46_Quiz App
💻 주제 : 퀴즈를 푼 후 몇 개를 맞췄는지 보여줌.

✨JS
😶 퀴즈 데이터
const quizData = [
{
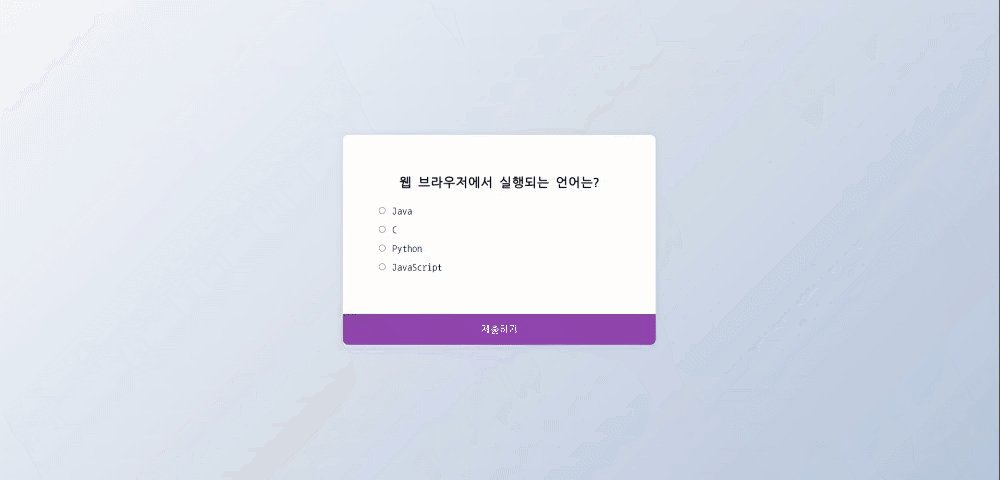
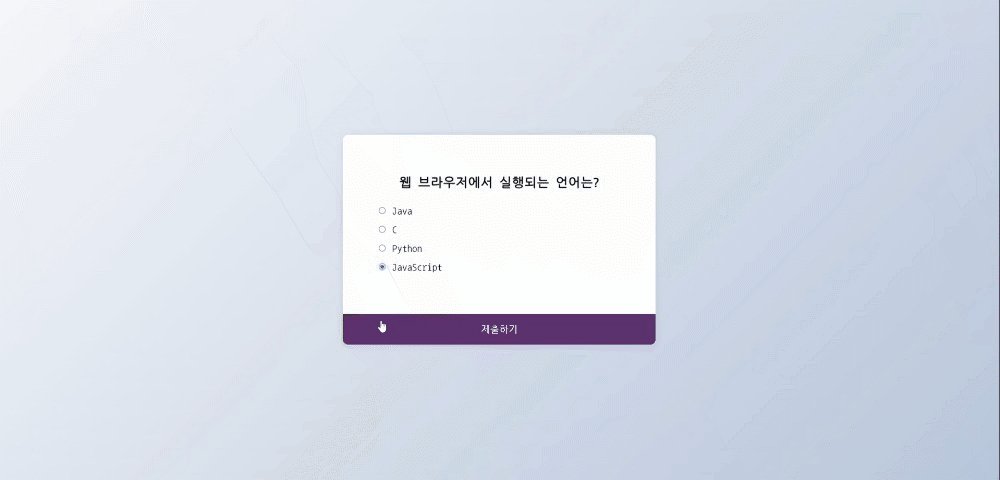
question: "웹 브라우저에서 실행되는 언어는?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
},
{
question: "CSS는 무엇을 의미하나?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
},
{
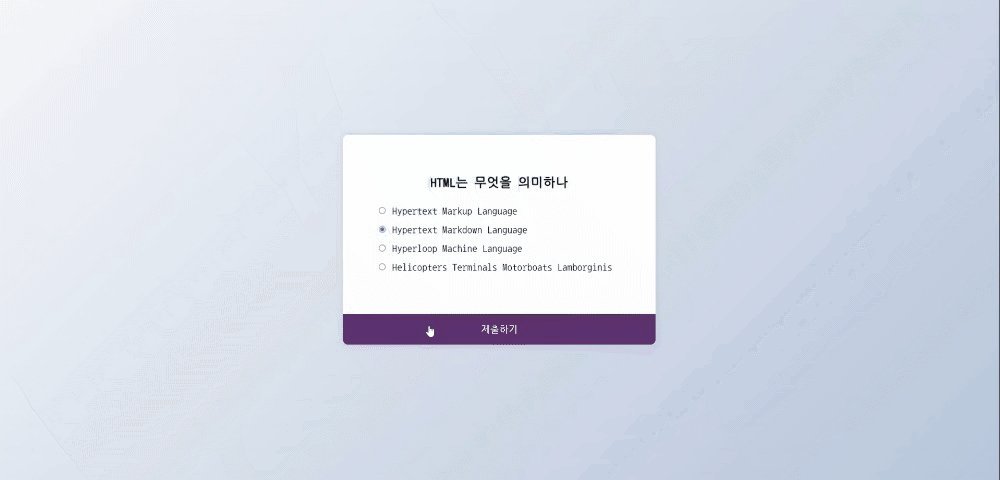
question: "HTML는 무엇을 의미하나",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
},
{
question: "JavaScript가 출시된 연도는?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
},
];😶 퀴즈 화면과 답을 선택했을 때
// 현재 퀴즈의 인덱스를 나타내는 변수
let currentQuiz = 0
// 사용자의 점수
let score = 0
loadQuiz()
function loadQuiz() {
deselectAnswers()
const currentQuizData = quizData[currentQuiz]
questionEl.innerText = currentQuizData.question
a_text.innerText = currentQuizData.a
b_text.innerText = currentQuizData.b
c_text.innerText = currentQuizData.c
d_text.innerText = currentQuizData.d
}
function deselectAnswers() {
answerEls.forEach(answerEl => answerEl.checked = false)
}
function getSelected() {
let answer
answerEls.forEach(answerEl => {
if(answerEl.checked) {
answer = answerEl.id
}
})
return answer
}-
deselectAnswers(): 답안 선택 상태를 초기화
-
const currentQuizData = quizData[currentQuiz]
currentQuiz에 해당하는 퀴즈 데이터를 가져온다. -
