React는 무엇인가?

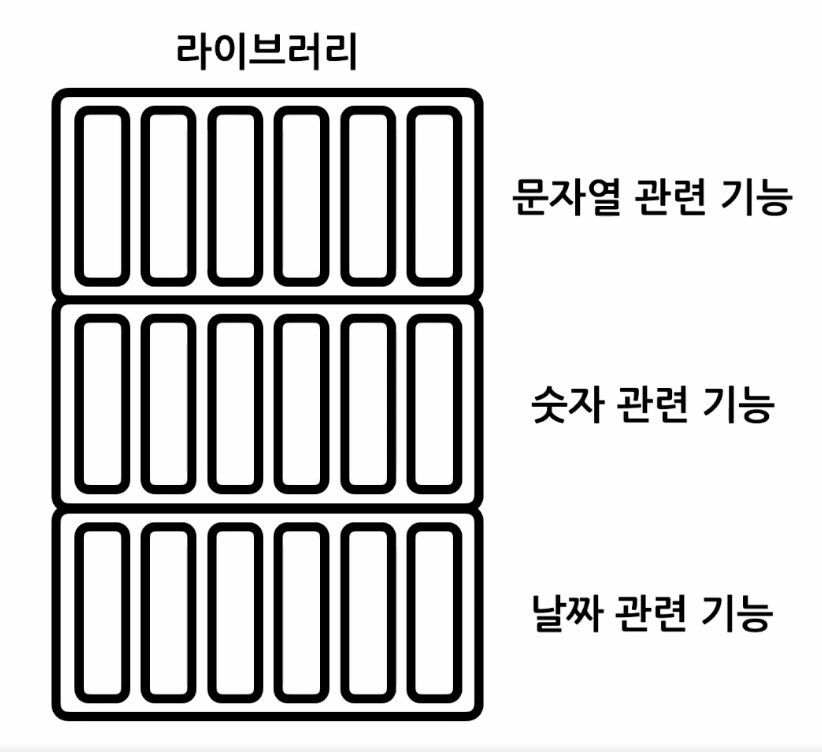
사용자의 인터페이스 구축을 위한 자바스크립트의 라이브러리이다.
*라이브러리란? 자주 사용하는 기능을 모아둔 것.
사용자 인터페이스 UI (User Interface)
- 리액트는 대표적인 자바스크립트 UI 라이브러리다.
프레임워크 VS 라이브러리
- 프로그램의 흐름에 대한 제어권한 프레임워크는 제어권한이 프레임워크에게, 라이브러리는 제어권한이 개발자에게 있다.
리액트의 장점
-
빠른 업데이트 & 렌더링 속도
