왜 공부하는가!
바로바로 이번 주 프로그래머스 스터디 예습!
43장 Ajax
아약스 아니구 Ajax(Asynchronous JavaScript and XML)이란 자바스크립트를 사용해서 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다. Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작하며, XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다
이전까지 웹페이지는 완전한 HTML을 서버로부터 전송받아 웹페이지 전체를 처음부터 다시 렌더링하는 방식으로 동작했다. 따라서 화면이 전환되면 새로운 HTML을 전송받아 웹페이지를 처음부터 끝까지 다시 렌더링했다. 이런 전통적인 방식은 다음과 같은 단점이 있었다.
전통적인 방식의 단점
-
이전 웹페이지와 차이가 없어서 변경할 필요 없는 부분까지 매번 새로 전송 받기에 불필요한 데이터 통신이 발생한다
-
변경할 필요가 없는 부분까지 처음부터 다시 렌더링한다. 이로 인해 화면 전환이 일어나면 화면이 번쩍거리는 현상이 발생한다.
-
클라이언트와 서버와의 통신이 동기 방식으로 동작하기 때문에 서버로부터 응답이 있을 때까지 다음 처리를 블로킹된다.
Ajax의 등장은 이런 방식을 획기적으로 전환했다. 즉 변경에 필요한 데이터만 비동기 방식으로 전송받아 변경할 필요 없는 부분은 다시 렌더링 하지 않고 한정적으로 렌더링 하는 방식이 가능해진 것이다. 이를 통해 브라우저도 어플리케이션처럼 빠른 퍼포먼스와 부드러운 화면전환이 가능해졌다.
Ajax의 장점
- 변경할 부분을 갱신하는데 필요한 데이터만 서버로부터 전송받기에 불필요한 데이터 통신 발생 ❌
- 변경 필요 없는 부분은 다시 렌더링 ❌ 깜빡이는 현상도 ❌
- 비동기 방식으로 동작하기에 블로킹도 ❌
43.2 JSON
JSON(JavaScript Object Notation)은 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다. 자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷으로 대부분의 프로그래밍 언어에서 사용할 수 있다.
43.2.1 JSON 표기방식
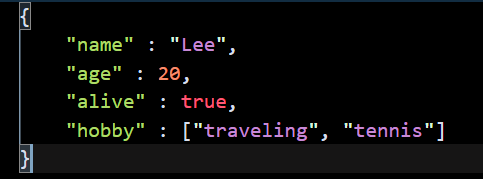
JSON은 자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트다.

43.2.2 JSON.stringfy
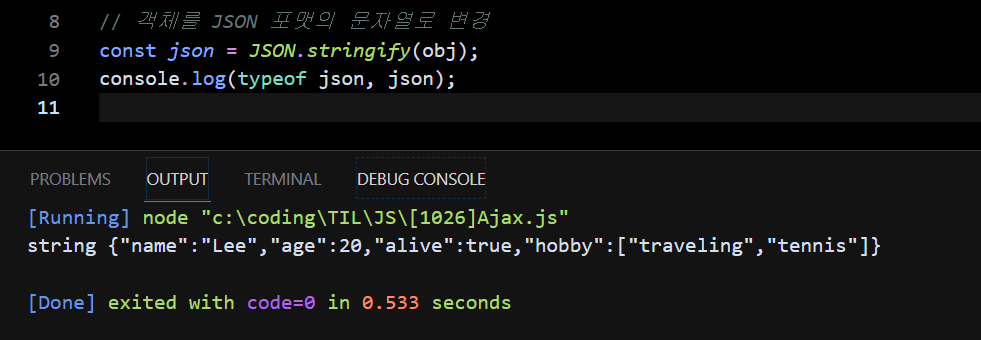
요 메서드는 객체를 JSON 포맷의 문자열로 변환한다. 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야 하는데 이를 직렬화(serializing)라 한다.

