jest
1.Jest describe, it, beforeEach

위의 코드를 보면 클래스를 각각 test마다 초기화 해주어서 코드를 작성해주는데, describe 안에 최상단에 class를 초기화해서 사용하면 안될까 ? 이렇게 해서 사용하면 안된다. 각각의 테스트는 각자만의 독립성을 보장해야한다. 그렇다면, 매 구문마다 초기화를 해
2023년 4월 8일
2.타입스크립트로 jest 실행하기

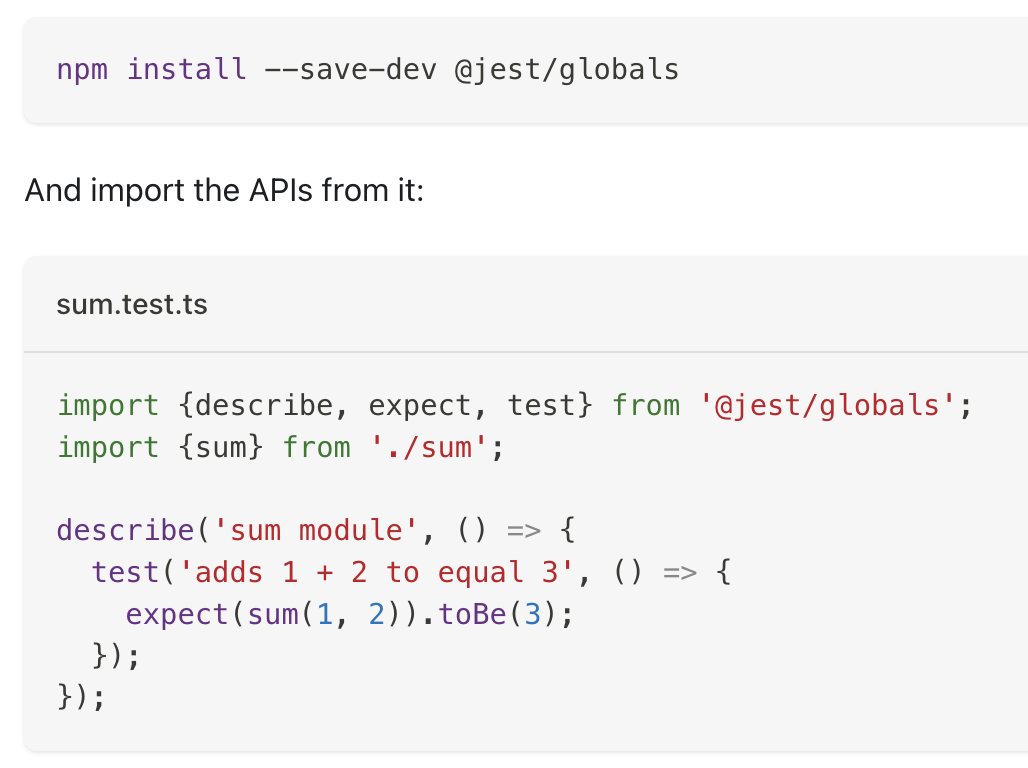
ts-jest : jest의 ts 모듈 @types/jest : Jest API들을 사용하기 위함 만약 @types/jest를 설치한다면 jest api들을 import 해올 필요 없음jest가 타입스크립트를 컴파일하기 위한 config 파일 생성그 후 npm run
2023년 4월 6일
3.jest 에러 테스트 하기

만약에 계산기의 합이 100을 넘는다면 에러를 띄어주도록 테스트코드를 작성한다면 ? 위처럼 expect안에 콜백함수를 넣어주고, toThrow를 이용해서 에러메세지를 띄어준다.
2023년 4월 10일