webpack config로 html-webpack-plugin을 사용하면서
favicon을 로드할 수 있는 방법에 관하여
알아보았다
- favicon 만드는 방법
- html-webpack-plugin을 활용하여 설정하는 방법
- html-loader 활용하여 설정하는 방법
1. favicon 만들기
디자인하기
포토샵, 일러스트를 사용하기 어렵거나 귀찮다면
간단하게 canva를 통해 디자인할 수 있다
📎 https://www.canva.com/ko_kr/

로고라고 적혀있는 링크를 클릭하면
작업할 수 있는 캔버스가 나온다

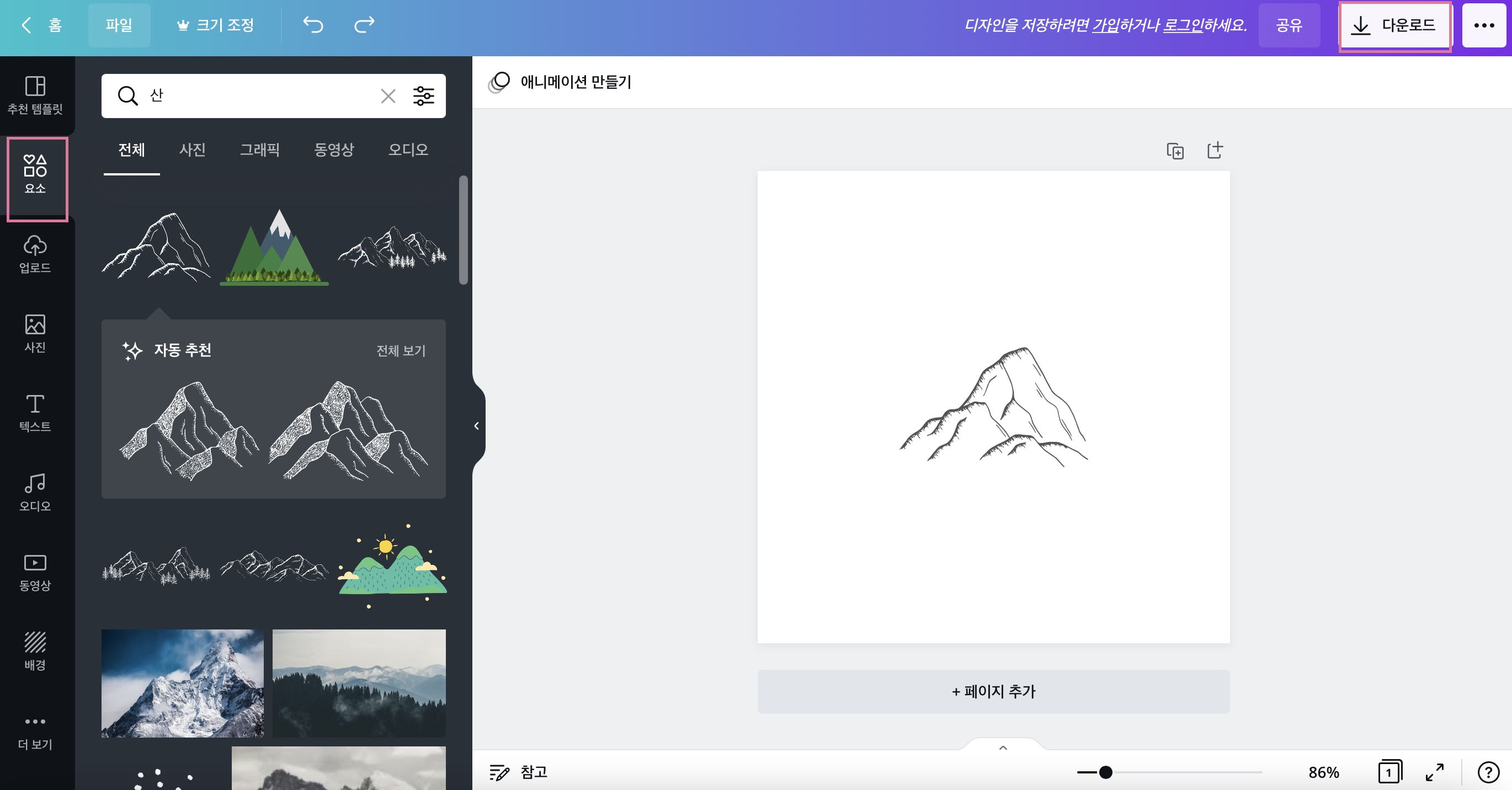
요소들을 클릭해 원하는 일러스트와
배경색 등
간편하게 디자인 할 수 있다
마지막에는 오른쪽 상단의 다운로드 버튼을 누르면
결과물이 다운로드 될 것이다
favicon 생성
favicon을 만들어주는 사이트이다
이 사이트 말고도 favicon을 생성해주는 곳은 많다
📎 https://realfavicongenerator.net
이미지를 업로드 한 뒤
옵션들을 설정할 수도 있다
기본 설정으로 하단의
generate your favicon... 버튼을 누르면
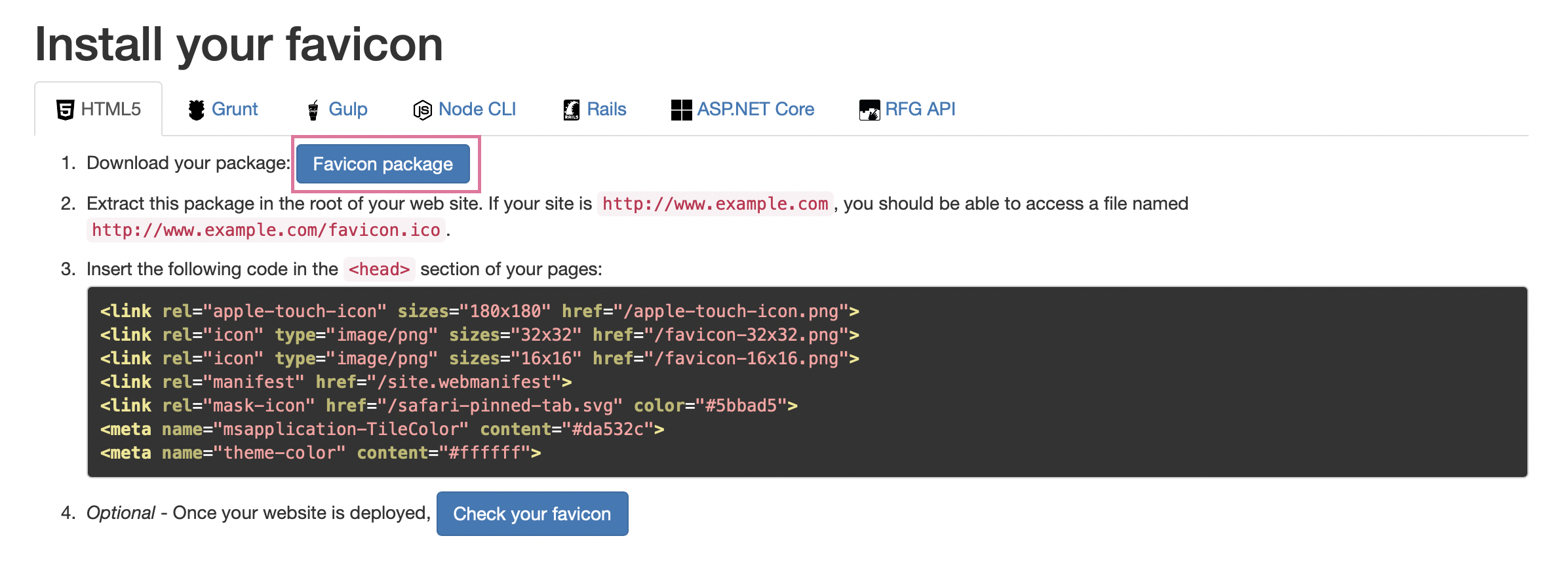
아래와 같이 결과물이 나올 것이다

