리액트는 컴포넌트 기반의 구조이다. 모든 페이지는 컴포넌트로 구성된다!
레고 블록 조립하듯 컴포넌트를 모아서 개발하는 느낌

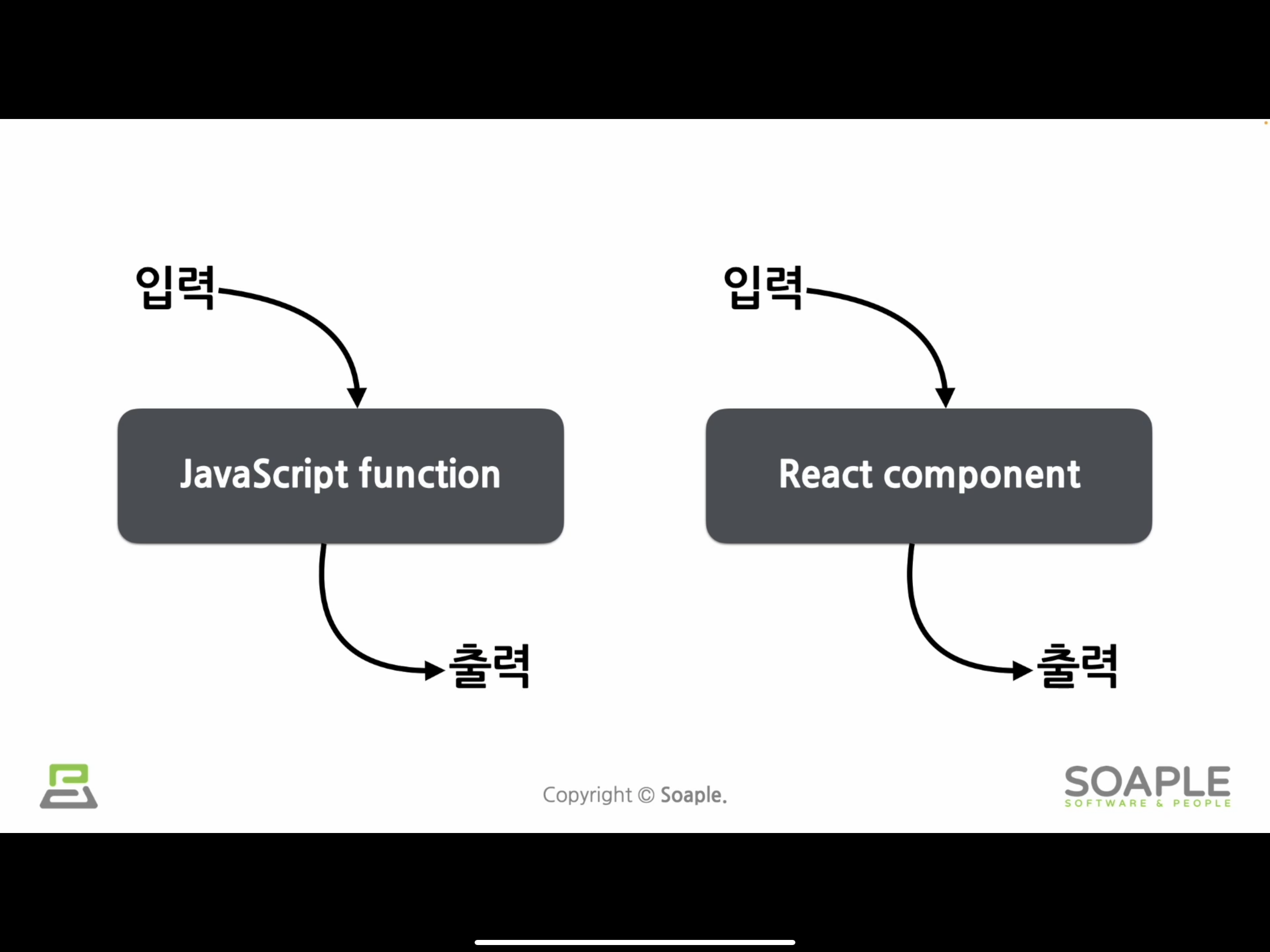
리액트 컴포넌트를 하나의 함수로 생각하면 편하다.

입력: Props
출력: React element
속성을 넣으면 화면에 나타나는 element를 만들어내는 원리인 것이다.

