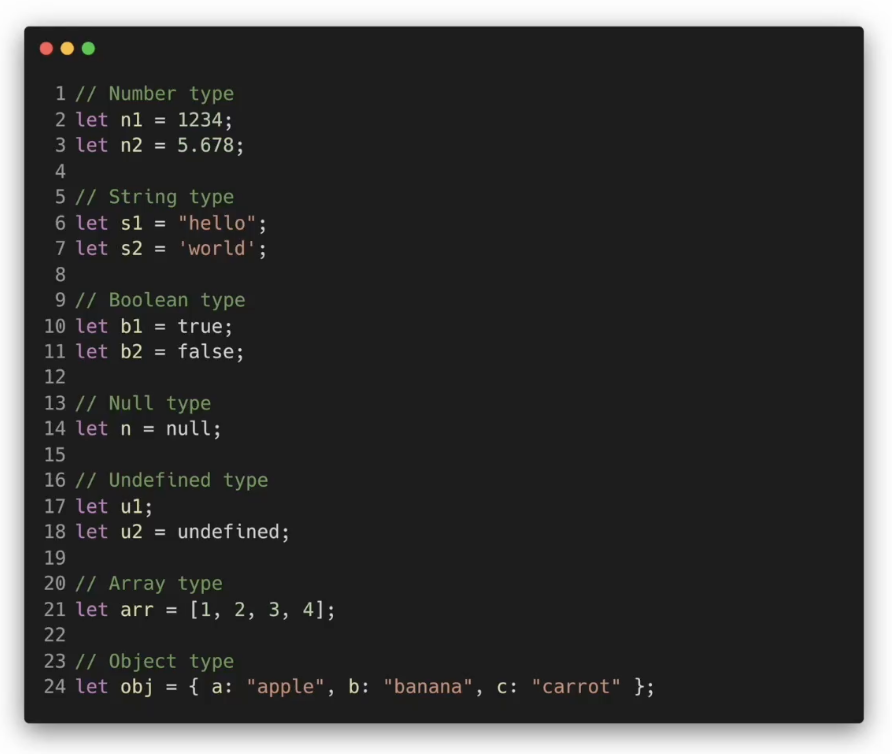
java script의 자료형
변수 선언 시점에 해당 변수의 자료형이 결정됨
그러나 java script의 경우 변수의 데이터가 대입되는 시점에 해당 변수의 자료형이 결정됨
→ 동적 타이핑
-
java script의 경우 먼저 자료형을 결정하지 않는다!

위의 이미지는 대표적인 java script의 자료형이다.
java script의 연산자
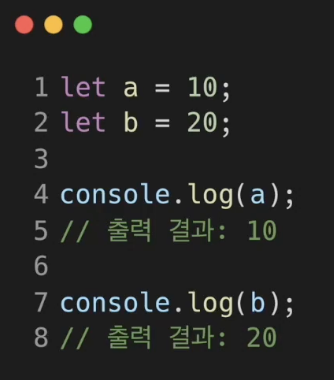
1. 대입 연산자 (Assignment operator)
- 대입 연산자는 항상 오른쪽에서 왼쪽 방향으로 흘러감

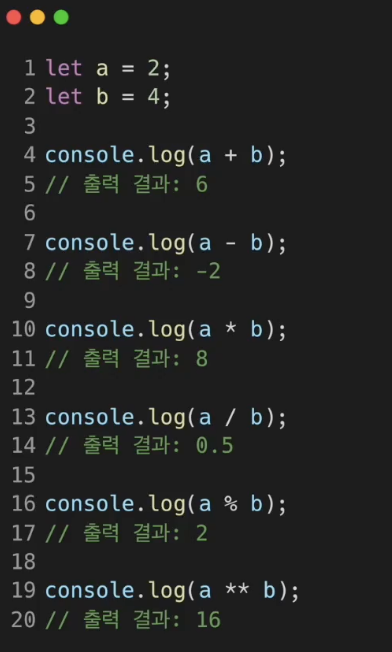
2. 사칙 연산자 / 산술 연산자
- 덧셈, 뻴셈, 곱셈, 나눗셈, 지수 연산자

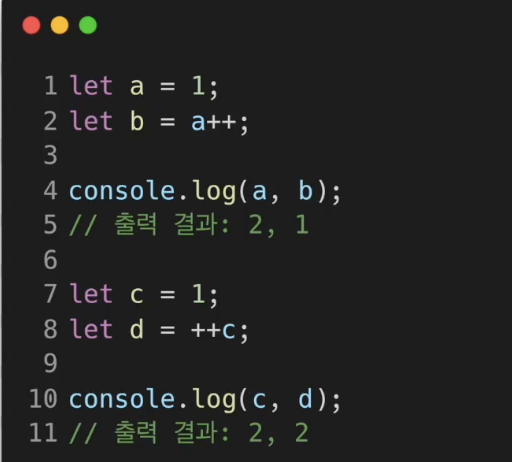
3. 증가 연산자(++), 감소 연산자(- -)
-
postfix 방식 = 전위
-
prefix 방식 = 후위

c언어에서 배운 내용과 마찬가지인데, 자꾸 식을 왼쪽에서 보려고 한다.
b에는 후위연산자 a ++이기 때문에 1인 a에 후위연산을 해도 b는 값이 1인 셈이다.그리고 a는 1이 증가된 값인 2가 되는 것이다.c와 d도 마찬가지이다.
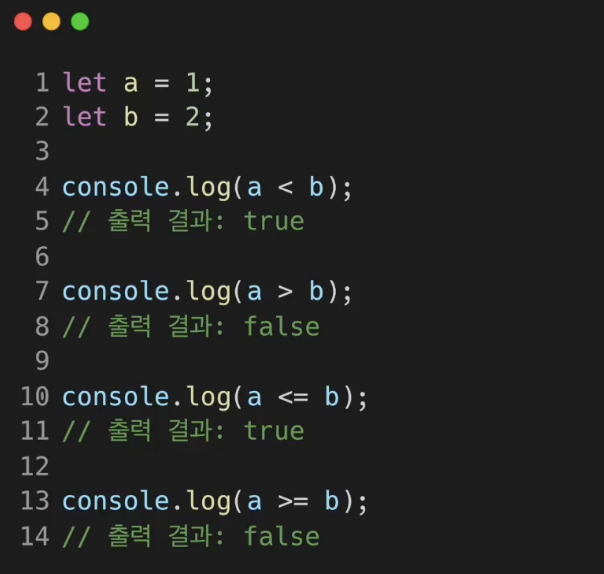
4. 비교 연산자
- < , > , ≤, ≥

5. 동등 연산자.
- a = = b.
- a ! = b
6. 일치 연산자
- a = = = b. (a가 b와 값과 자료형이 모두 같다)
- a ! = = b. (a가 b와 값이나 자료형이 같지 않다)

