리액트 공식 문서
1.[리액트 공식 문서 번역] Render and Commit

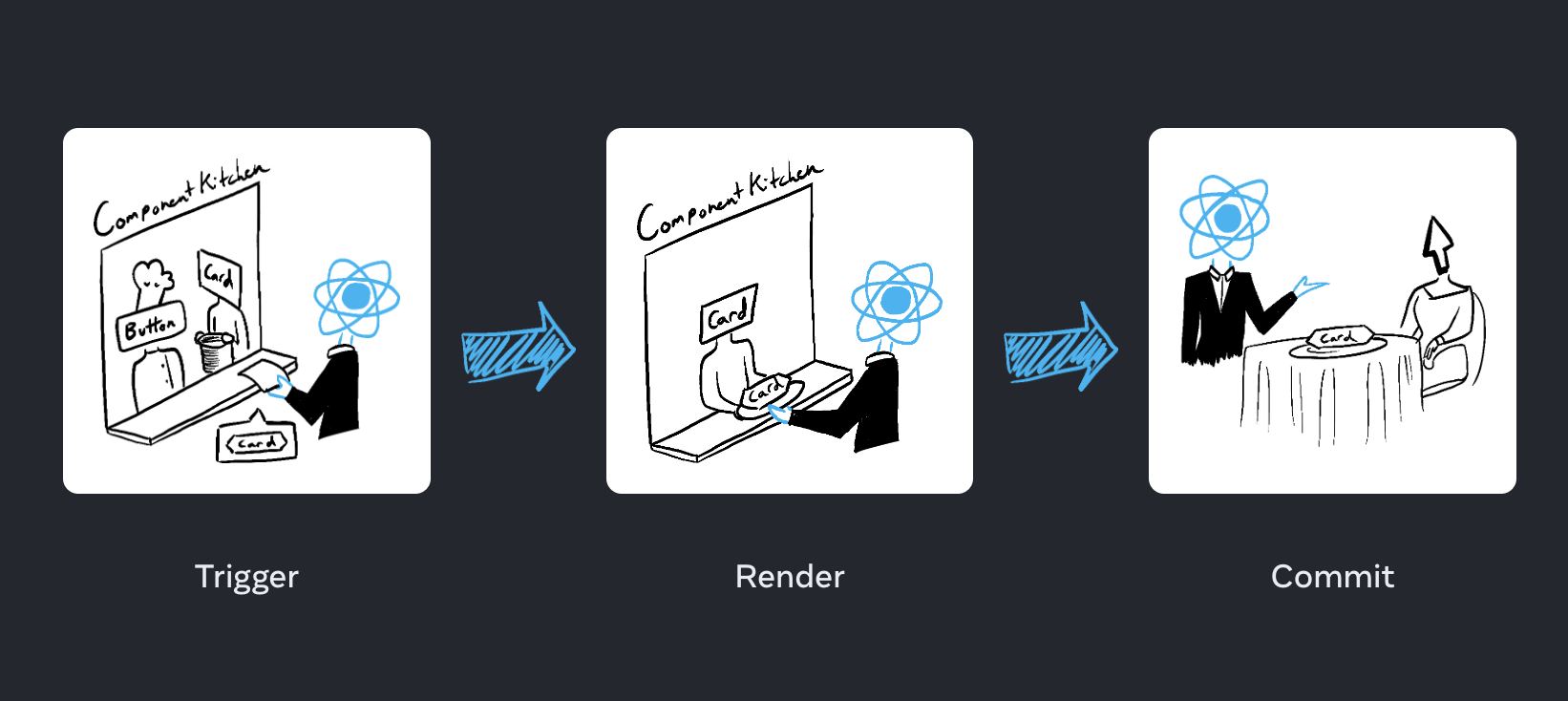
원 글 링크컴포넌트들이 화면에 보여지기전에, 그 컴포넌트들은 반드시 리액트에 의해서 렌더링이 되어야합니다.이 렌더링 과정을 이해하는 것은 어떻게 당신이 작성한 코드가 동작하는지, 그리고 그 코드들의 동작 원리를 설명하는데에 도움이 됩니다. 당신은 이 글에서 리액트에서
2023년 2월 15일
2.[리액트 공식 문서 번역] createRoot

원 글 링크(https://beta.reactjs.org/reference/react-dom/client/createRootcreateRoot 은 당신이 브라우저 DOM 노드 안에 리액트 컴포넌트들을 보여주도록 하기 위해서 root를 만들수 있도록 합니다. 브
2023년 2월 16일
3.[리액트 공식 문서 번역] useRef

원 글 링크useRef 는 당신이 렌더링이 필요 없는 값을 참조 할수 있도록 하는 리액트 훅입니다. ref를 선언하기 위해서 당신의 컴포넌트 최상단에서 useRef를 호출하세요.initialValue : 당신이 ref 객체의 current 프로퍼티에 초기에 지정하고 싶
2023년 3월 7일
4.[리액트 공식 문서 번역] hydrateRoot

원글 링크hydrateRoot은 이전에 react-dom/server에 의해 생성된 HTML 컨텐츠를 가지고 있는 브라우저 DOM node 내부에 리액트 컴포넌트들을 보여질 수 있도록 합니다. hydrateRoot(domNode, reactNode, options?)서
2023년 6월 26일