자바스크립트 엔진 동작(비동기 ❌)
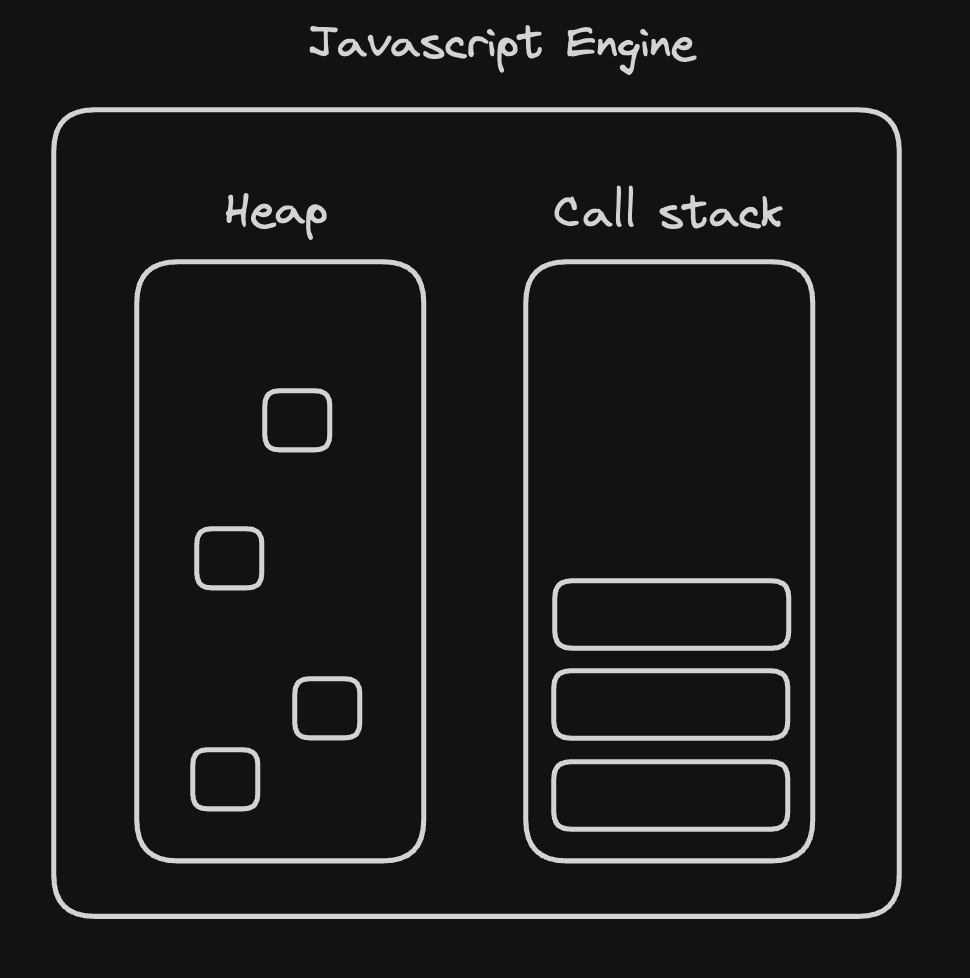
자바스크립트 엔진은 싱글 스레드로 동작합니다. 자바스크립트 엔진은 콜스택과 힙으로 구성되어 있습니다. 이렇게 이루어진 엔진은 콜 스택을 통해 요청된 작업을 순차적으로 실행합니다. 결론적으로 자바스크립트 엔진만으로는 비동기 작업을 수행할 수 없습니다.
- 콜 스택: 실행 컨텍스트 스택
- 힙: 객체가 저장되는 메모리 공간(실행 컨테스트에서 참조)

자바스크립트 엔진 구동하는 환경 동작(비동기 🅾️)
따라서 비동기 동작은 자바스크립트 엔진이 구동하는 환경인 브라우저 또는 node.js에서 담당합니다.
브라우저로 예를 들어보면 브라우저는 태스크 큐와 이벤트 루프를 제공합니다.
- 태스크 큐: 비동기 함수가 일시적으로 보관되는 영역
- 이벤트 루프: 콜 스택과 태스크 큐를 반복적으로 확인하는 작업을 함. 콜 스텍이 비었고, 태스크 큐에 함수가 있으면 태스큐에 있는 함수를 콜 스택으로 이동시킨다.