innerText
각 questionEl과 a_text, b_text, c_text, d_text 요소에 퀴즈 데이터의 질문과 각 선택지를 할당한다. -
answerEls.forEach(answerEl => answerEl.checked = false)
answerEls 배열의 모든 요소의 선택 상태를 해제한다.
사용자가 새 퀴즈로 넘어갈 때 이전 퀴즈의 선택을 초기화한다. -
function getSelected() { ... }:
선택된 답을 가져온다. 선택된 답안의 id를 반환한다. -
answerEls.forEach(answerEl => { ... })
answerEls 배열의 각 요소에 대해 반복문을 실행한다. -
if(answerEl.checked) { ... }
현재 요소가 선택되어 있는지를 확인하고, 선택되어 있다면 해당 요소의 id를 answer 변수에 할당한다.
😶 제출하기 버튼
submitBtn.addEventListener('click', () => {
const answer = getSelected()
if(answer) {
if(answer === quizData[currentQuiz].correct) {
score++
}
currentQuiz++
if(currentQuiz < quizData.length) {
loadQuiz()
} else {
quiz.innerHTML = `
<h2>당신은 ${score}/${quizData.length} 문제를 맞혔습니다!</h2>
<button>다시하기</button>
`
}
}
})-
const answer = getSelected()
getSelected() 함수를 호출하여 사용자가 선택한 답을 가져온다. -
if(answer === quizData[currentQuiz].correct) { ... }
사용자가 선택한 답 answer와 현재 퀴즈의 올바른 답 quizData[currentQuiz].correct를 비교한다.
만약 맞았다면 score가 증가된다. -
currentQuiz++: 다음 퀴즈로 넘어갈 수 있도록 currentQuiz를 증가시킨다.
-
if(currentQuiz < quizData.length) { ... }
만약 아직 모든 퀴즈를 다 풀지 않았다면, 다음 퀴즈를 로드하기 위해 loadQuiz() 함수를 호출한다. -
quiz.innerHTML = ...
quiz 요소의 내용을 변경하여 최종 점수와 "다시하기" 버튼을 출력한다. -
location.reload()
"다시하기" 버튼을 클릭하면 현재 페이지를 새로고침하여 퀴즈를 다시 시작할 수 있다.
