
✨flex
Flex Container (Flex 컨테이너)
- Flexbox를 적용하는 부모 요소
- display: flex 또는 display: inline-flex 속성을 설정하여 정의한다.
Flex Items (Flex 아이템)
- Flex 컨테이너의 자식 요소들을 Flex 아이템이라고 한다.
- Flex 아이템은 Flex 컨테이너 내에서 배치되는 개별 요소다.
[Flex 컨테이너에 적용할 수 있는 속성]
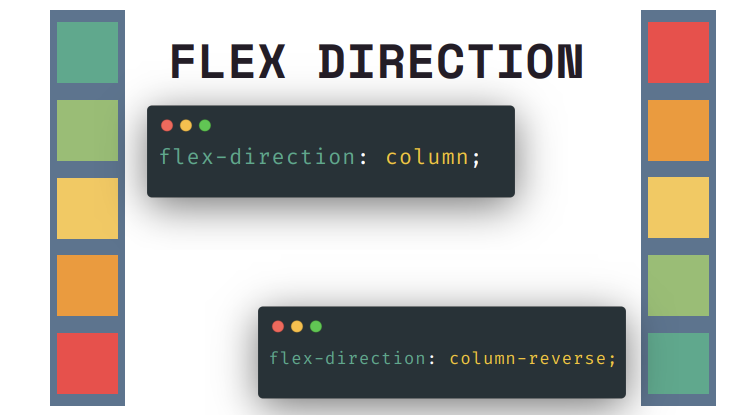
flex-direction
Flex 아이템의 배치 방향을 지정한다.
row, row-reverse, column, column-reverse 값을 가질 수 있다.



flex-wrap
Flex 아이템이 한 줄에 모두 배치되지 않을 경우 줄 바꿈 여부를 지정한다.
nowrap, wrap, wrap-reverse 값을 가질 수 있다.

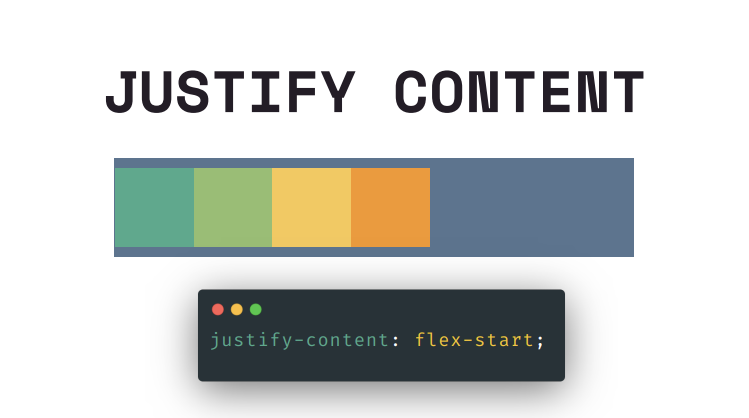
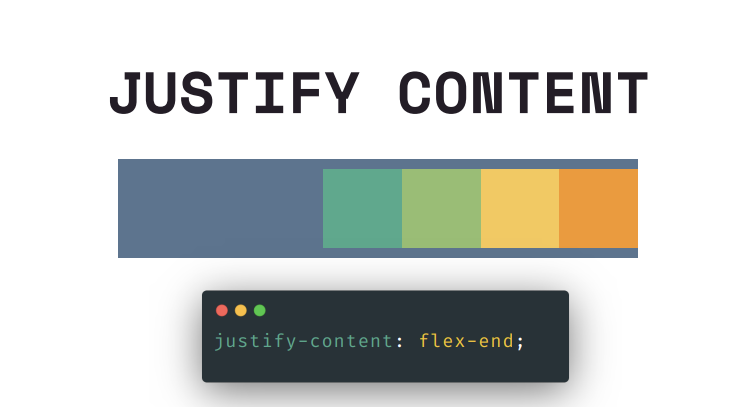
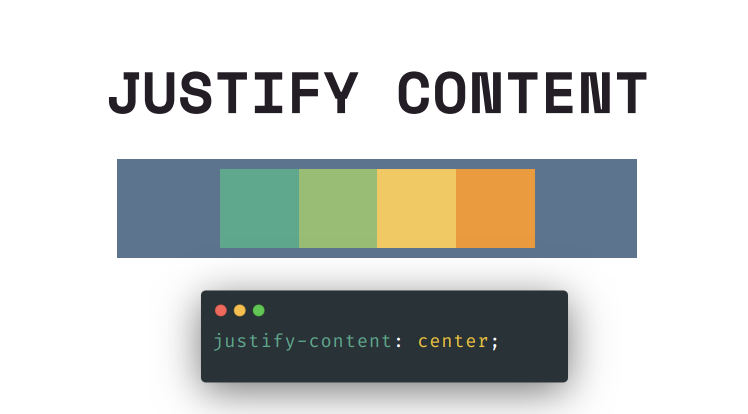
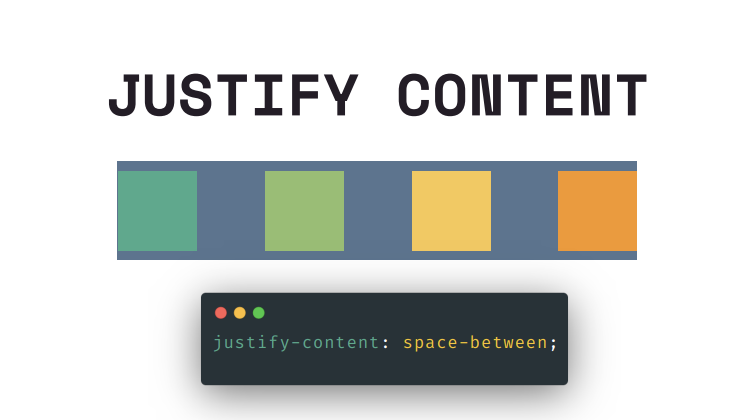
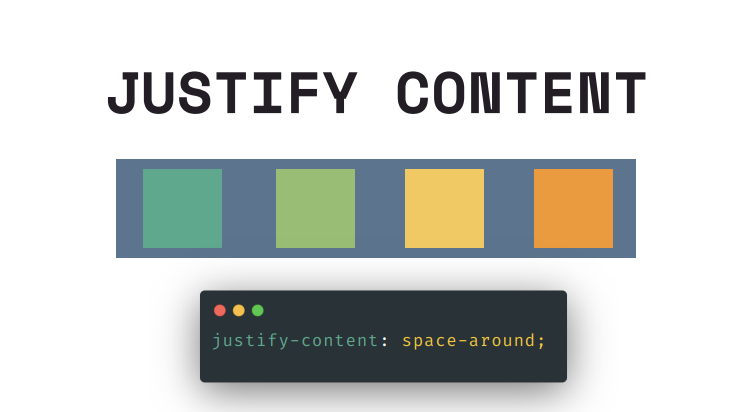
justify-content
Flex 아이템을 수평 방향으로 정렬한다.
flex-start, flex-end, center, space-between, space-around, space-evenly 값을 가질 수 있다.





