포트폴리오를 준비하다가
목업 파일을 사용하여 각 프로젝트의 썸네일을
제작할 일이 있었다
크롬의 개발자 도구를 활용하면
desktop, tablet, mobile 등
각 디바이스에 맞게 스크린 샷이 가능하다
목업 파일 사이트
📎 https://kr.freepik.com
나는 이곳에서 무료 PSD를 다운받을 수 있었다
이 파일을 포토샵에서 열어
스크린 캡쳐된 이미지를 적용하면 된다
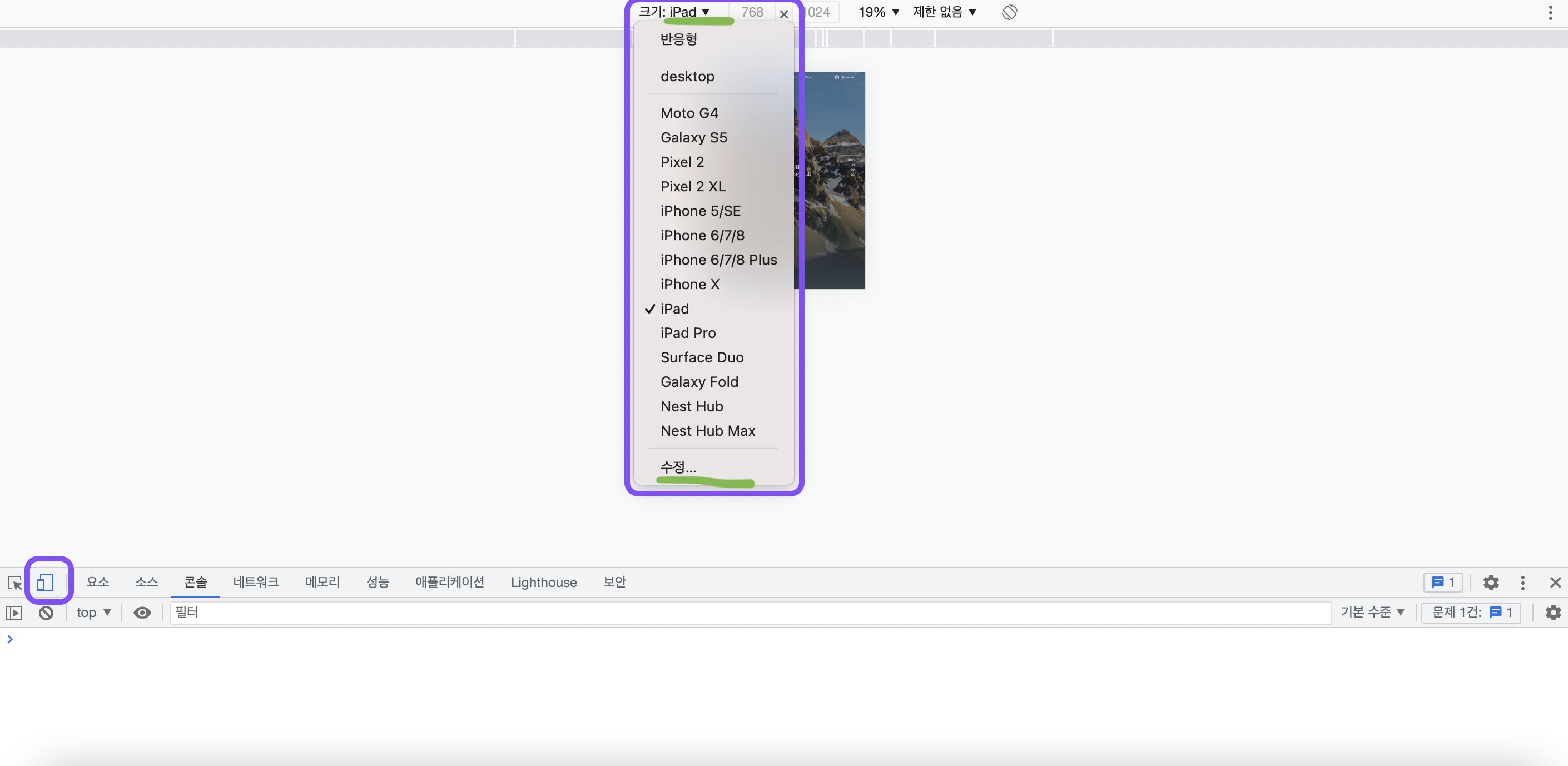