적혀있는 순서대로 설정해주면 된다
- favicon 패키지를 데스크톱에 다운받고
- 이 패키지를 자신의 프로젝트 파일 최상단 루트 파일에
넣어준다 - 그런 다음 html head태그 안에 위의 코드를 복사 붙여넣기하면 된다
오류가 난다면 아마 href 경로 설정을 잘못해서 발생했을 확률이 높다
2. html-webpack-plugin과 함께
html-webpack-plugin을 사용하고 있다면
favicon이 바로 설정되지 않을 것이다
📎 html-webpack-plugin github docs
https://github.com/jantimon/html-webpack-plugin
위의 링크에서 옵션에 관한 테이블을 살펴보면
favicon에 관한 옵션을 확인할 수 있다
webpack config
new HtmlWebpackPlugin({
template: "./src/index.html",
hash: true,
favicon: "favicon/favicon.ico",
}),favicon 경로를 html-webpack-plugin 옵션에 추가하자
html head
<head>
<link rel="shortcut icon" href="<%=htmlWebpackPlugin.files.favicon%>" type="image/x-icon">
</head>경로 설정 시 위의 코드와 같이
ejs 문법으로 경로를 넣어주면 된다
3. html-loader와 함께
📎 html-loader github docs
https://github.com/webpack-contrib/html-loader#interpolation
위의 문서에서 sources 옵션을 활용하면
여러가지 assets들을 로드할 수 있다고 나와있다
- sources 옵션의 기본 설정은 true이다
이것 이외에 다른 설정을 해주지 않으면 html의 모든 img 태그 등 assets이 import 될 수 있다 - favicon만 설정하고 싶다면 sources 옵션의 세부사항을 구체적으로 적어주자
webpack config
{
test: /\.html$/i,
loader: "html-loader",
options: {
sources: {
list: [
{
tag: "link",
attribute: "href",
type: "src",
},
],
},
},
},tag, attribute, type 세 개를 다 지정해주어야한다
html-loader sources 옵션 문서에 자세한 내용이 나오니
참고하자
html head
<head>
<link rel="shortcut icon" href="./favicon/favicon.ico" type="image/x-icon">
</head>href 경로는 프로젝트 디렉토리 구조에 따라 다를 것이다

I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy For More Information.