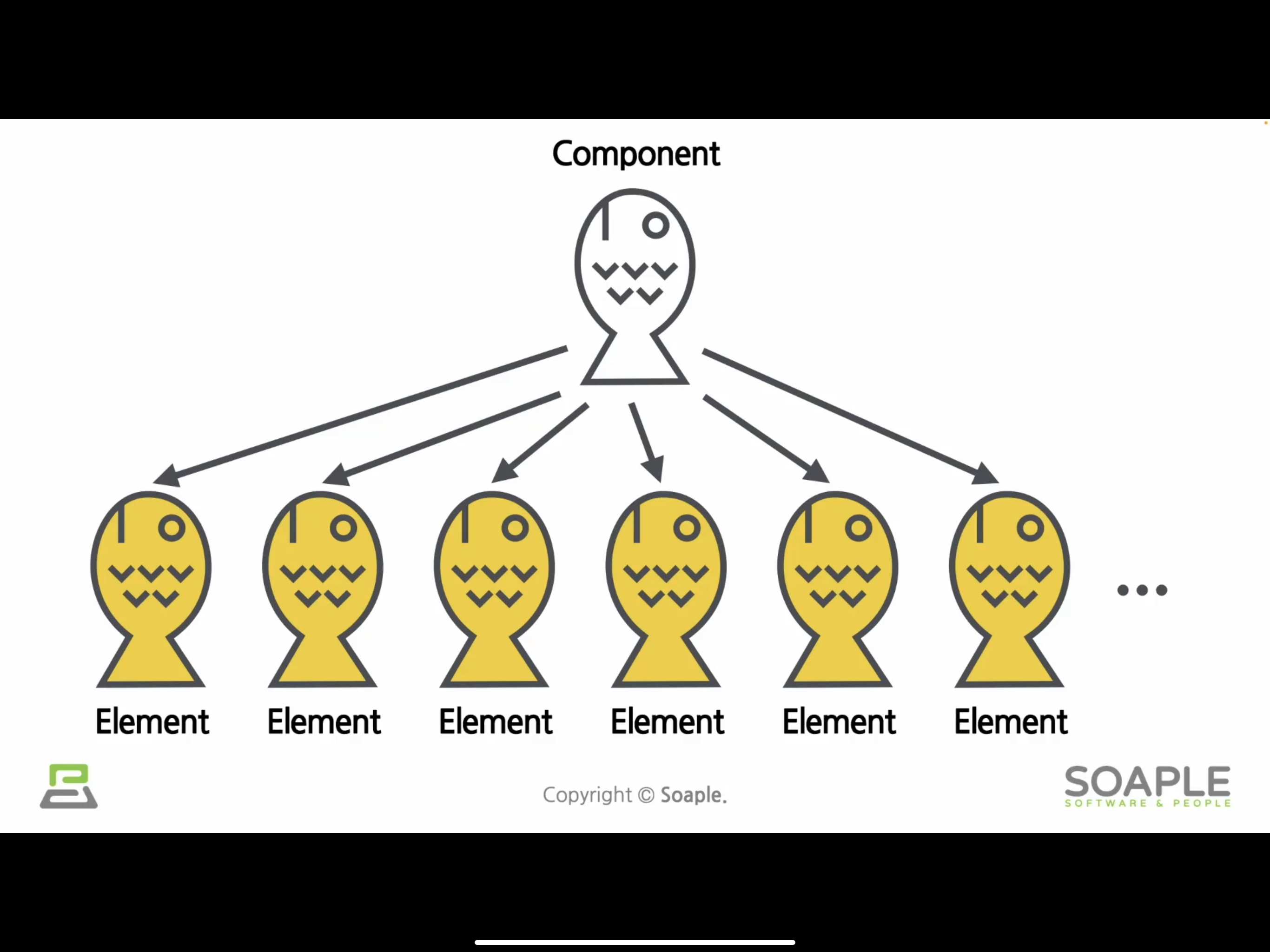
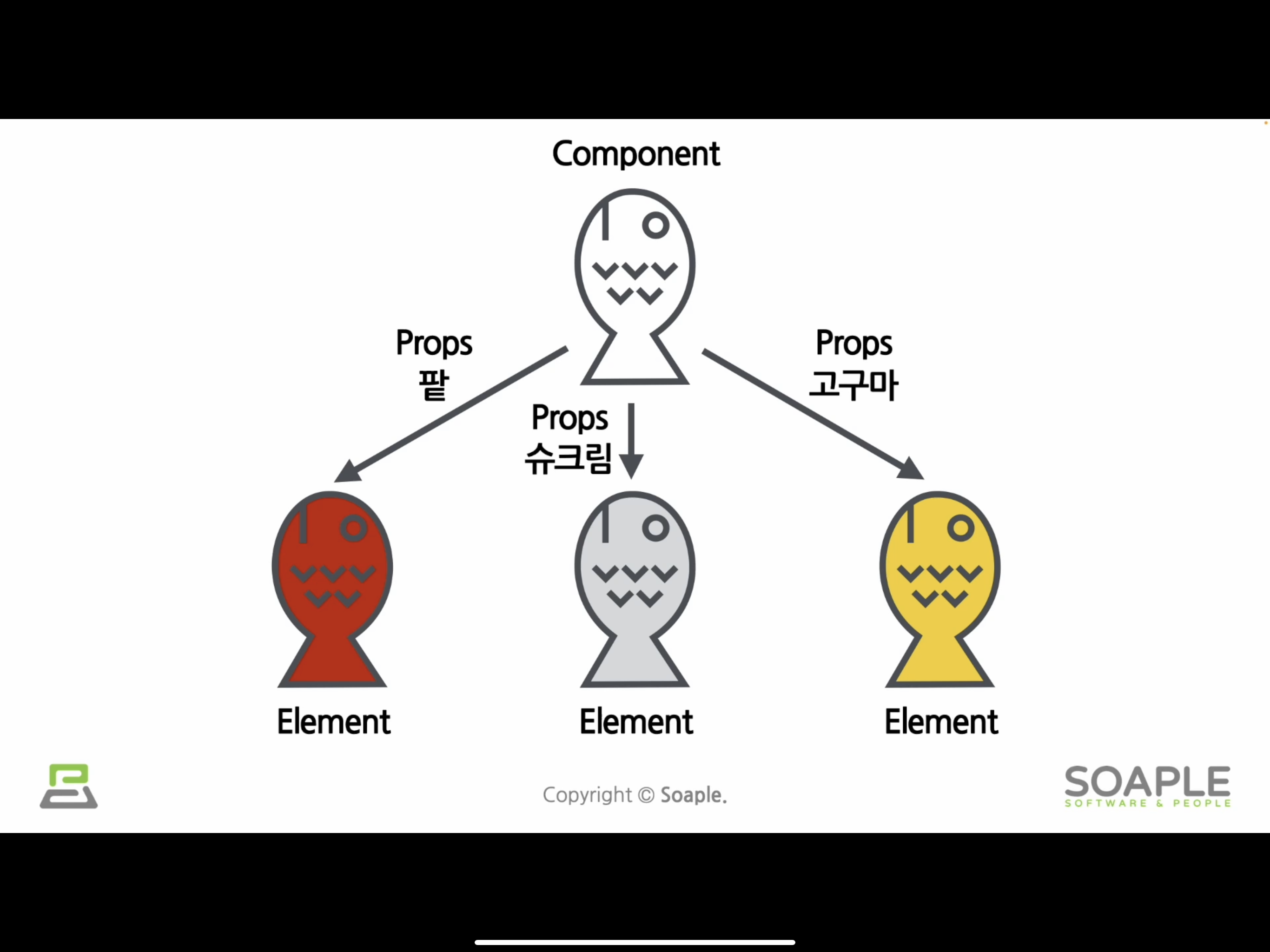
리액트 component는 붕어빵을 만드는 틀이고, 리액트 element는 각각의 붕어빵을 의미한다.