크롬 개발자 도구로 스크린샷 하기

왼쪽 아래 디바이스 모양의 아이콘을 클릭하면
여러 기기의 형태로 반응형 테스트를 할 수 있다
중간 박스의 여러 선택지들 중
원하는 디바이스를 지정할 수 있다
원하는 크기가 없다는 수정... 카테고리를 클릭하면
크기를 사용자가 지정할 수 있다

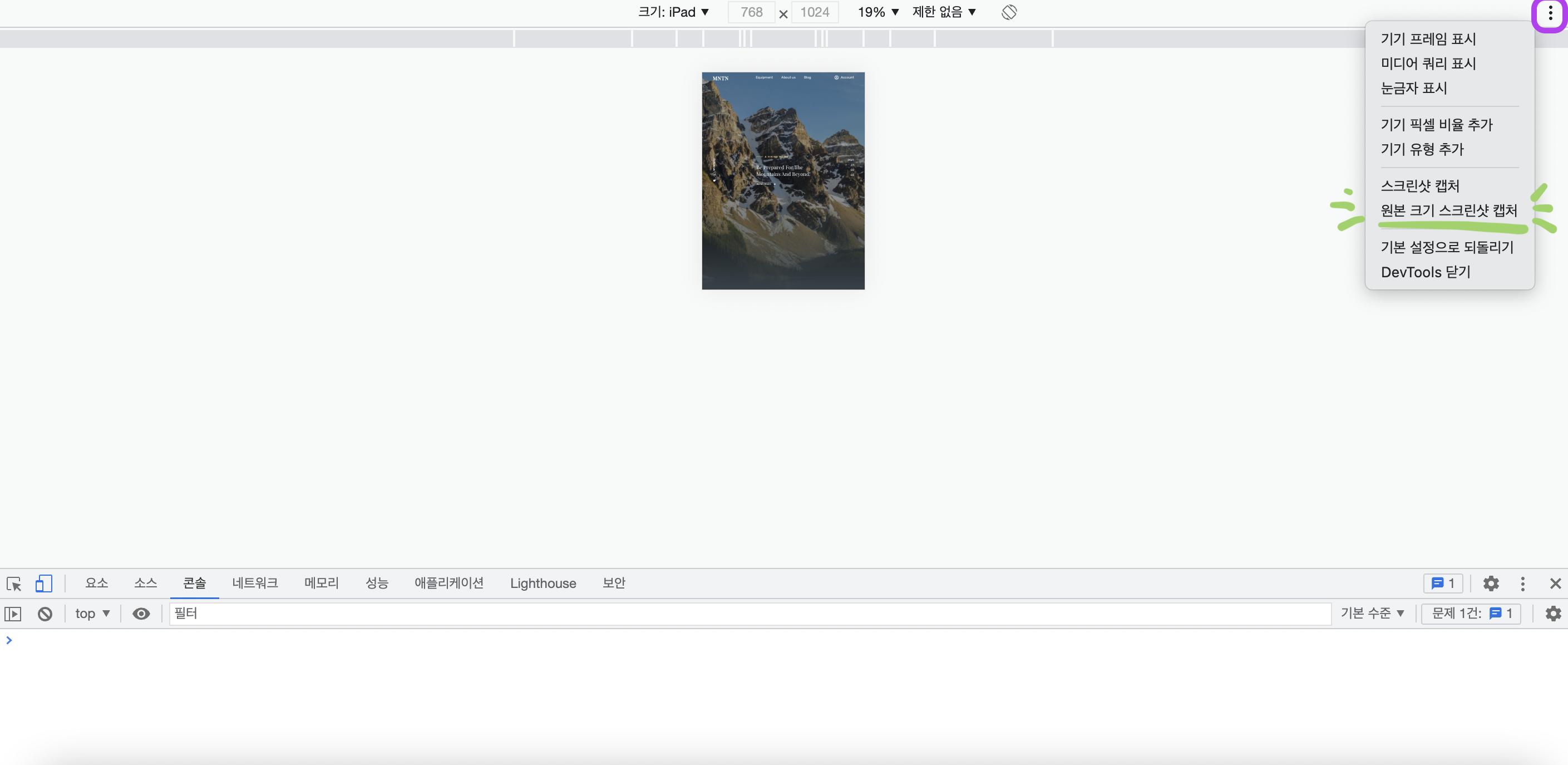
기기를 설정하고나면
오른쪽 상단의 점 세개를 클릭하여
스크린샷 캡쳐 또는, 원본 크기 스크린샷 캡쳐까지 가능하다