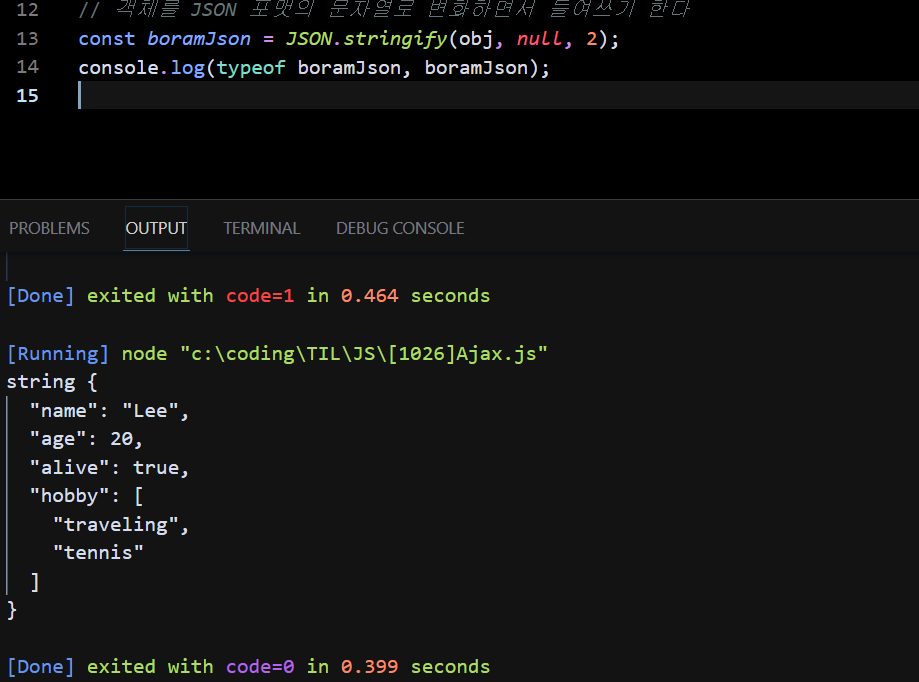
객체를 JSON 포맷의 문자열로 변화하면서 들여쓰기 한다

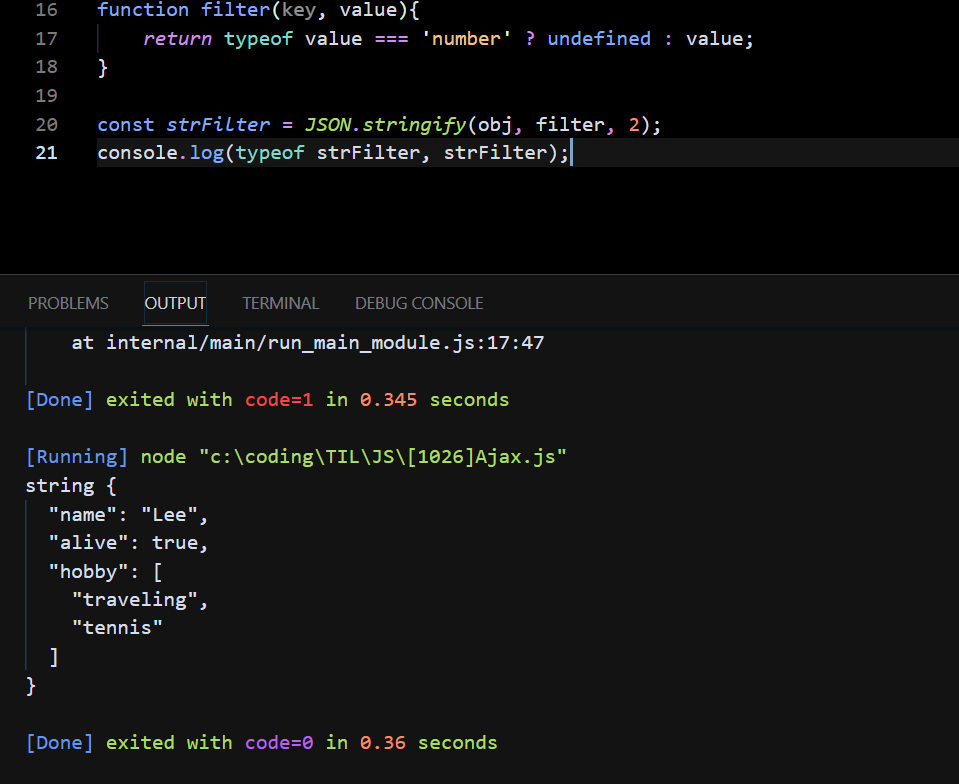
아래는 replacer 함수로 값의 타입이 number이면 필터링이 되어 반환되지 않으며, JSON.stringify 매서드에 두번째 인수로 replacer 함수를 전달한다.

