✏️프론트엔드 토이 프로젝트를 깃허브를 통해 배포하는 방법
- github main branch 외에 gh-pages라는 branch를 새로 만들어준다
- 브랜치명은 반드시 gh-pages로 지정하기❤️
git branch gh-pages- main branch가 commit 된 상태에서 gh-pages branch로 전환하여 push해주기
git switch gh-pages-
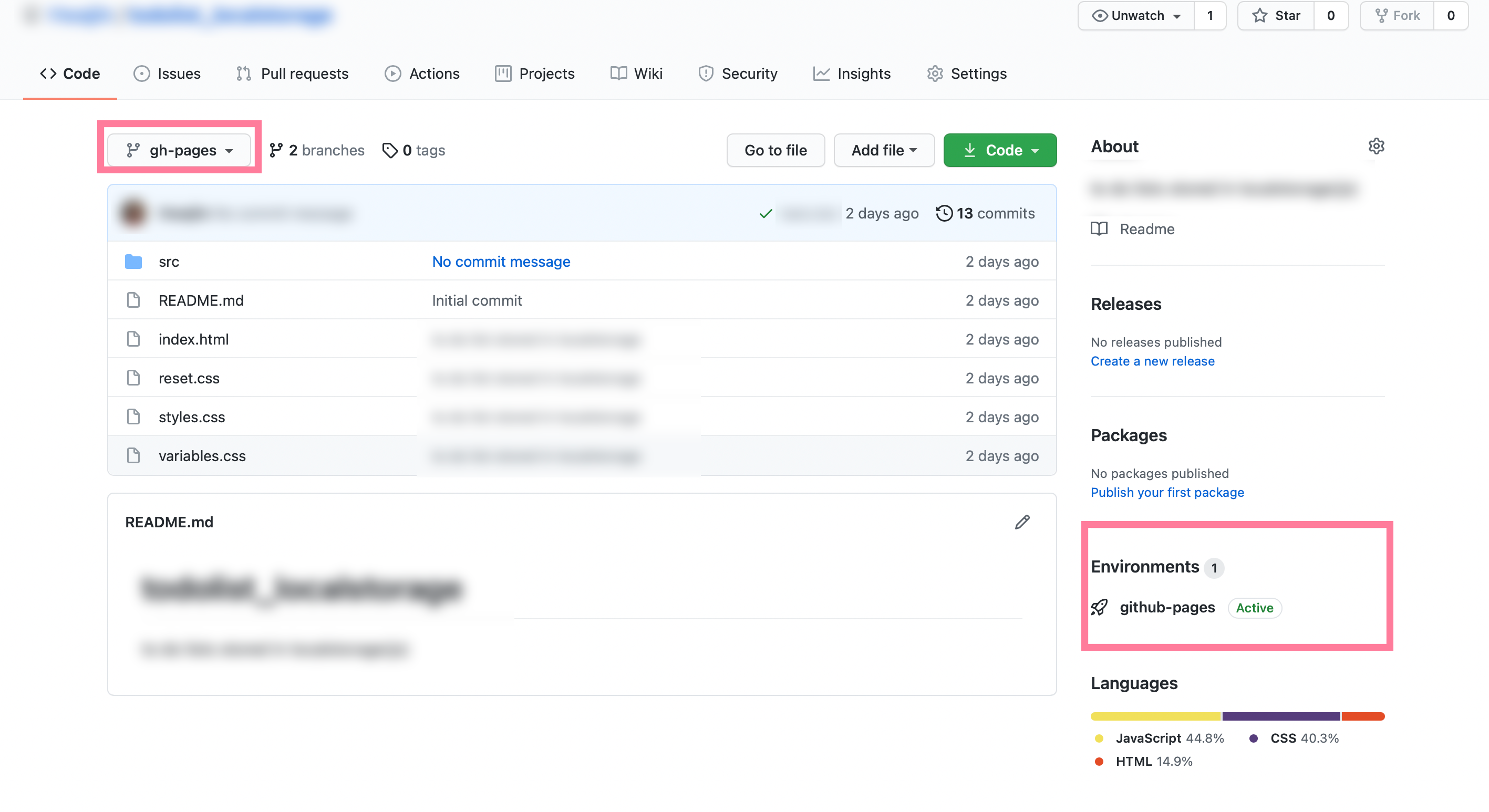
github의 해당 repository로 들어간다
-
gh-pages로 branch에서 오른쪽 핑크 박스로 들어가기