스크린샷 캡쳐는 뷰포트만 캡쳐하며
원본 크기 스크린샷 캡쳐는 전체 페이지 자체를 캡쳐한다
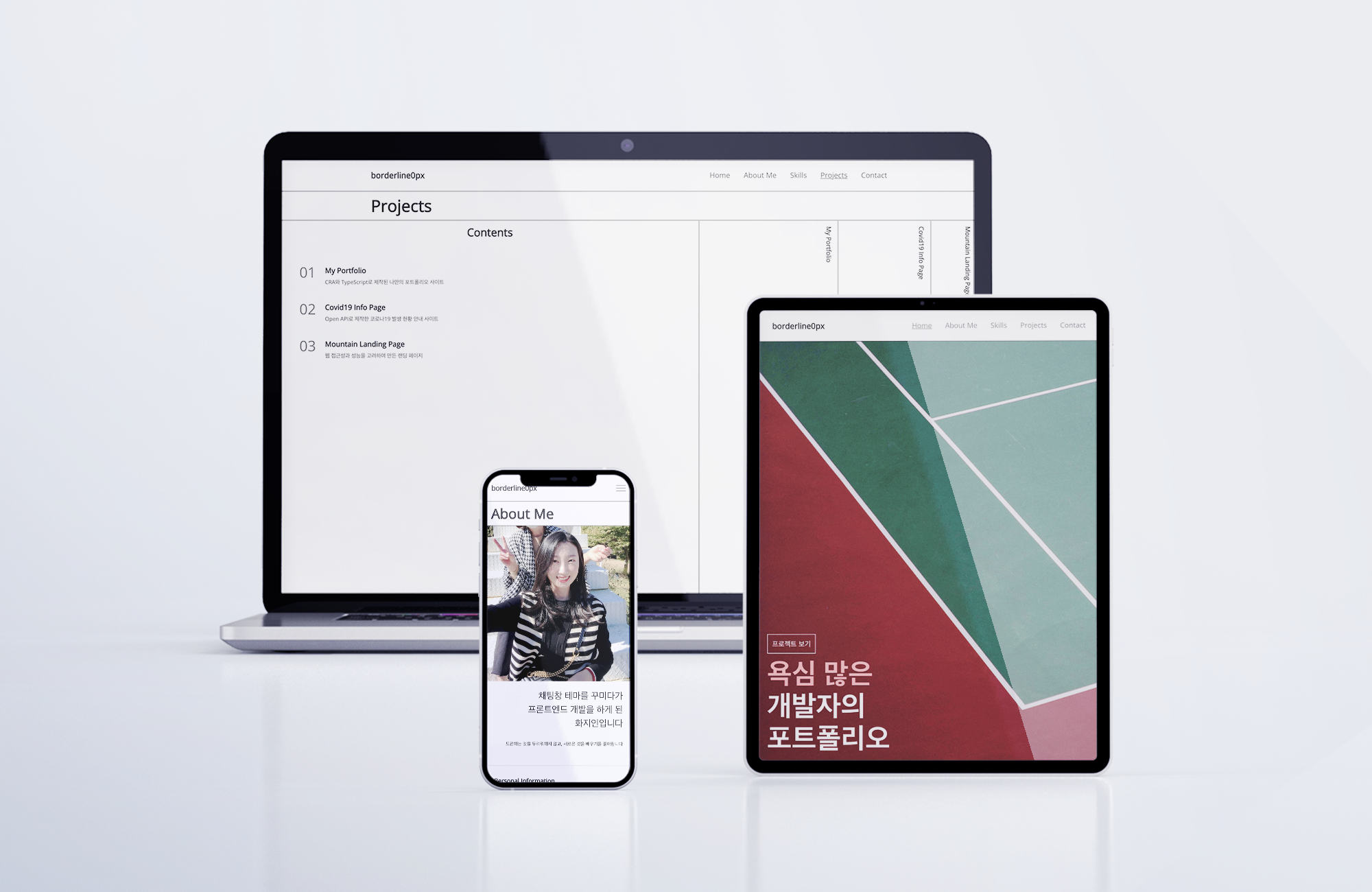
이렇게 캡쳐하면 깔끔하게 캡쳐가 가능하다
그러나, 페이지가 렌더링 될 때 translate와 같은 애니메이션이
있다면 그 부분은 빈 화면이 나올지도 모른다

Mockup psd는 syifa5610 - kr.freepik.com가 제작함
깔끔하게 적용된 모습이다😍