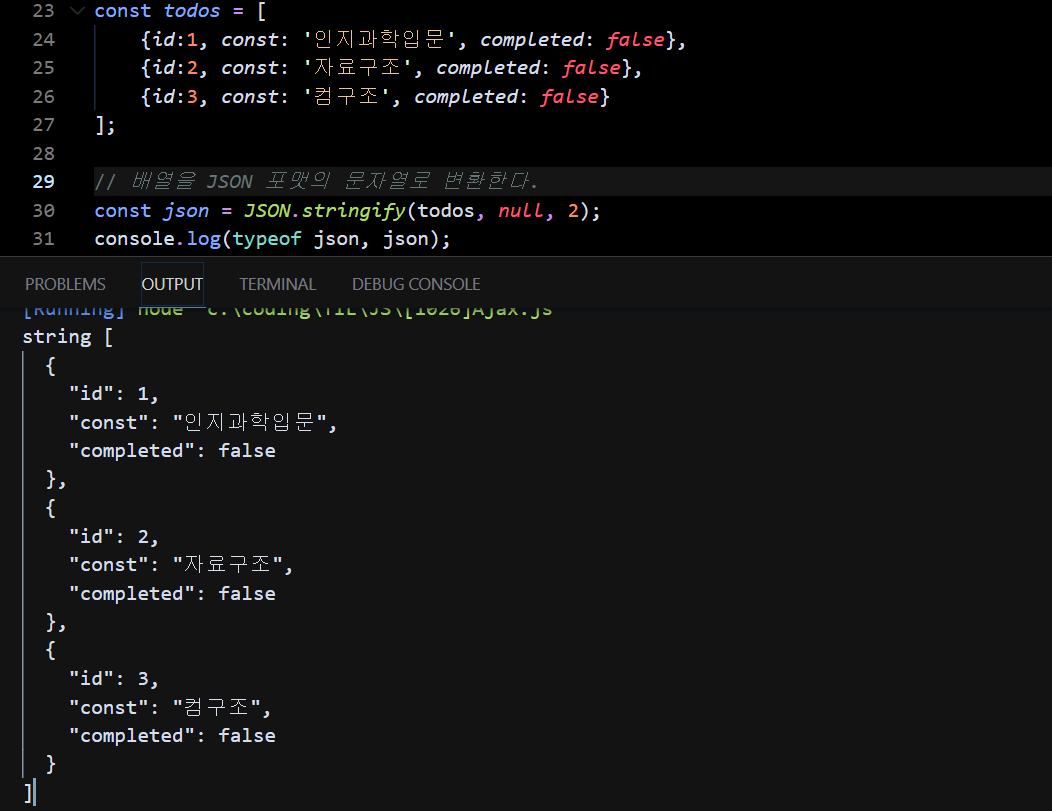
JSON.stringify 매서드는 객체뿐만 아니라 배열도 JSON 포맷의 문자열로 변환한다.

43.2.3 JSON.parse
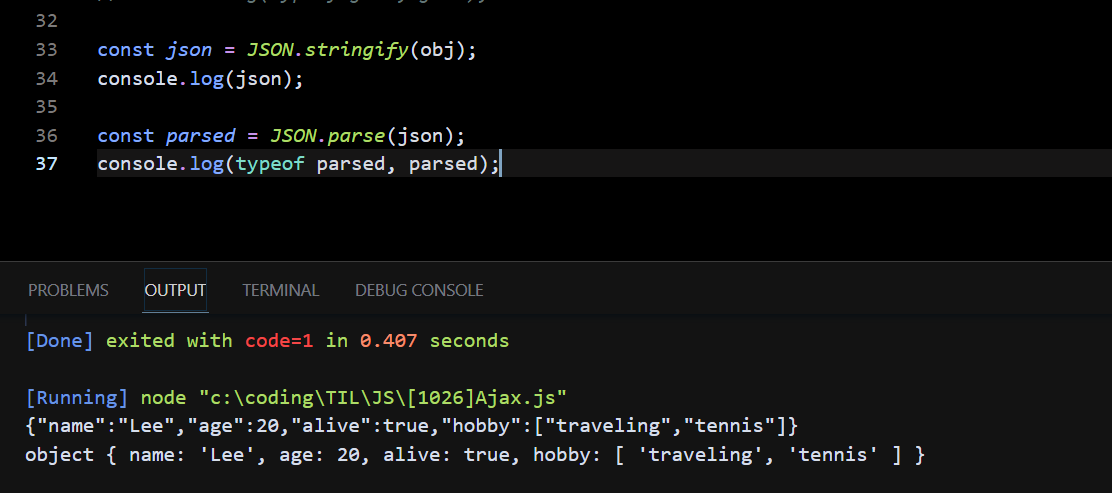
JSON.parse 메서드는 JSON 포맷의 문자열을 객체로 변환한다. 서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열이다. 이 문자열을 객체로 사용하려면 문자열을 객체화해야 하는데 이를 역직렬화(deserializing)라 한다. 아래는 둘의 차이를 출력해본 결과!