슈크림, 팥 이런 느낌으로…
Props는 무엇인가?
Property를 줄인 말이다. Component의 속성이다!
props는 붕어빵의 재료이다.

눈에 보이는 글자의 크기나 색을 바꿀 때 사용하는 것이라고 생각하면 된다.
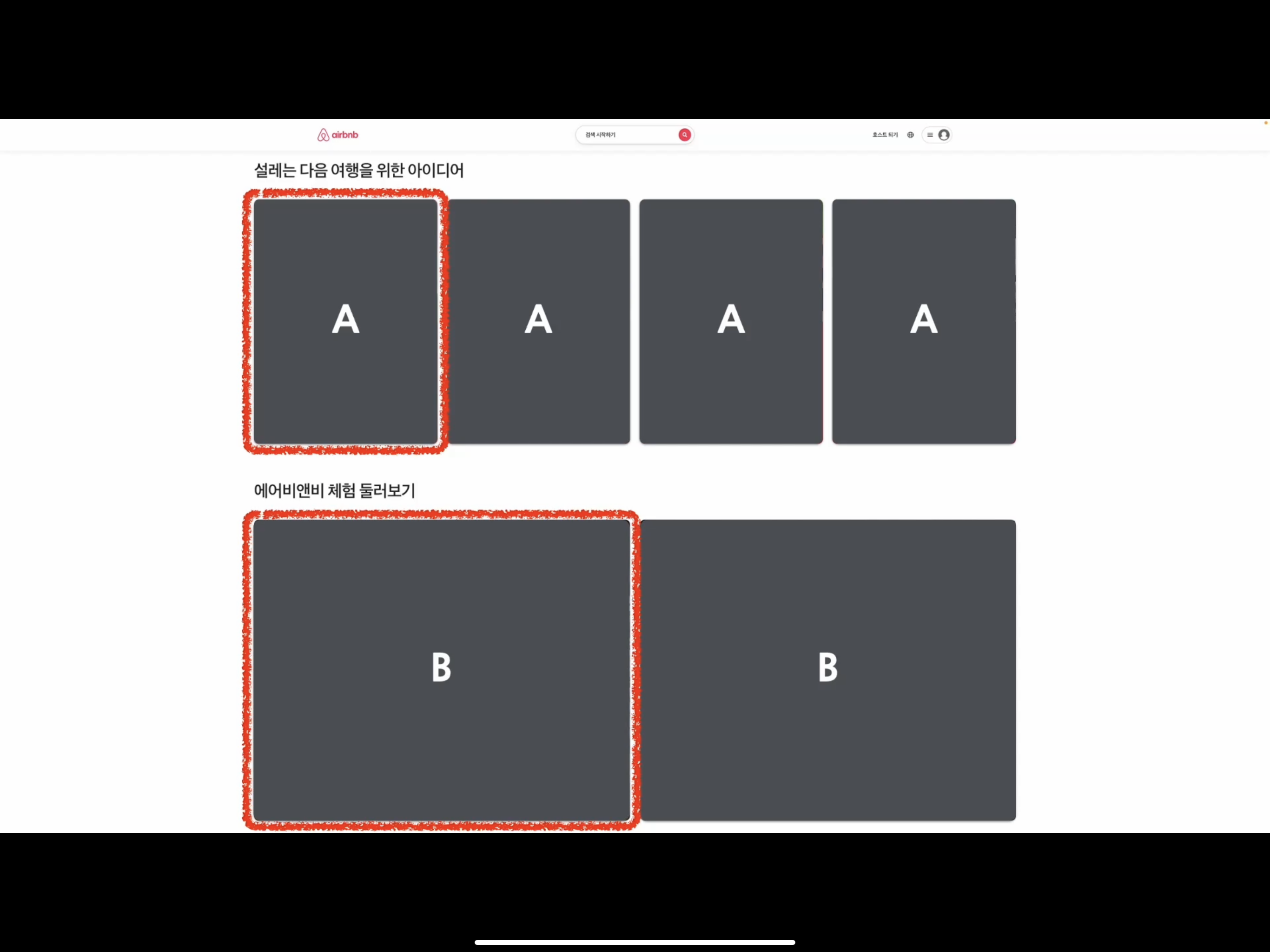
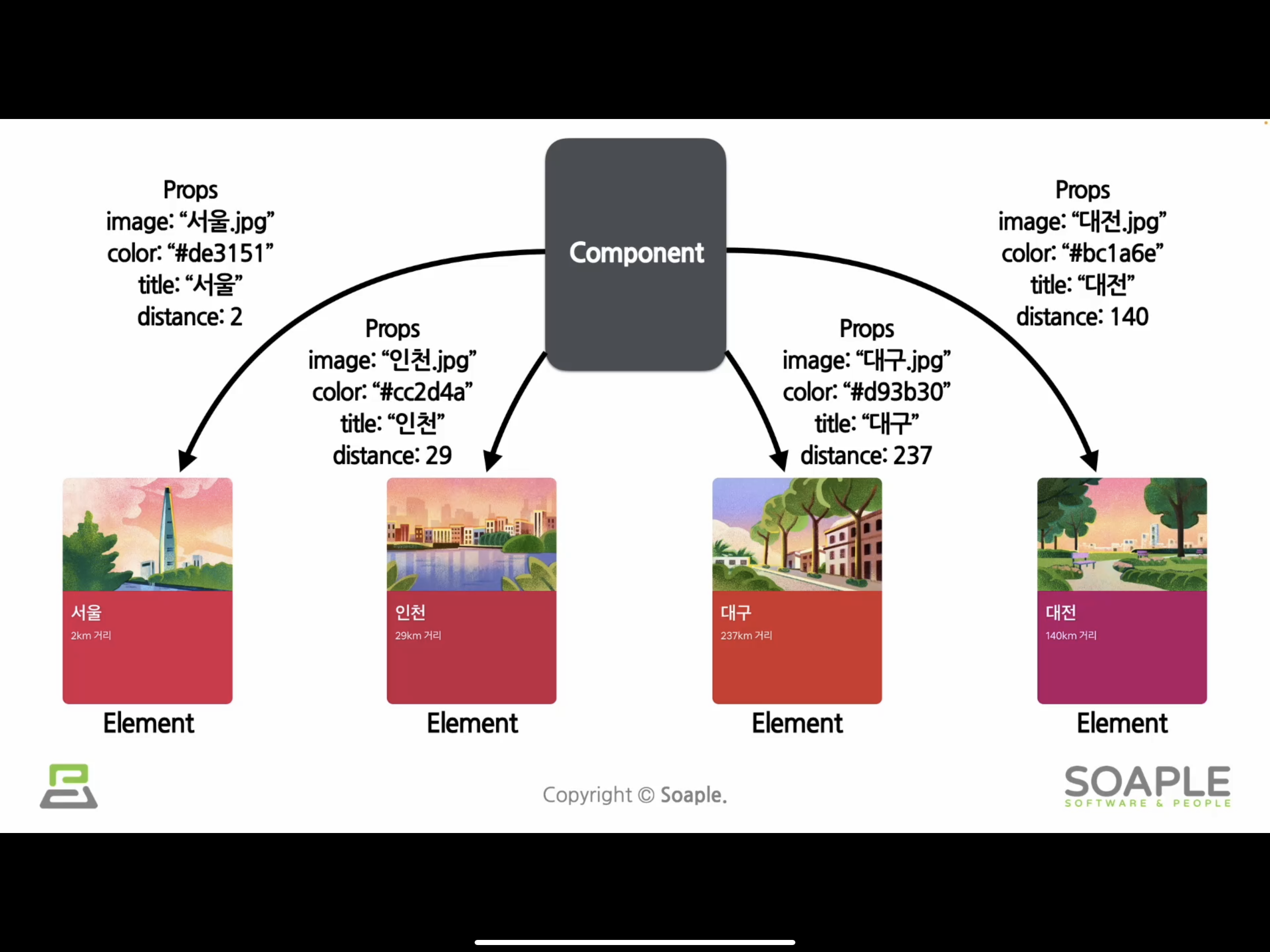
자세히 살펴보자.

배경이미지, 색상, 내용들이 다 다른것을 확인할 수 있다.
이때 사용되는 개념이 props이다.
