내가 만든 사이트를 배포하려면 build용 파일을 생성한후 배포해야한다!!
state, JSX, <컴포넌트>, props 이런 문법들은 브라우저가 해석할 수 없으니 그대로 배포할 수 없음 그래서 이런 문법들을 전통적인 CSS, JS, HTML 문법으로 바꿔주는 작업이 필요하다
이것을 컴파일 또는 build라고 함
배포하고 싶은 프로젝트에서 터미널창에
yarn build 입력
 build라는 폴더가 새로 생성되었다
build라는 폴더가 새로 생성되었다
 깃허브 계정에서 새로 레포지토리를 만든뒤 레포지토리 이름을 아이디.github.io 라고 만들기
깃허브 계정에서 새로 레포지토리를 만든뒤 레포지토리 이름을 아이디.github.io 라고 만들기
 그리고 build 폴더안의 내용물을 드래그 앤 드롭해준다
그리고 build 폴더안의 내용물을 드래그 앤 드롭해준다

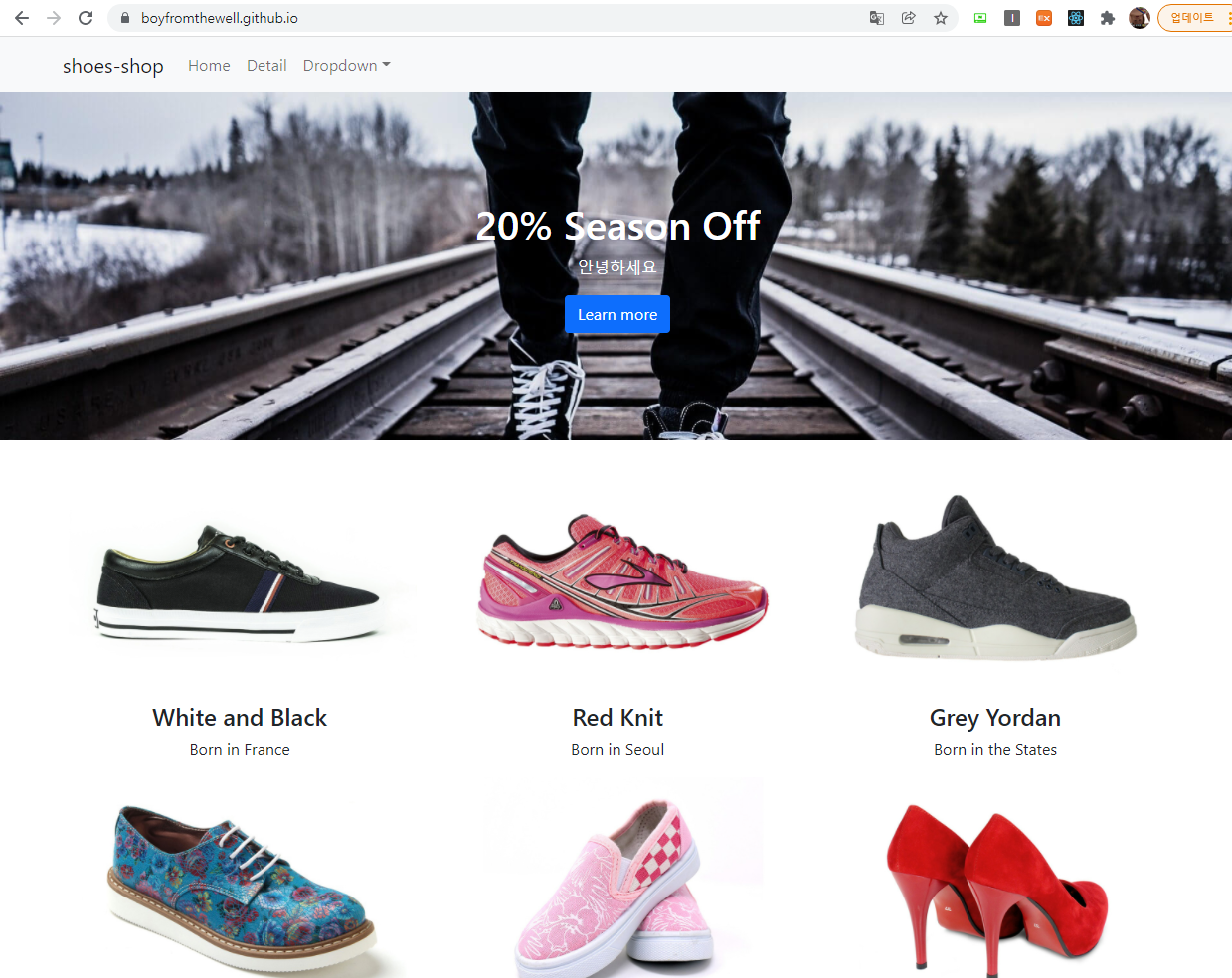
http://깃허브아이디.github.io 로 접속하면 진짜 배포한 프로젝트가 나온다
업데이트 사항이 생기면 build를 또하고 그파일 그대로 다시 업로드 하면된다!!!!
특정 detail 페이지로 url을 직접 입력후 접속하면 에러가 발생한다, 깃허브는 서버를 만지고 할수있는게 아니라 html파일 올린것만 보여주기때문이다. 이게 싫어서 코드를 약간 수정했다<h4> <Link to={"/detail/" + idx} style={{ textDecoration: "none", color: "black" }} {shoes.title} </Link> </h4>
실제 페이지처럼 동작한다!!
https://boyfromthewell.github.io/
깃허브에 페이지 배포하기라서 당연히 git bash를 써서 배포하는줄 알았는데 이렇게 간단한 방법이 있는지 처음 알았다 오늘도 하나 배웠다!!!!!!!
출처 : https://codingapple.com/ (코딩애플님 리액트 강의)