배열이 JSON 포맷의 문자열로 변환되어 있는 경우 JSON.parse는 문자열을 배열 객체로 변환. 배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환한다.
🤔🤔 흠 이렇게 보니 어떻게 사용했는지 모르겠다. 이후에 실제로 코딩을 해봤던 코드들을 가져와서 비교해봐야겠다.
43.3 XMLHttpRequest
브라우저는 주소창이나 HTML의 form 태그 또는 a태그를 통해 HTTP 요청 전송 기능을 기본 제공! 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다. Web API인 XMLHttpRequest객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공한다.
43.3.1 XMLHttpRequest 객체 생성
XMLHttpRequest 객체는 XMLHttpRequest 생성자 함수를 호출하며 브라우저에서 제공하는 Web API이므로 브라우저 환경에서만 정상적으로 실행된다. 프로퍼티와 메서드

43.3.2 HTTP 요청 전송
HTTP 요청을 전송하는 경우 다음 순서를 따른다.
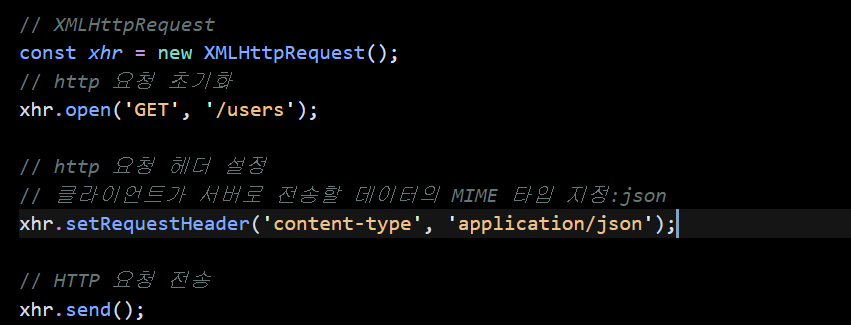
- XMLHttpRequest.prototype.open 매서드로HTTP요청을 초기화
- 필요에 따라 XMLHttpRequest.prototype.setRequestHeader 매서드로 특정 HTTP 요청의 헤더 값을 설정한다
- XMLHttpRequest.prototype.send 매서드로 HTTTP 요청을 전송

XMLHttpRequest.prototype.open
open 매서드는 서버에 전송할 HTTP 요청을 초기화한다. open 매서드의 호출은 다음과 같다.
xhr.open(method, url[,async])method : HTTP 요청 메서드(GET, POST, PUT, DELETE 등)
url : 요청을 전송할 URL
async : 비동기 요청 여부, 옵션으로 기본값은 true이며, 비동기 방식으로 동작한다.
HTTP 요청 메서드는 클라이언트가 서버에게 요청의 종류와 목적(리소스에 대한 행위)을 알리는 방법이다. 주로 5가지 요청 메서드를 사용해 CRUD를 구현한다
- GET 모든/특정 리소스 취득 페이로드: x
- POST 리소스 생성 페이로드: o
- PUT 리스소의 전체 교체 페이로드: o
- PATCH 리소스의 일부 수정 페이로드: o
- DELETE 모든/특정 리소스 삭제 페이로드: x
페이로드란?
페이로드(영어: payload)는 사용에 있어서 전송되는 데이터를 뜻한다. 페이로드는 전송의 근본적인 목적이 되는 데이터의 일부분으로 그 데이터와 함께 전송되는 헤더와 메타데이터와 같은 데이터는 제외한다. 컴퓨터 보안에서 페이로드는 멀웨어의 일부를 뜻한다.
