- DummyData.ts
export const dummyMusicData = [
{
id: 1,
category: "music",
title: "Late Late Summer",
artist: "Bread & Butter",
rate: 4,
summary: "The Great Album I've ever heard of! ",
review:
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.",
image:
"https://i.discogs.com/ftWfXN5OThRP8E3lSwr03uY9XCZR1WU1TjX5AJzsXpA/rs:fit/g:sm/q:90/h:600/w:600/czM6Ly9kaXNjb2dz/LWRhdGFiYXNlLWlt/YWdlcy9SLTEwMzUz/OTY5LTE0OTU4NjU5/MTAtNDU5MC5qcGVn.jpeg",
},
데이터 2
데이터 3
..
..
];이러한 데이터를 컴포넌트에서 사용하려고 하였다.
- 사용할 컴포넌트
import classes from "./PostList.module.css";
import PostItem from "./PostItem";
type Music = {
id: number;
category: string;
title: string;
artist: string;
rate: number;
summary: string;
review: string;
image: string;
}
export default function PostList({ dummyMusicData } : Music[]) {
return (
<>
<div className={classes.post_list_container}>
<ul className={classes.post_list_ul}>
{dummyMusicData.map((item) => {
return <PostItem key={item.id} title={item.title} />;
})}
</ul>
</div>
</>
);
}
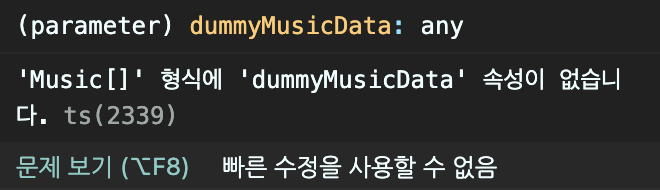
이런 에러가 발생했다.
저런식의 타입 지정은 객체타입이 아니라, 각각 프로퍼티를 직접 불러왔을때 사용할수 있는 타입이다 .
즉 PostList 컴포넌트가 아닌, map 으로 뿌려주는 PostItem 컴포넌트 내에서 사용을 해야하는 방법이다.
객체 자체에 대한 타입을 지정하려면 먼저 배열 객체 한 요소안에 들어가는 타입을 지정해준후,
객체 자체를 []로 타입 지정을 해주어야한다.
- Types 폴더 안에 Music.ts 만들어주기
export type Music = {
id: number;
category: string;
title: string;
artist: string;
rate: number;
summary: string;
review: string;
image: string;
};- 사용할 컴포넌트 내에서 Music 불러와서 [] 타입으로 선언해주기
import classes from "./PostList.module.css";
import PostItem from "./PostItem";
import { Music } from "types/MusicType";
type MusicType = {
dummyMusicData: Music[];
};
export default function PostList({ dummyMusicData }: MusicType) {
return (
<>
<div className={classes.post_list_container}>
<ul className={classes.post_list_ul}>
{dummyMusicData.map((item) => {
return <PostItem key={item.id} title={item.title} />;
})}
</ul>
</div>
</>
);
}이런식으로 선언을 해주면 에러가 발생하지 않는다.