blog를 제작하며 문득 실제 홈페이지 만드는 제작 순서는 어떻게 될까 궁금하여 찾아보았습니다. 이를 기반으로 저도 blog를 만들면 좋을꺼 같아요 😄👍
참고 사이트
레퍼런스 찾기

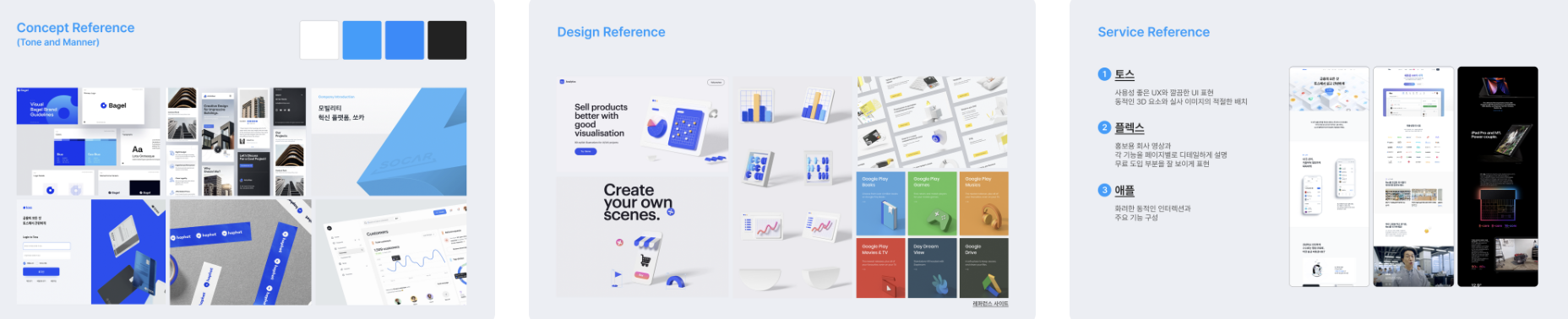
원하는 방향에 대한 레퍼런스를 찾아야 합니다. 레퍼런스는 컨셉 레퍼런스, 디자인 레퍼런스, 퍼블리싱 레퍼런스, 서비스 레퍼런스 등등 구체적으로 쪼개서 찾는 방법이 좋다고 합니다.
-
디자인 레퍼런스 참고 사이트
SiteInspire
기획
1. 사이트맵 구성 및 페이지 별 콘텐츠 구성
키 비주얼을 잡고 서브페이지를 구상합니다. 키 비주얼(인트로 비주얼)은 전반적인 홈페이지의 톤 앤 매너 컨셉을 알 수 있으므로 매우 중요하고, 이를 바탕으로 서브 페이지에도 잘 녹여내야 합니다.
🗝 키 비주얼의 예시
- 화려한 3D 일러스트
- 목업 화면 이미지
- 3D 오브제 요소 ...
2. 기획안 생성
메이페이지부터 서브 페이지까지 각 페이지별 들어갈 콘텐츠를 준비합니다. 제목, 화면명, 화면 수정일, page no, description 등등이 들어갑니다.
디자인
퍼블리싱 & 개발
단순 퍼블리싱 및 개발 뿐만 아니라 도메인을 준비하고 배포하고, SSL 보안 서버 연결 등등 작업을 진행해야 합니다.
운영
구글 애널리틱스 연결을 하여 트래픽을 분석할 수 있고, 검색최적화를 위한 최종 점검도 필요합니다.