XMLHttpRequest.prototype.send
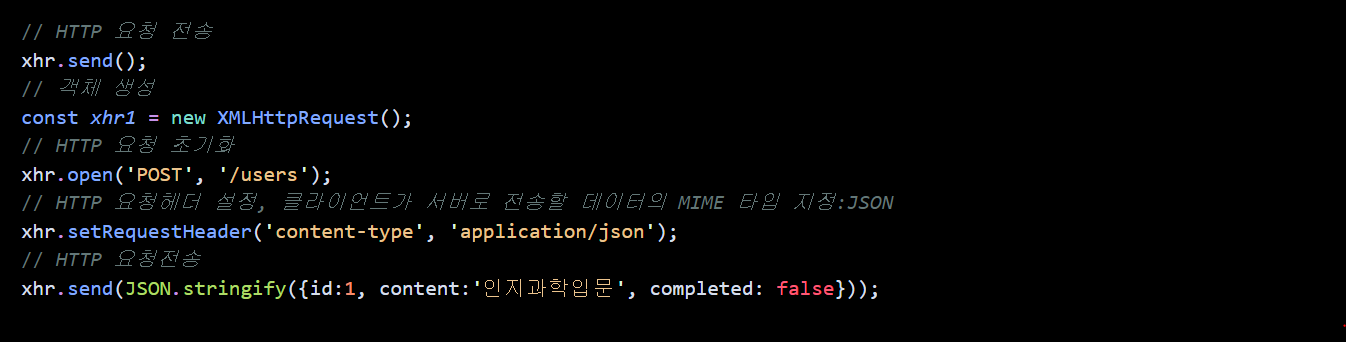
send 메서드는 open 메드로 초기화된 HTTP 요청을 서버에 전송한다. 기본적으로 서버로 전송하는 데이터는 GET, POST 요청 메서드에 따라 전송방식에 차이가 있다.
- GET 요청의 메서드의 경우 데이터를 URL의 일부인 쿼리문자열로 서버에 전송
- POST 요청의 메서드의 경우 데이터(페이로드)를 request body에 담아 전송한다.
send 메서드에는 request body에 담아 정송할 데이터를 인수로 전달할 수 있다. 페이로드가 객체인 경우 반드시 JSON.stringify 메서드를 사용해 직렬화한 뒤에 보내댜 한다
xhr.send(JSON.stringify({id:1, content:'인지과학입문', completed: false}));HTTP 요청 메서드가 GET인 경우 send 메서드에 페이로드로 전달한 인수는 무시되고 request body는 null로 설정된다.
XMLHttpRequest.prototype.setRequestHeader
setRequestHeader 메서드는 특정 HTTP 요청의 헤더값을 설정. 반드시 open을 호출한 뒤에 사용해야 한다. 자주 사용하는 HTTP 요청 헤더인 Cotent-type과 Accept에 대해 살펴보자.
content-type
request body에 담아 전솔할 데이터의 MIME 타입 정보를 표현. 자주 사용되는 타입은 다음과 같다.
- text : text/plain, text/html, text/css, text/javascript
- application : application/json , application/x-www-form-urlencode
- multipart : multipart/formed-data

HTTP 클라이언트가 서버에 요청할 때 서버가 응답할 데이터의 MIME 타입을 Accept로 지정할 수 있다.
xhr.setResquestHeader('accept', 'application/json'):accept 헤더를 설정하지 않으면 send 메서드가 호출될 때 Accept 헤더가 /으로 전송된다.
