
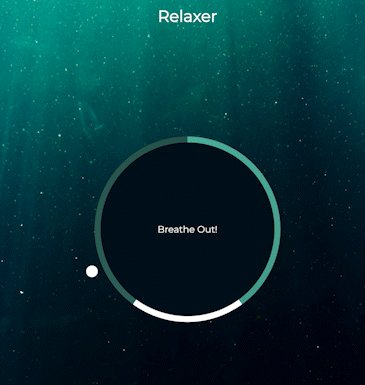
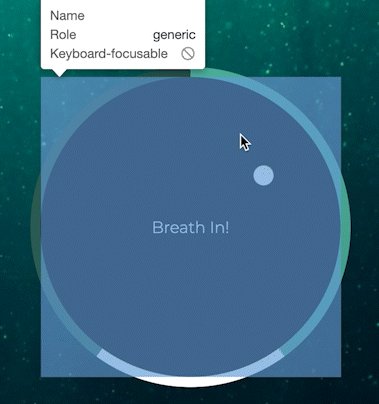
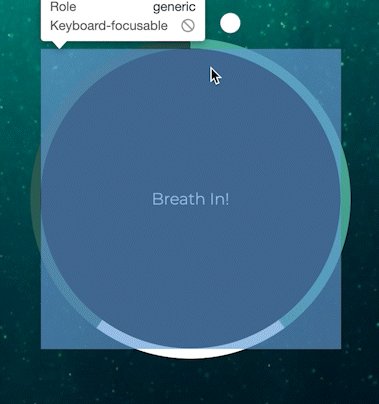
🔍 완성화면

