
✨position
🫠static
- position 속성의 기본값
- 요소는 일반적인 문서 흐름에 따라 배치되며, top, right, bottom, left, z-index 속성이 적용되지 않는다.

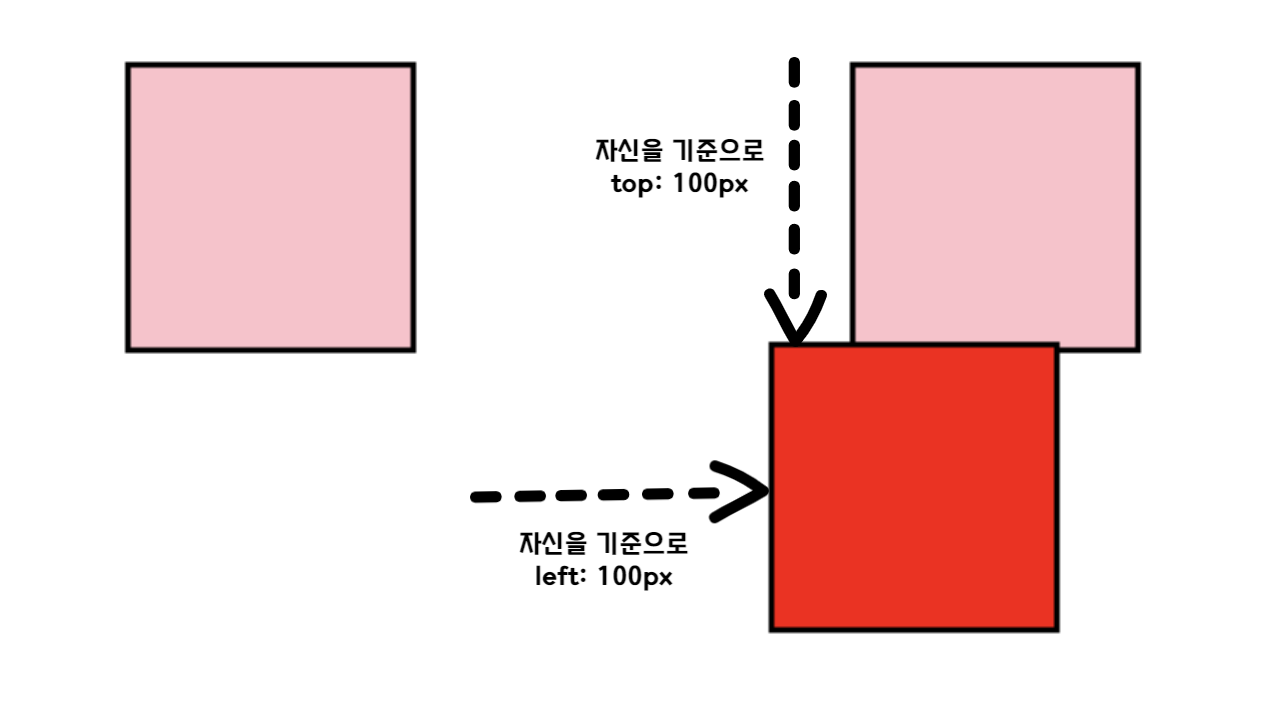
🫠relative
- 요소를 자기 자신을 기준으로 상대적인 위치로 이동시킨다. top, right, bottom, left 속성을 사용하여 위치를 조정할 수 있다. 다른 요소들은 해당 요소의 위치를 차지하며, 상대적인 위치에 따라 배치된다.

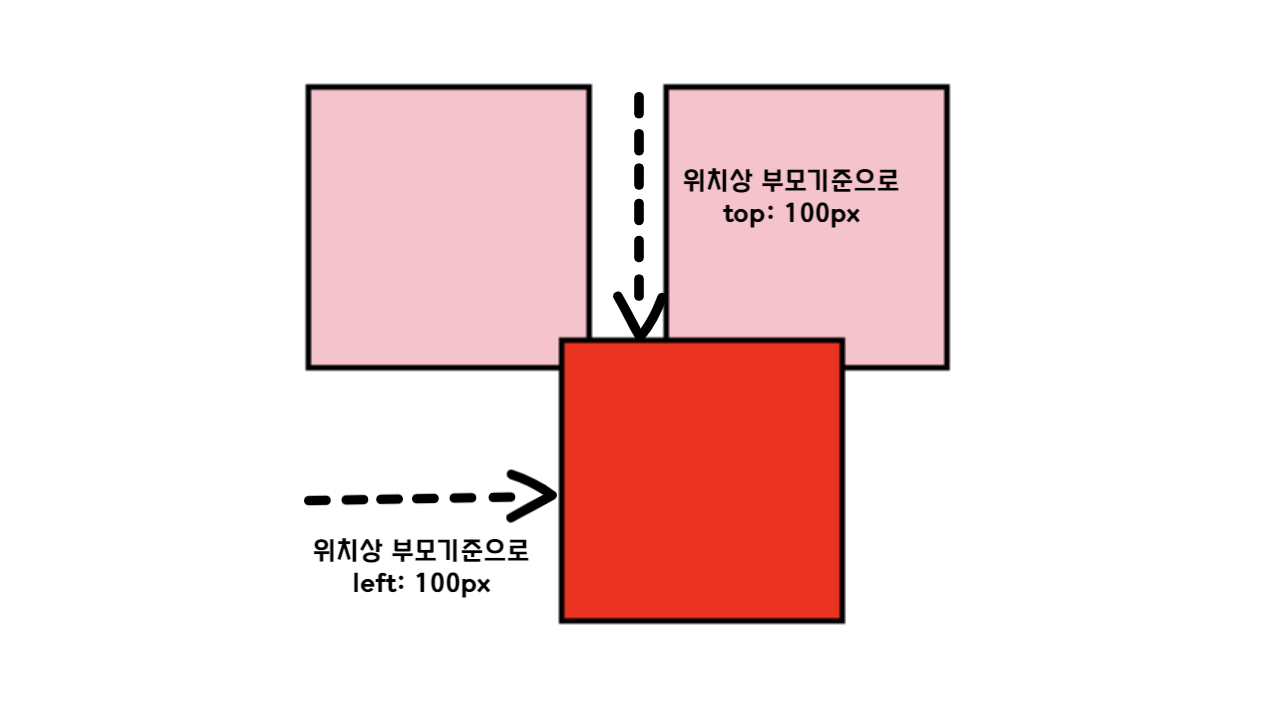
🫠absolute
- 요소를 문서 흐름에서 제거하고, 가장 가까운 조상 요소 중 position: static이 아닌 요소를 기준으로 상대적인 위치로 이동시킨다.
만약 그런 조상 요소가 없으면, 문서의 초기 컨테이너(일반적으로 body)를 기준으로 상대적인 위치로 이동한다. top, right, bottom, left 속성을 사용하여 위치를 조정할 수 있다.

🫠fixed
- 요소를 뷰포트를 기준으로 고정된 위치에 배치한다. 스크롤해도 요소의 위치가 변경되지 않는다. top, right, bottom, left 속성을 사용하여 위치를 조정할 수 있다.
🫠sticky:
- 요소를 문서 흐름에 따라 배치하다가 스크롤되면 특정 위치에 고정시킨다. 스크롤되기 전까지는 relative와 동일한 동작을 하며, 스크롤될 때 특정 위치에 도달하면 그 위치에 고정된다. top, right, bottom, left 속성을 사용하여 스크롤에 반응하는 위치를 조정할 수 있다.
👍🏻position 속성 값으로 absolute, fixed가 지정된 요소는 display 속성이 block으로 바뀜.