- 화면 전환이 빠르게 되는 것을 의미한다.
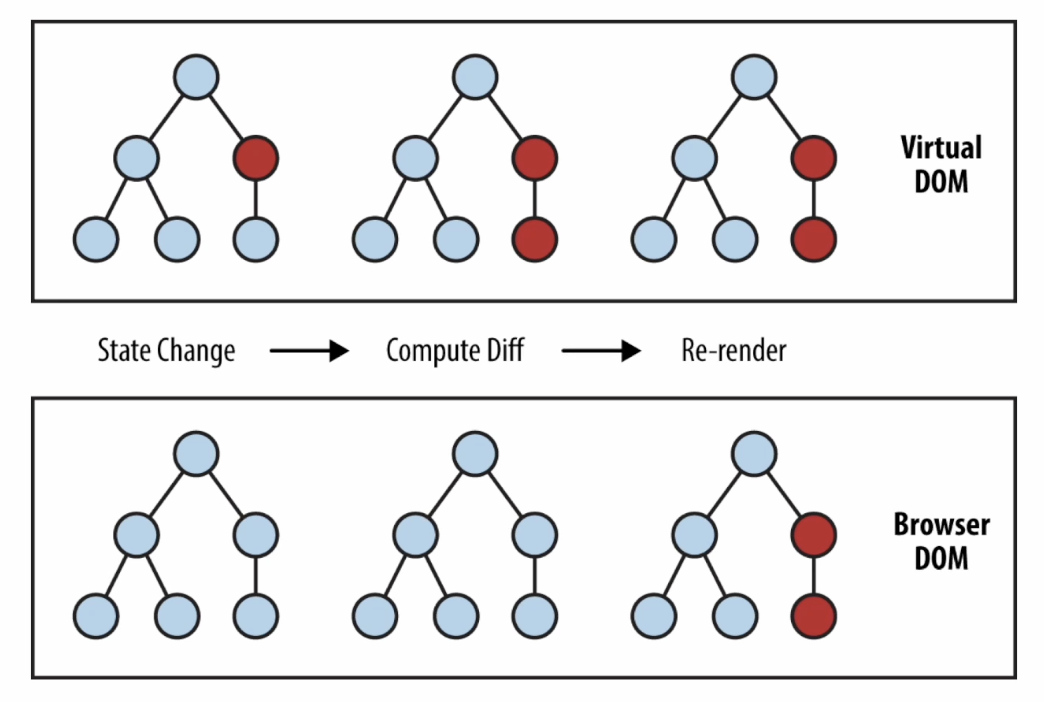
- Virtual DOM: 가상의 돔
- 하나의 웹 사이트에 대한 정보를 모두 담고있는 큰 그릇의 개념
- 중간 매개체 역할을 한다고 이해하면 된다.
- “화면이 업데이트 된다? = 돔이 수정된다” 로 이해하면 된다.

-
컴포넌트 기반
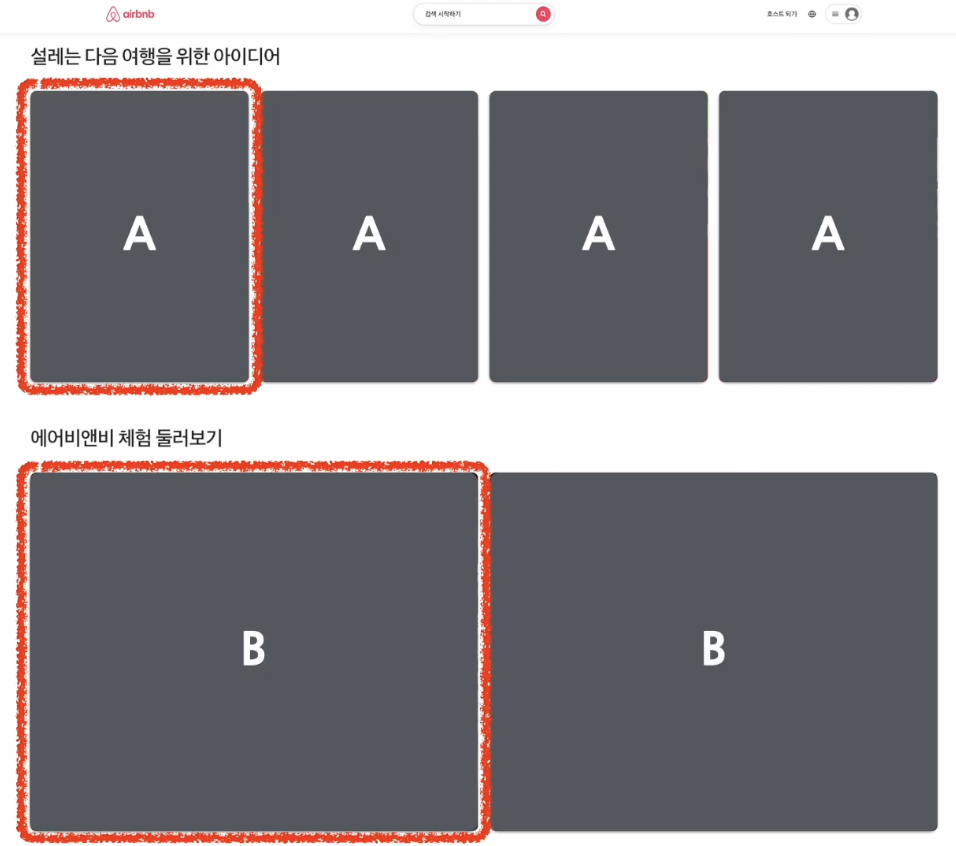
- 레고 블록 조립하듯 컴포넌트들을 모아서 개발한다고 이해하면 됨. A 컴포넌트와 B컴포넌트의 조합으로 이루어진 Airbnb