🔍 HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<script src="main.js" defer></script>
<title>Relaxer App</title>
</head>
<body>
<h1>Relaxer</h1>
<div class="img-container">
<img src="./img/bg.jpg" alt="bgImg">
</div>
<div class="container" id="container">
<div class="circle"></div>
<div class="gradient-circle"></div>
<p class="text" id="text"></p>
<div class="pointer-container">
<span class="pointer"></span>
</div>
</div>
</body>
</html>🔍 CSS
*{
box-sizing: border-box;
}
body{
margin: 0;
font-family: 'Montserrat', sans-serif;
color: #fff;
justify-content: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
}
h1{
font-weight: bold;
position: fixed;
top: 0;
}
.img-container{
object-fit: cover;
position: fixed;
top: 0;
z-index: -10;
}
.container{
display: flex;
justify-content: center;
align-items: center;
height: 300px;
width: 300px;
position: relative;
}
.container.grow{
animation: grow 3s linear;
}
.container.hold{
animation: hold 1.5s linear;
}
.container.shrink{
animation: shrink 3s linear;
}
.text{
position: absolute;
color: #fff;
}
.circle{
height: 100%;
width: 100%;
position: absolute;
background-color: #010f1c;
border-radius: 50%;
}
.gradient-circle{
height: 320px;
width: 320px;
background: conic-gradient( #55b7a4 0%, #4ca493 40%, #fff 40%, #fff 60%, #336d62 60%, #2a5b52 100% );
position: absolute;
border-radius: 50%;
z-index: -5;
}
.pointer-container{
position: absolute;
top: -40;
width: 20px;
height: 190px;
display: flex;
justify-content: space-between;
animation: rotate 7.5s linear forwards infinite;
transform-origin: bottom center;
}
.pointer{
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
}
@keyframes rotate{
from{
transform: rotate(0);
}
to{
transform: rotate(360deg);
}
}
@keyframes grow{
from{
transform: scale(1);
}
to{
transform: scale(1.2);
}
}
@keyframes hold {
from{
transform: scale(1.2);
}
to{
transform: scale(1.2);
}
}
@keyframes shrink{
from{
transform: scale(1.2);
}
to{
transform: scale(1);
}
}🔍 conic-gradient 이란 ?
conic-gradient 는 중심점을 중심으로 회전해서, 색상 전환이 있는 그라데이션으로 구성된 이미지를 만든다.
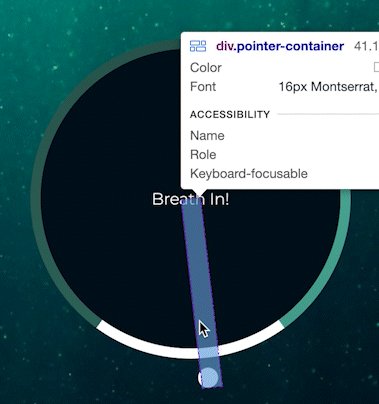
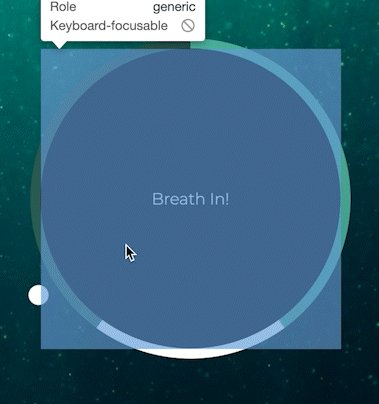
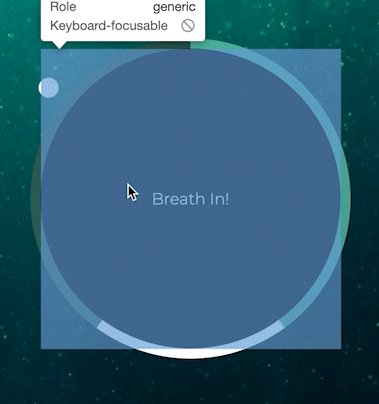
🔍 transform-origin 이란 ?
transform-origin 은 요소의 원점을 변경시키는 속성이다.
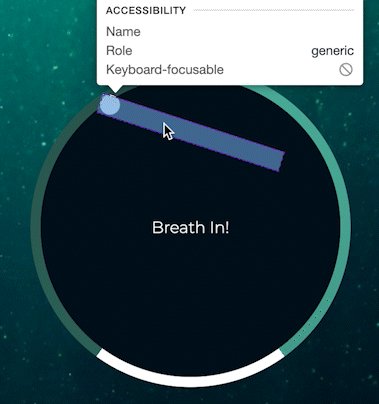
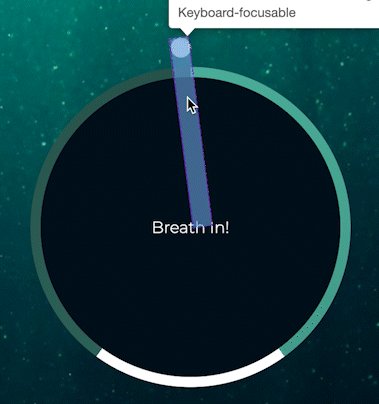
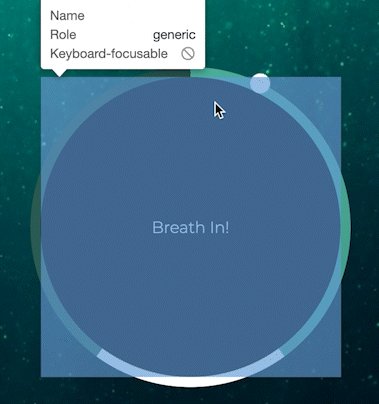
- transform-origin 설정 안했을때

- transform-origin 설정 했을때

회전하는 원점이 변경된 것을 확인할 수 있다.
🔍 자바스크립트 코드
const container = document.getElementById("container");
const text = document.getElementById("text");
const totalTime = 7500;
const inOutTime = (totalTime / 100) * 40;
const holdTime = (totalTime / 100) * 20;
const breatheAnimation = () => {
text.innerText = "Breath In !";
container.className = "container grow";
setTimeout(() => {
text.innerText = "Hold";
container.className = "container hold";
setTimeout(() => {
text.innerText = "Breath Out !";
container.className = "container shrink";
}, holdTime);
}, inOutTime);
};
breatheAnimation();
setInterval(() => {
breatheAnimation();
}, totalTime);