컴포넌트의 모습을 결정하는 것이 props이며,
props는 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트의 객체라고 생각하면 된다.
Props의 특징
- Read only / 값을 변경 할 수 없다.
- 붕어빵을 다 구웠는데 속재료를 바꿀 수 없는 경우와 같음
- 새로운 값을 컴포넌트에 전달하여 새로운 element를 생성하면 된다.
모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여주어야 한다!
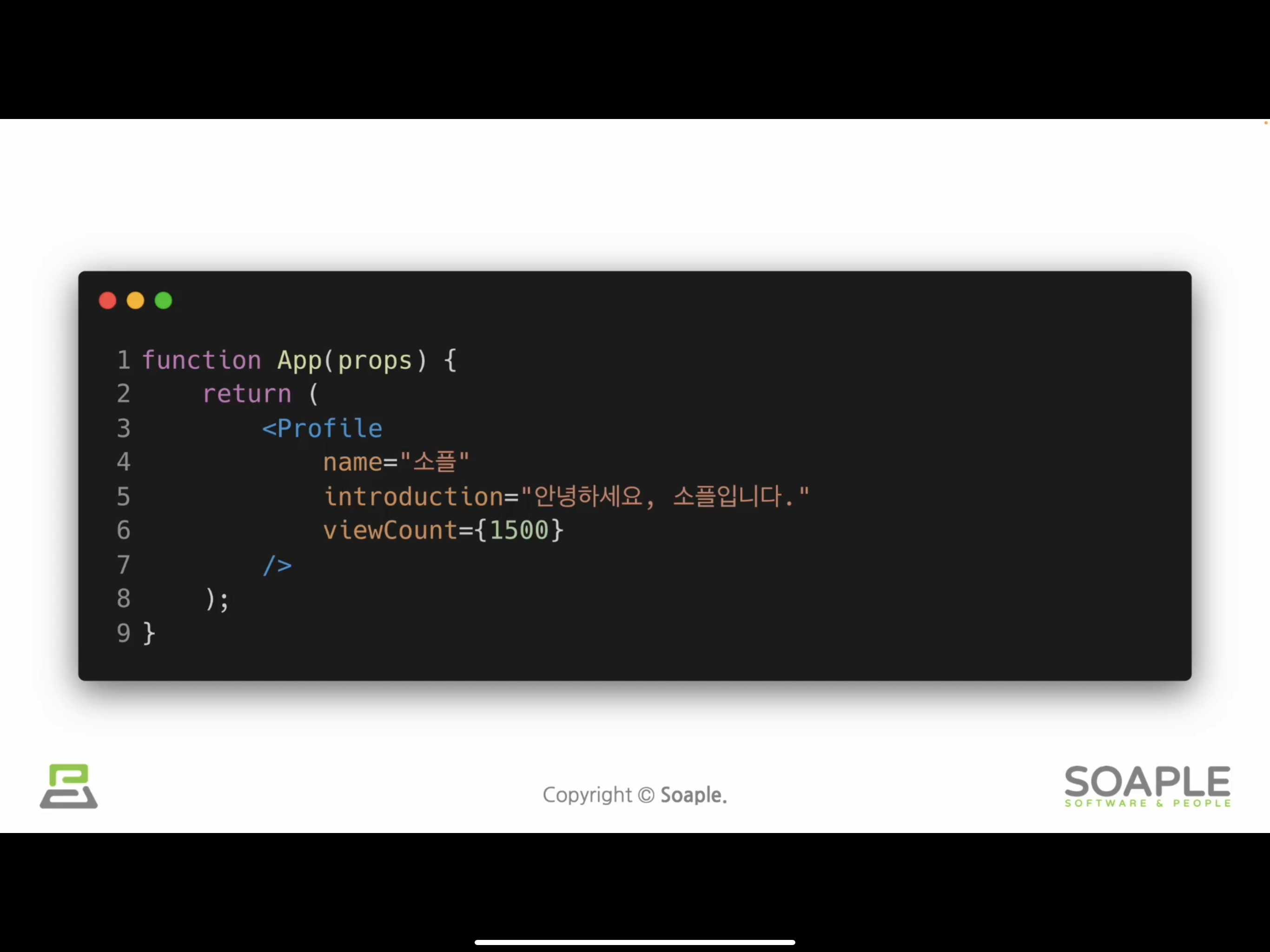
Props 사용법
app컴포넌트 안에서 profile로 들어가고 각각의 값을 넣는 느낌.

{중괄호}는 언제 쓸까?
name과 introduction의 경우에는 중괄호를 사용하지 않았지만, viewCount에서는 사용했다.
- jsx의 경우 컴포넌트에 props를 넣으면 된다.
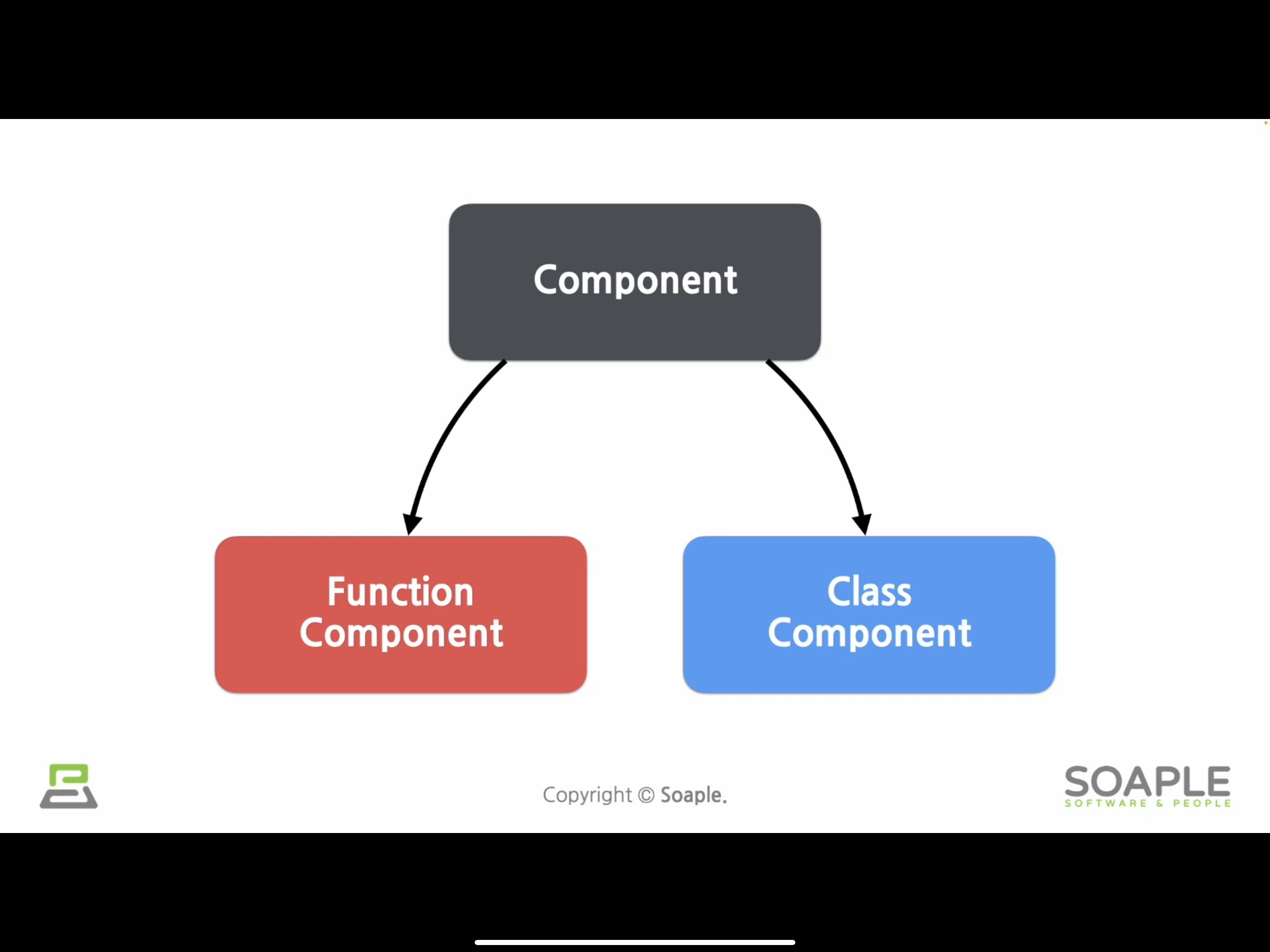
컴포넌트

대부분 함수 컴포넌트를 사용한다.
