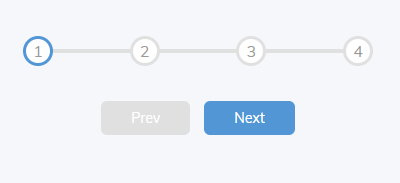
02_Progress Steps
💻 주제 : Prev와 Next 버튼에 따라 진행 바가 움직임.
- currentActive라는 변수를 만들고 이 변수가 circles.length(길이 4)보다 작으면 currentActive 가 1이 되고, 크면 currentActive = circles.length로 함.


let currentActive = 1;
next.addEventListener('click', () => {
currentActive++
if(currentActive > circles.length) {
currentActive = circles.length
}
update()
});
prev.addEventListener('click', () => {
currentActive--
if(currentActive < 1) {
currentActive = 1
}
update()
});- update 함수를 통해 어떤 원이 활성되어야 하는지 classList의 add, remove 기능으로 설정함.
- currentActive가 1일때(완전 초기화) Prev는 버튼이 안 눌리게 disabled로 설정함.
