28_Github Profiles
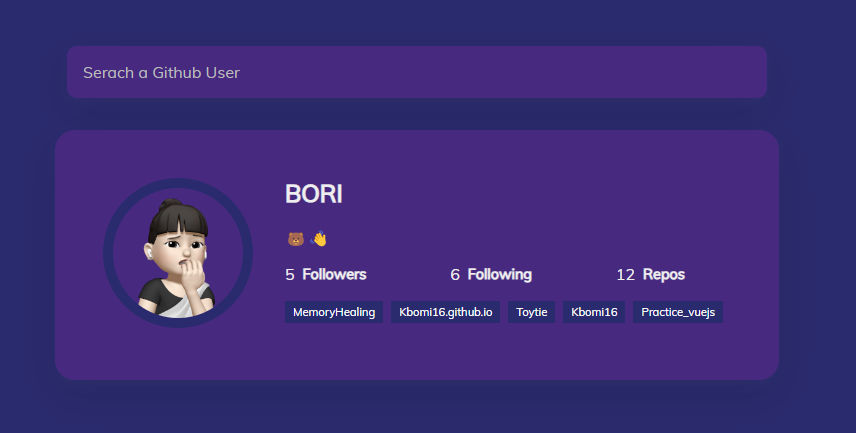
💻 주제 : 깃허브 API로 사용자를 불러와 사용자를 검색해 프로필 데이터를 얻어 카드에 표시함. 또한, 사용자의 최신 리포지토리 5개를 보여줌.


const APIURL = 'https://api.github.com/users/'
const main = document.getElementById('main')
const form = document.getElementById('form')
const search = document.getElementById('search')
async function getUser(username) {
try {
const { data } = await axios(APIURL + username)
createUserCard(data)
getRepos(username)
} catch(err) {
if(err.response.status == 404) {
createErrorCard('이 이름을 가진 사용자가 없습니다.')
}
}
}
async function getRepos(username) {
try {
const { data } = await axios(APIURL + username + '/repos?sort=created')
addReposToCard(data)
} catch(err) {
createErrorCard('Problem fetching repos')
}
}
function createUserCard(user) {
const userID = user.name || user.login
const userBio = user.bio ? `<p>${user.bio}</p>` : ''
const cardHTML = `
<div class="card">
<div>
<img src="${user.avatar_url}" alt="${user.name}" class="avatar">
</div>
<div class="user-info">
<h2>${userID}</h2>
${userBio}
<ul>
<li>${user.followers} <strong>Followers</strong></li>
<li>${user.following} <strong>Following</strong></li>
<li>${user.public_repos} <strong>Repos</strong></li>
</ul>
<div id="repos"></div>
</div>
</div>
`
main.innerHTML = cardHTML
}
function createErrorCard(msg) {
const cardHTML = `
<div class="card">
<h1>${msg}</h1>
</div>
`
main.innerHTML = cardHTML
}
function addReposToCard(repos) {
const reposEl = document.getElementById('repos')
repos
.slice(0, 5)
.forEach(repo => {
const repoEl = document.createElement('a')
repoEl.classList.add('repo')
repoEl.href = repo.html_url
repoEl.target = '_blank'
repoEl.innerText = repo.name
reposEl.appendChild(repoEl)
})
}
form.addEventListener('submit', (e) => {
e.preventDefault()
const user = search.value
if(user) {
getUser(user)
search.value = ''
}
})
- APIURL 변수는 GitHub API의 기본 URL을 저장한다.
- getUser 함수는 사용자 이름을 인수로 받아 해당 사용자의 프로필 정보를 가져오는 역할을 한다. axios를 사용하여 API 요청을 보내고, 가져온 데이터를 createUserCard 함수에 전달하여 사용자 카드를 생성한다. 또한, getRepos 함수를 호출하여 사용자의 레포지토리 정보를 가져온다. 에러 처리를 위해 try-catch 문을 사용하고, 404 상태 코드일 경우에는 "이 이름을 가진 사용자가 없습니다." 오류 메시지를 생성한다.
- getRepos 함수는 사용자 이름을 인수로 받아 해당 사용자의 레포지토리 정보를 가져오는 역할을 한다. axios를 사용하여 API 요청을 보내고, 가져온 데이터를 addReposToCard 함수에 전달하여 레포지토리 카드를 생성한다. 에러 처리를 위해 try-catch 문을 사용하고, 에러 발생 시 "Problem fetching repos" 오류 메시지를 생성한다.
- createUserCard 함수는 주어진 사용자 정보를 기반으로 사용자 카드를 HTML 형식으로 생성하여 main 요소에 삽입한다.
- addReposToCard 함수는 주어진 레포지토리 배열을 사용하여 레포지토리 링크를 사용자 카드에 추가한다.
- createErrorCard 함수는 주어진 메시지를 사용하여 에러 카드를 생성하여 main 요소에 삽입한다.
- form 요소의 submit 이벤트에 대한 이벤트 리스너가 등록되어 있으며, 사용자가 검색 폼을 제출하면 입력된 사용자 이름으로 getUser 함수를 호출하여 사용자 정보를 검색한다. 검색 폼이 제출된 후에는 검색 필드가 초기화된다.
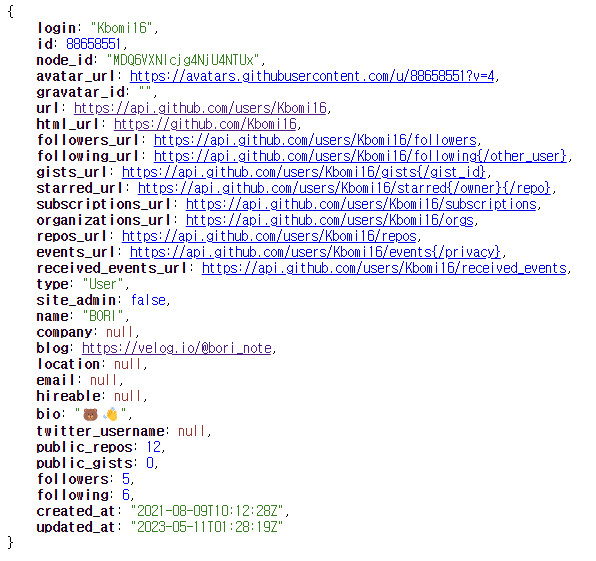
👍🏻 깃허브 사용자 API
https://api.github.com/users/ 뒤에 검색 창에 입력된 사용자 ID가 들어감
아래 이미지는 나의 깃허브 id를 입력했을 때 나오는 정보임.