함수컴포넌트란?
컴포넌트를 일종의 함수로 생각한다는 것이다.
간단한 컴포넌트가 장점이다.
클래스 컴포넌트란?
함수 컴포넌트에 비해 추가적인 기능이 있다.
리액트의 모든 컴포넌트는 리액트 컴포넌트를 상속받아 사용한다.
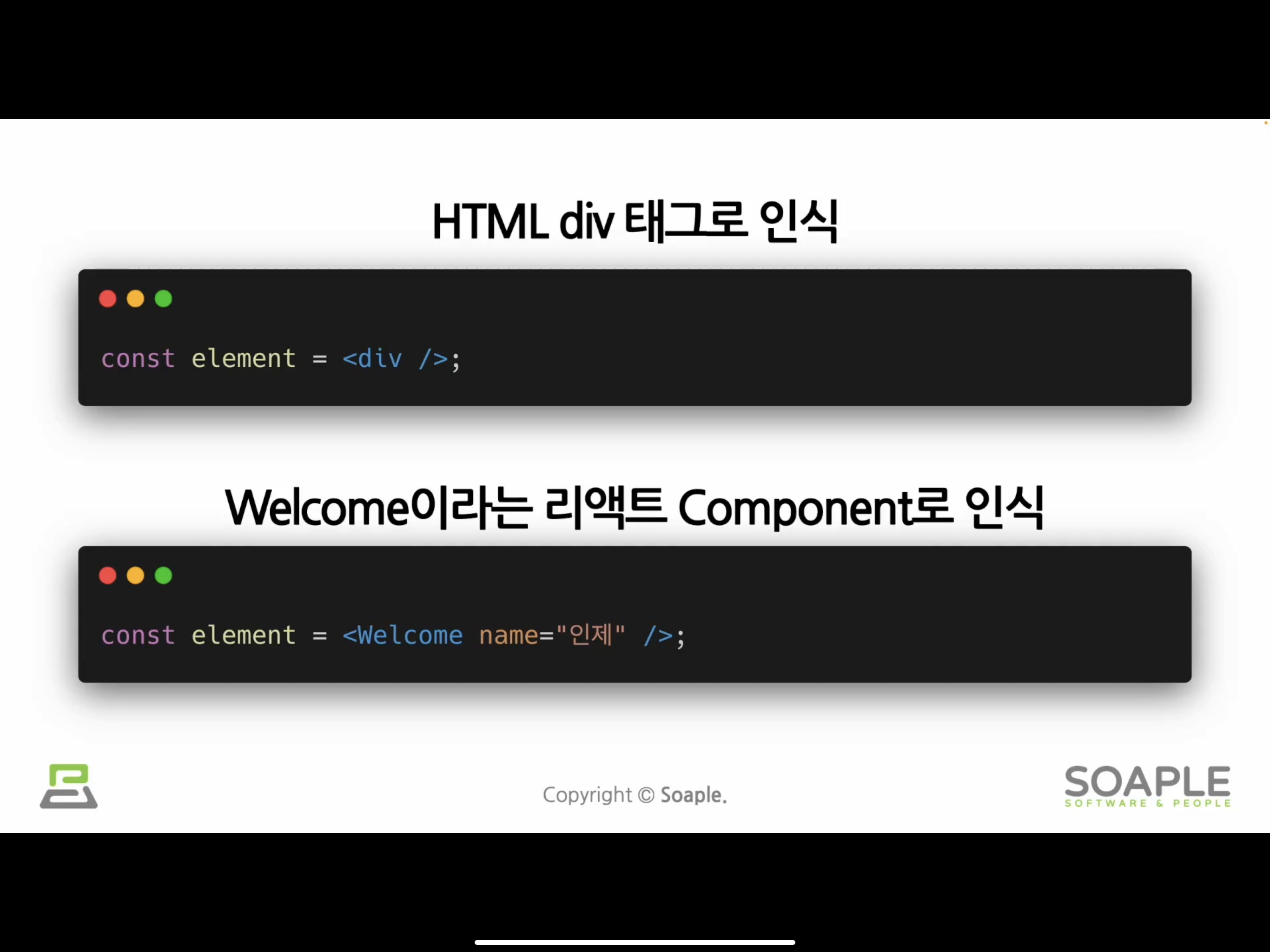
컴포넌트의 이름
- 항상 대문자로 시작해야한다. 그렇지 않으면 “dom” 으로 인식하기 때문이다.