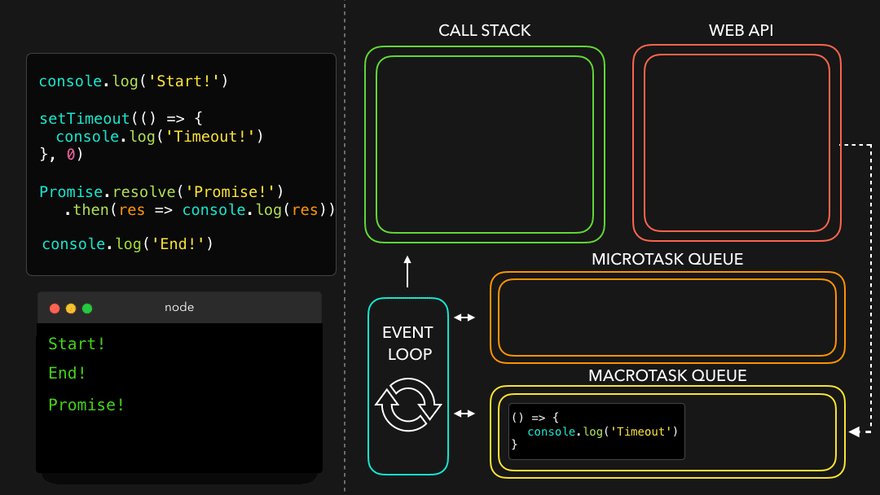
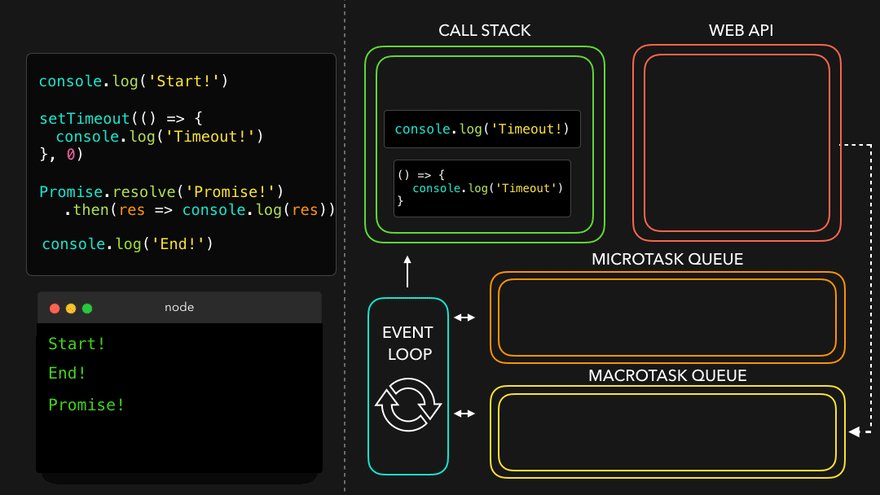
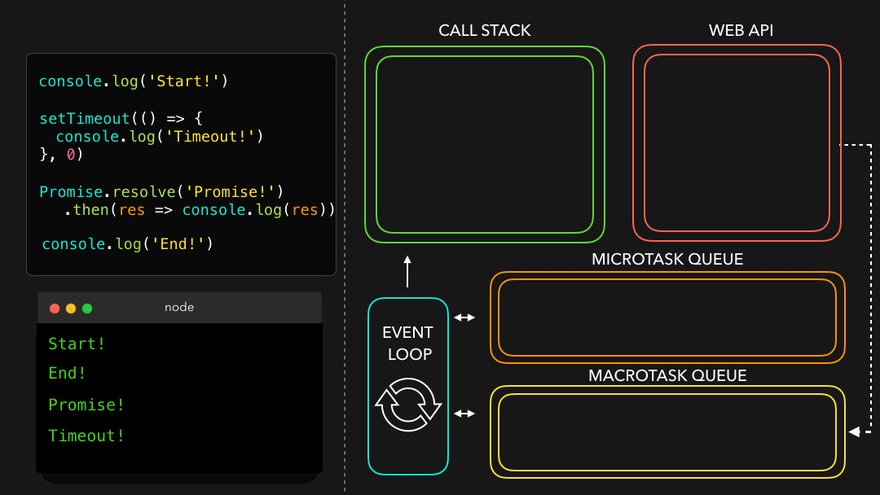
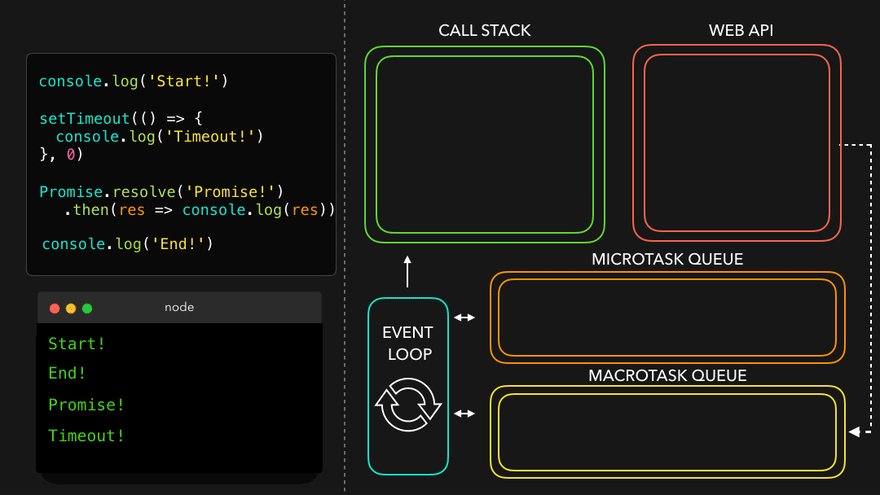
동작 순서 예시