14_Animated Navigation
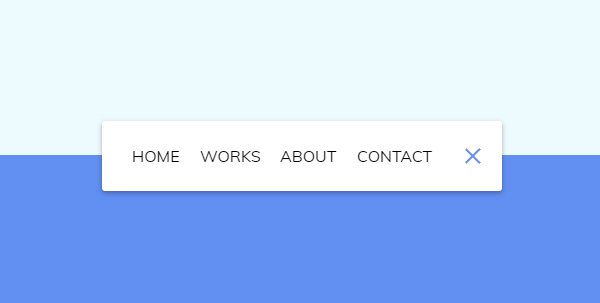
💻 주제 : 네비게이션 바의 X를 누르면 네비바가 줄어들면서 햄버거 바로 전환된다.
- rotate를 활용한 css가 많음.
- toggle 메서드를 이용해 active 클래스를 붙이거나 제거하여 네비 바에 애니메이션을 적용함.


nav ul li {
transform: rotateY(0deg);
opacity: 0;
transition: transform 0.6s linear, opacity 0.6s linear;
}
nav.active ul li {
opacity: 1;
transform: rotateY(360deg);
}
nav.active .icon .line1 {
//요소를 반시계 방향으로 회전시키고 수직으로 5.5px만큼 이동
transform: rotate(-765deg) translateY(5.5px);
}
nav.active .icon .line2 {
//요소를 시계 방향으로 회전시키고 수직으로 -5.5px만큼 이동
transform: rotate(765deg) translateY(-5.5px);
}