1번 코드는 dom태그로 인식한 상태이고
2번 코드에서는 컴포넌트로 인식한 상태이다. → 소문자로 시작했다면 dom태그로 인식해 오류가 발생했을 것
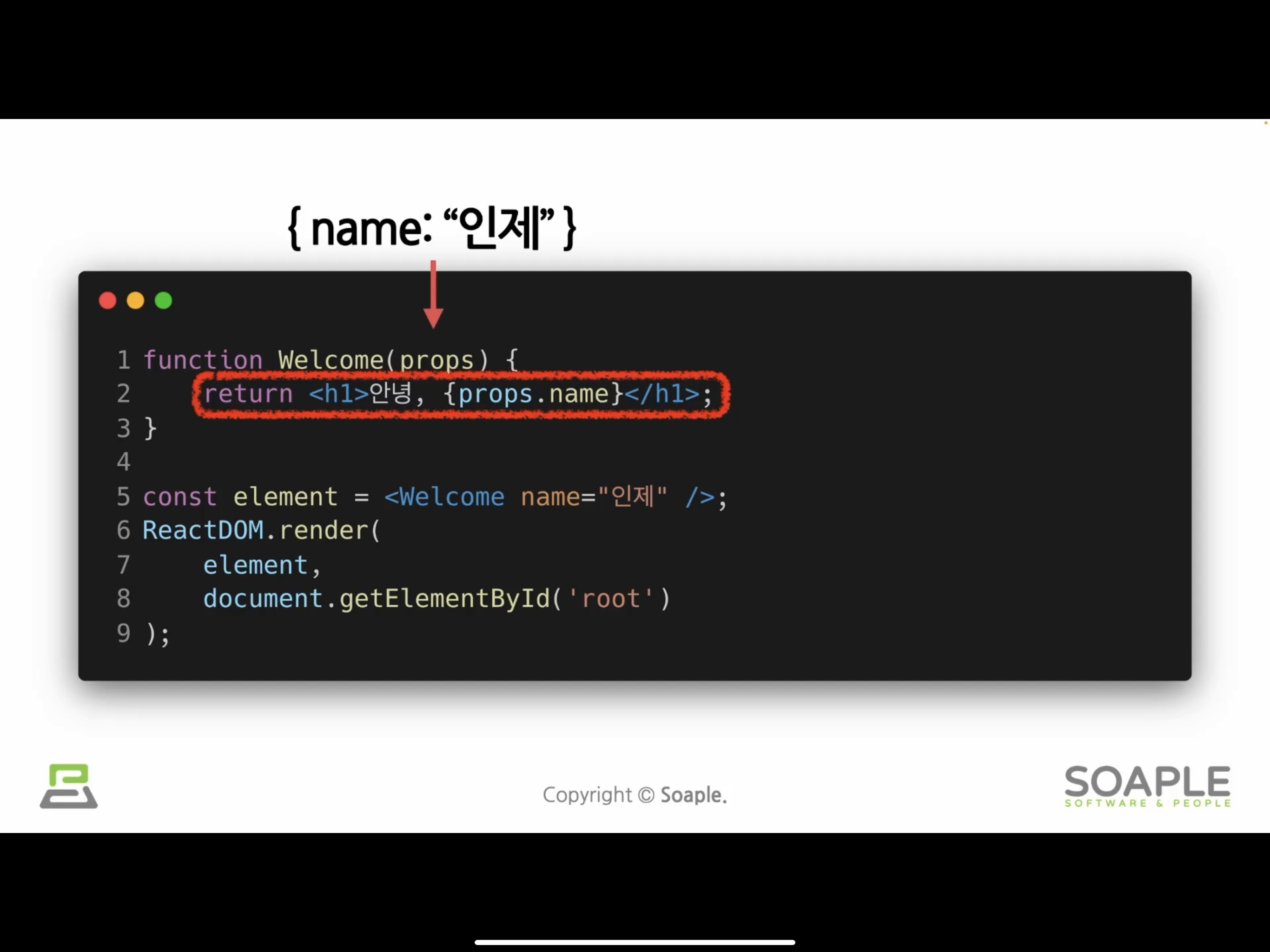
컴포넌트 렌더링

6~9행은 ReactDom을 나타낸 것이다. 이는 Welcome(props)로 돌아가고 name:”인제”를 끌어온다,
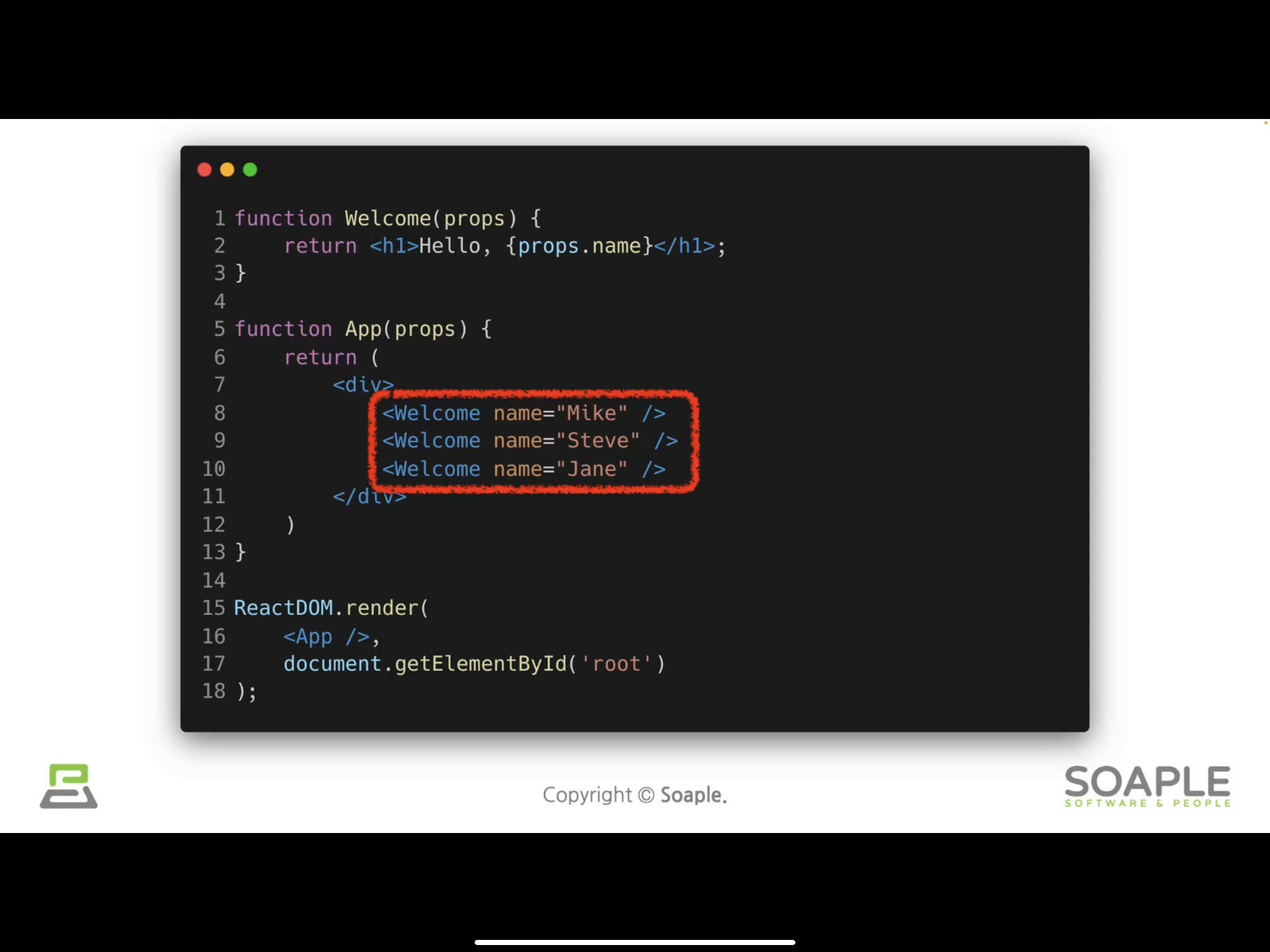
Component 합성과 추출
캄포넌트 합성이란?