43.3.4 HTTP응답처리
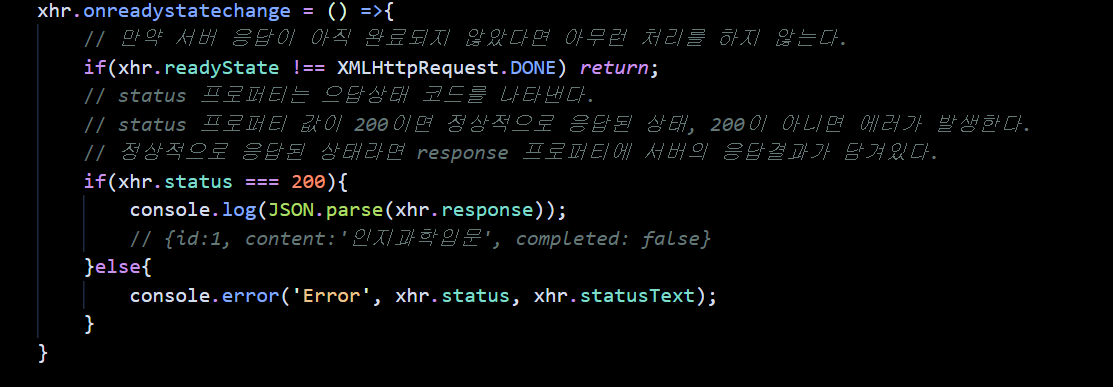
서버가 전송한 응답을 처리하려면 XMLHttpRequest 객체가 발생시키는 이벤트를 캐치해야 한다. 현재 요청 상태를 나타내는 readyState 프로퍼티 값이 변경된 경우 발생하는 readystatechange 이벤트를 캐치하여 다음과 같이 HTTP응답을 처리할 수 있다.
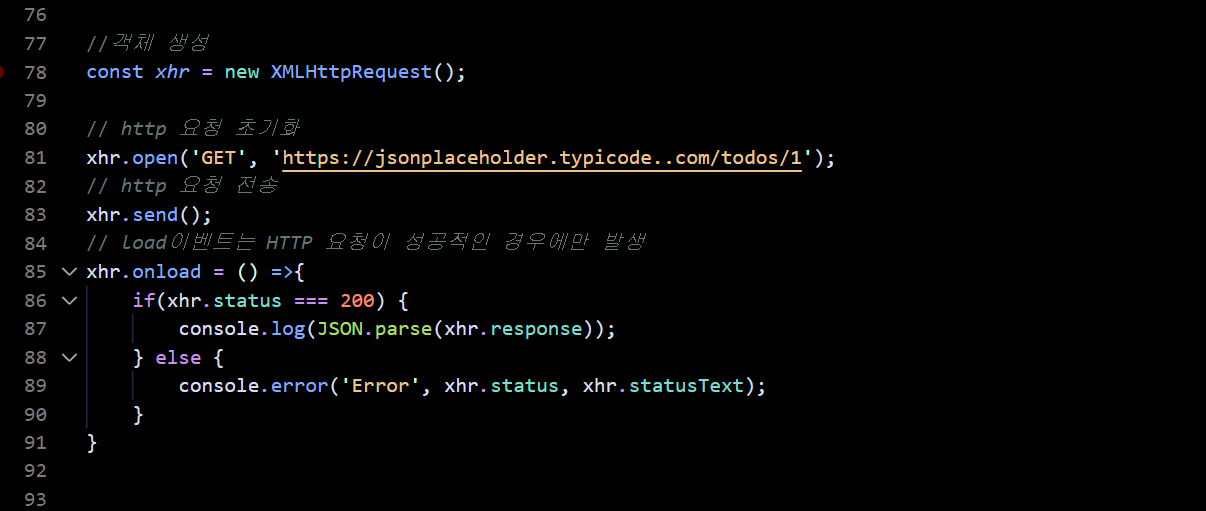
HTTP 요청을 전송하고 응답을 받으려면 서버가 필요하다. 아래 예제는 JSONplaceholder에 제공하는 가상 REST API를 사용한다.

send 메서드를 통해 HTTP 요청을 서버에 전송하면 서버는 응답을 반환한다. 하지만 언제 응답이 클라이언트에 도달할지는 알 수 없음. 따라서 readystatechange 이벤트를 통해 HTTP 요청의 현재 상태를 확인해야 함. readystatechange 이벤트는 HTTP 요청의 현재 상태를 나타내는 readystate 프로퍼티가 변경될때마다 발생.
onreadystatechange 이벤트 핸들러 프로퍼티에 할당한 이벤트 핸들러는 HTTP 요청의 현 상태를 나타내는 xhr.readyState가 XMLHttpRequest.DONE인지 확인하여 서버의 응답이 완료되었는지 확인.
서버의 응답이 완료되면 HTTP 요청에 대한 응답 상태를 나타내는 xhr.status가 200인지 확인해 정상 처리와 에러 처리를 구분. readystatechange 이벤트 대신 load 이벤트를 캐치해도 된다. load이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생. 따라서 load 이벤트를 캐치하는 경우 xhr.readyState가 XMLHttpRequest.DONE인지 확인할 필요가 없다.