계속 react-router-dom v5를 쓰다가 v6에 익숙해지기 위해 v6에서 변화 된 부분을 적응중이다.
// Home.js
<Link to={{ pathname: "/play", state: { userNickName: userName } }}>
시작
</Link>// PlayGame.js
let location = useLocation();
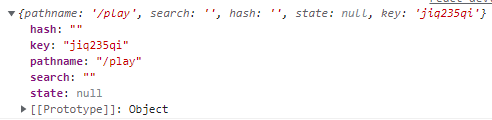
console.log("",location);평소 쓰던것처럼 state에 오브젝트를 주어 값을 전달하려 했고 useLocation을 사용 콘솔창에서 확인해보았다.

pathname이나 다른 값들은 잘 전달이 되었지만, state 값은 자꾸 null 값이 나오는 오류가 발생 되었다.
<Link to={"/play"} state={{ userNickName: userName }}>
시작
</Link>
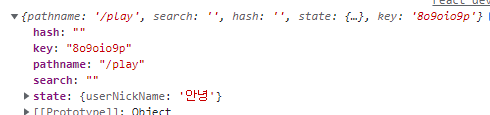
to 속성에는 URL값만 넣어주고 state 속성을 따로 처리 해주었더니 문제가 해결 되었다

사랑합니다 진짜로