-
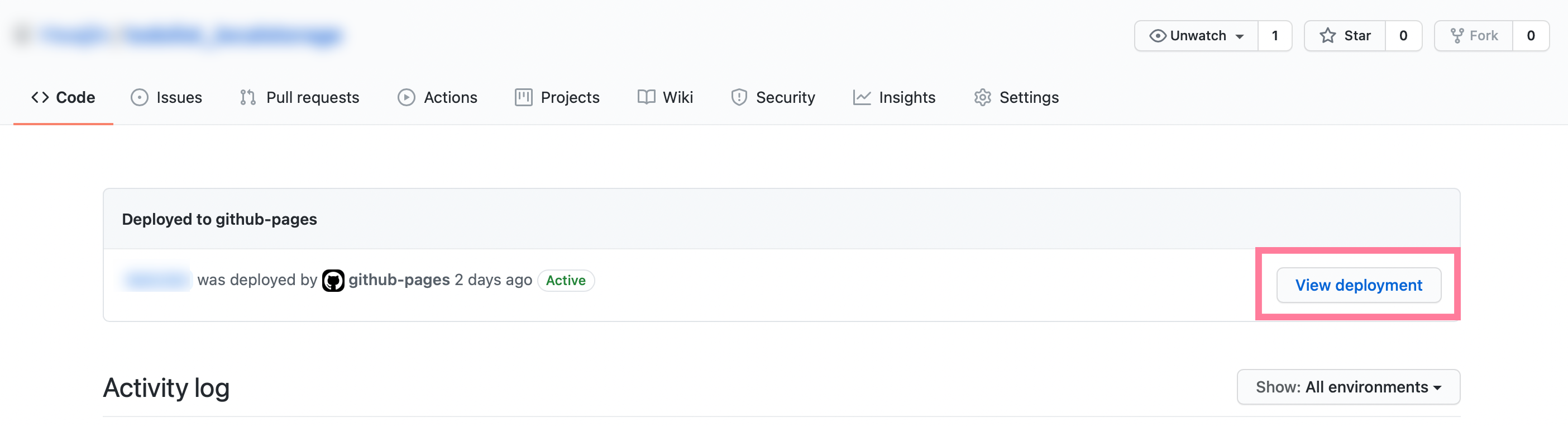
View deployment를 클릭하면 내가 만든 프로젝트를 확인 가능!

url을 통해 지인들에게도 공유해보자💘
✏️깃허브 배포 시 이미지가 뜨지 않는 오류
이렇게 순조롭게 배포가 되는가 싶었는데
내가 파일에 업로드했던 이미지들이 보이지 않았다
콘솔창을 확인하는 서버에 리소스가 없다?고 떠서
바로 구글링을 시작했다
원인은 이미지 경로와 관련된 코드 때문이었다
이 오류는 이미지 경로를 상대경로가 아닌
절대경로로 바꿔주니 해결되었다
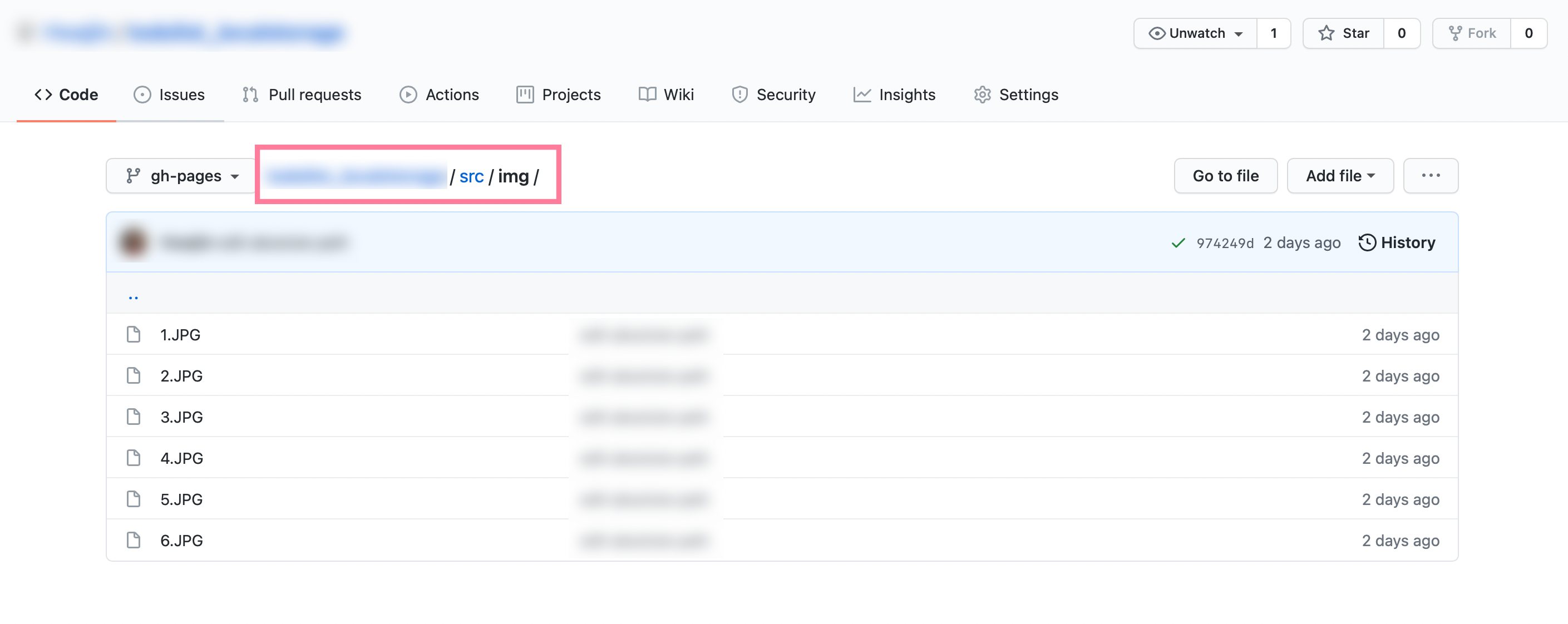
깃허브 해당 repo 내에 이미지가 있는 파일로 들어가 경로를 확인해보자
사진 속 핑크 박스를 참고

절대경로에 관한 지식이 부족한 탓인지 ./ ../ 모든 경우의 수를 넣어서 해봤지만 계속 오류가 났고 결국 밑과 같은 형식의 코드를 넣으니
배포 화면에 이미지가 제대로 업로드 되는 것을 확인하였다
element.style.background: `url("https://***.github.io/***/src/img/${list[idx]}")`