여러 개의 컴포넌트들이 또 다른 컴포넌트로 들어가는 것이다.

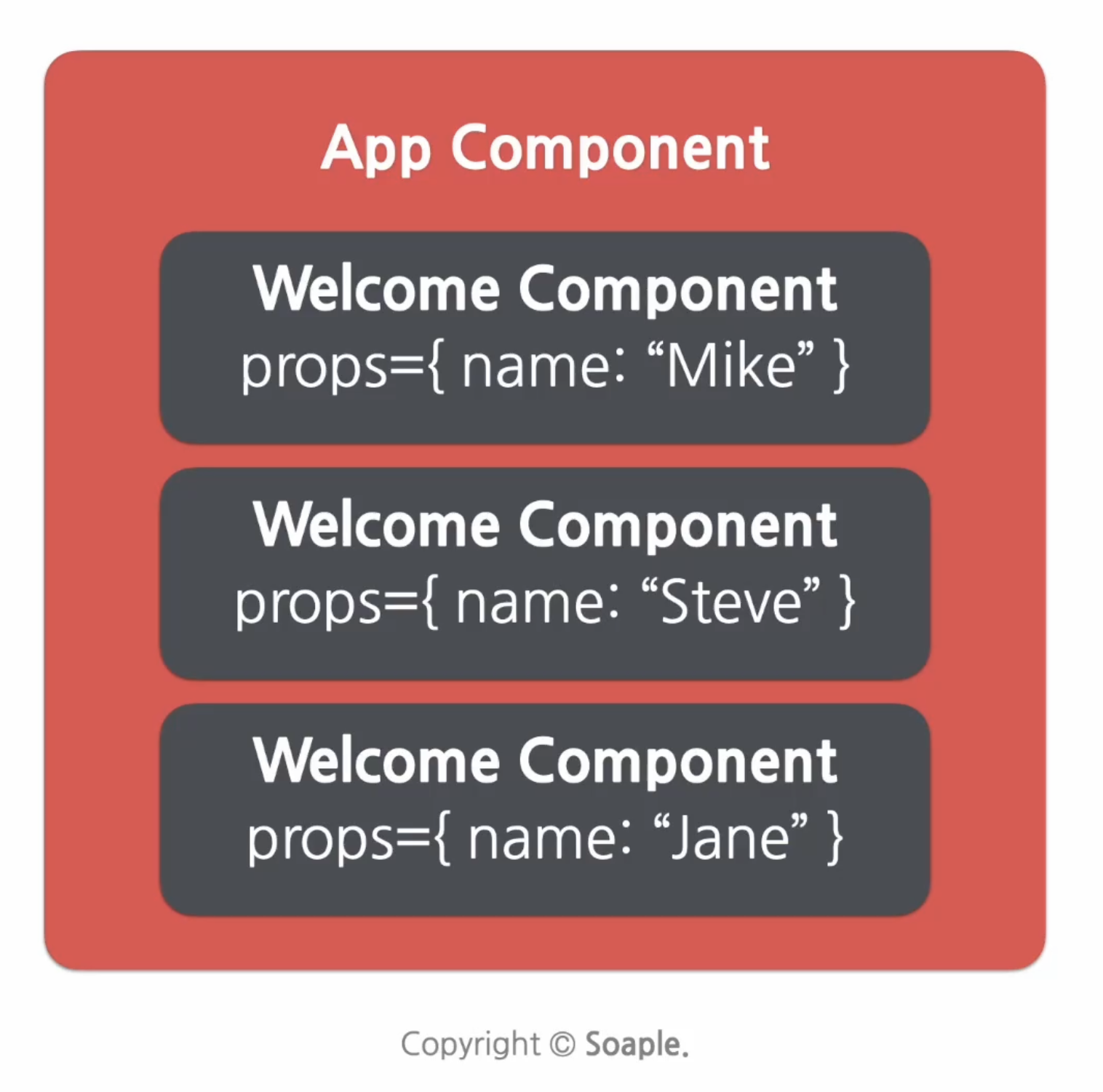
8~10행의 Welcome 컴포넌트들이 5행의 App컴포넌트 아래로 들어간다. → 이것이 바로 컴포넌트 합성이다!

이런 느낌이라고 생각하면 좋을 듯!!!