- 레고 블록 조립하듯 컴포넌트들을 모아서 개발한다고 이해하면 됨. A 컴포넌트와 B컴포넌트의 조합으로 이루어진 Airbnb
-
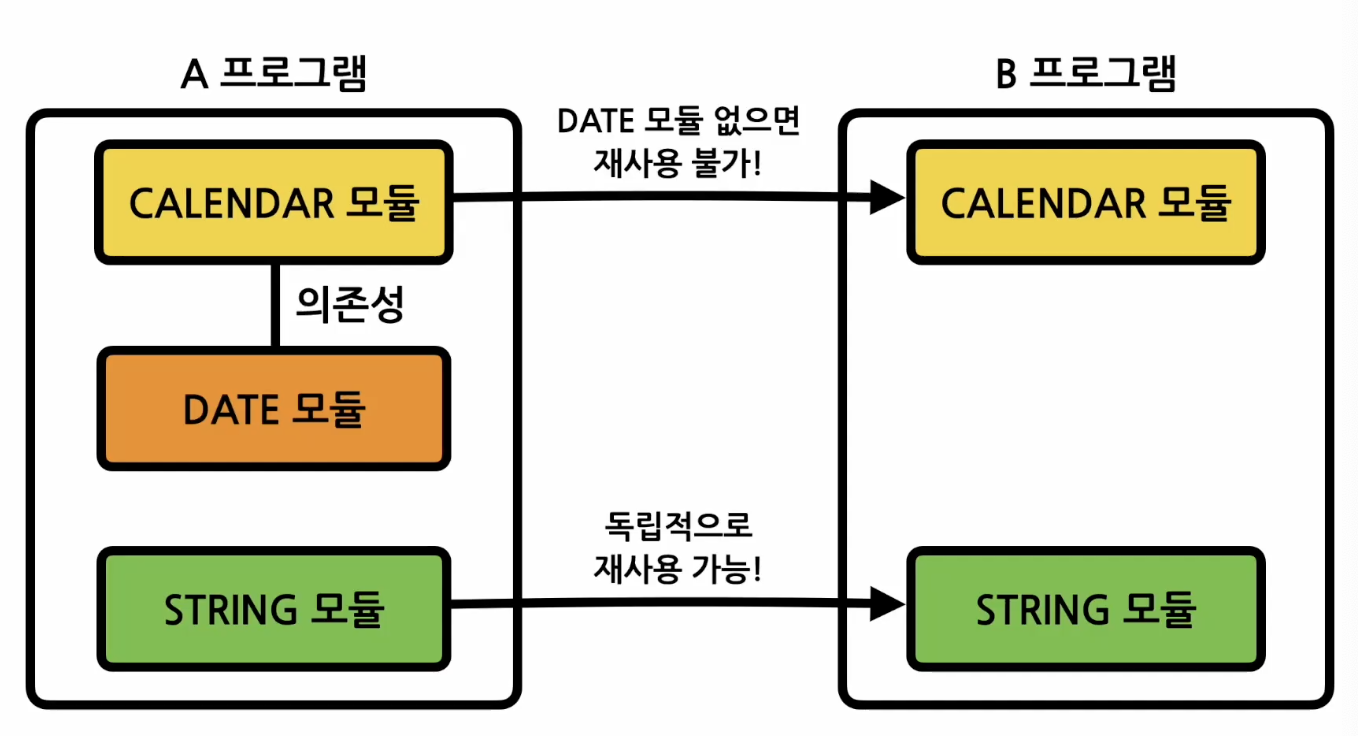
재사용성(Reusability)

CALENDAR 모델의 경우 DATA 모듈이 없으면 재사용이 불가능하다.
반면, STRING 모듈의 경우 재사용이 가능하다.
<재사용성이 중요한 이유>
- 개발기간이 단축된다.
- 유지 보수가 용이하다.
리액트의 단점
- 방대한 학습량
- 높은 상태관리 복잡도
- 상태관리?