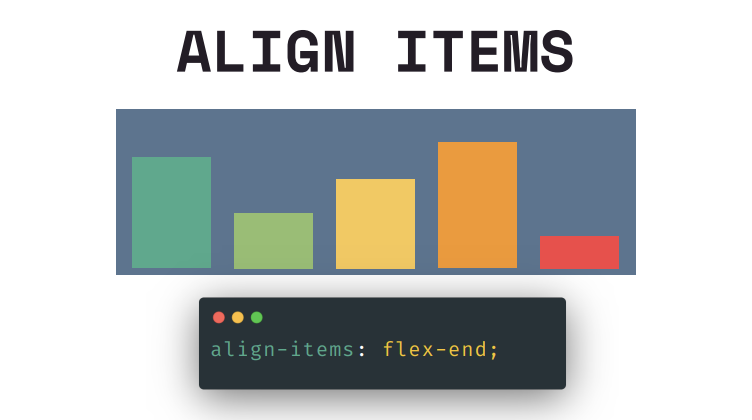
align-items
Flex 아이템을 수직 방향으로 정렬한다.
flex-start, flex-end, center, baseline, stretch 값을 가질 수 있다.




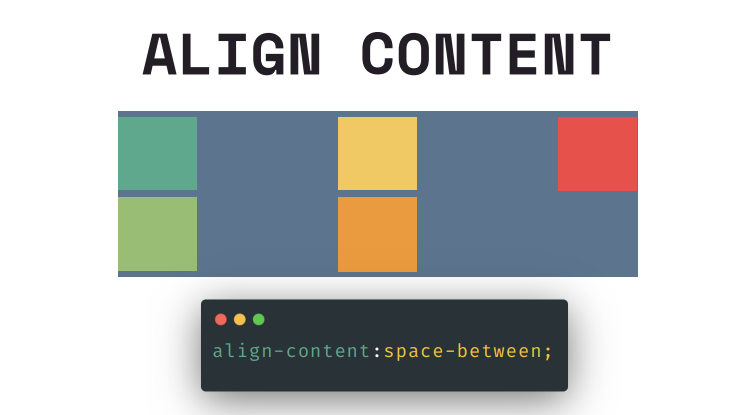
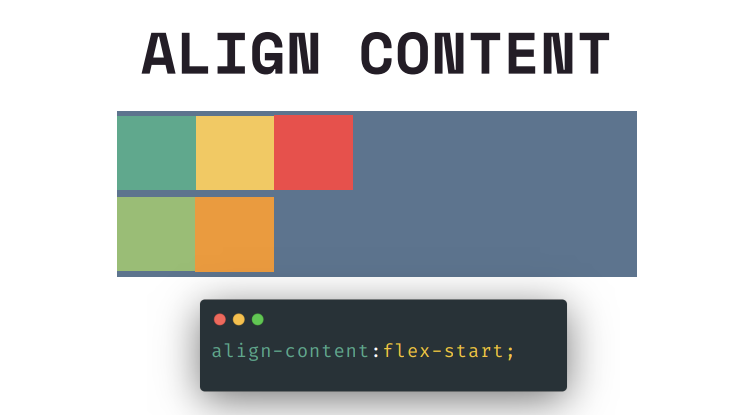
align-content
여러 줄의 Flex 아이템을 수직 방향으로 정렬한다. flex-start, flex-end, center, space-between, space-around, stretch 값을 가질 수 있다.





[Flex 아이템에 적용할 수 있는 속성]
flex-grow
Flex 아이템이 컨테이너 내에서 얼마나 공간을 차지할지를 지정한다.
flex-shrink
Flex 아이템이 컨테이너 내에서 줄어들 수 있는 정도를 지정한다.
flex-basis
Flex 아이템의 초기 크기를 지정한다.
order
Flex 아이템의 순서를 지정한다.
